Как изменить строку агента пользователя в Microsoft Edge, Chrome, Firefox, Opera, Internet Explorer или Safari
опера Linux Хром Microsoft край Fire Fox Macos Сафари / / March 19, 2020
Последнее обновление

Этот совет позволяет просматривать веб-страницы, как если бы вы использовали другой веб-браузер или даже другое устройство.
Когда вы загружаете веб-страницу, такую как groovyPost.com, список проверок выполняется для определения платформы (macOS, Windows, Linux), веб-браузер (Microsoft Edge, Chrome или Safari для iOS) и тип системы (x86 ПК, Galaxy Tab, iPhone / IPad). Это помогает веб-разработчикам оптимизировать свои веб-страницы для различных устройств. Вероятно, вы увидите разницу, когда загрузите наш веб-сайт в Microsoft Edge на ПК с Windows 10 по сравнению с Chrome на смартфоне с Android.
Некоторые элементы веб-страницы, которые вы можете найти в браузере на рабочем столе, не всегда присутствуют в мобильной версии; будь то для облегчения навигации; или для обеспечения правильной загрузки страницы на устройстве. Это делает функция веб-браузеров, называемая строкой пользовательского агента. Веб-разработчики используют эту функцию в своих веб-браузерах, чтобы проверить, как их сайты будут выглядеть и работать на разных платформах, фактически не имея этого устройства. Это также может быть полезно для конечных пользователей, которым может потребоваться доступ к веб-сайту, не поддерживаемому их веб-браузером. В этой статье мы покажем вам, как.
Как изменить ваш веб-браузер User Agent String в Windows 10, macOS или Linux
Microsoft Edge и Internet Explorer
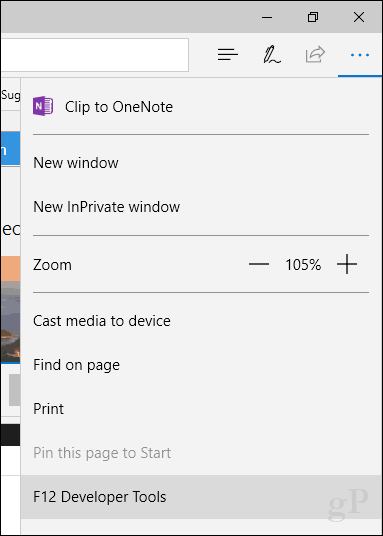
Есть несколько способов получить доступ к инструментам разработчика в Edge. Самый быстрый способ - нажать F12 на клавиатуре. Другой способ - из меню Дополнительные действия (…)> Инструменты разработчика F12.

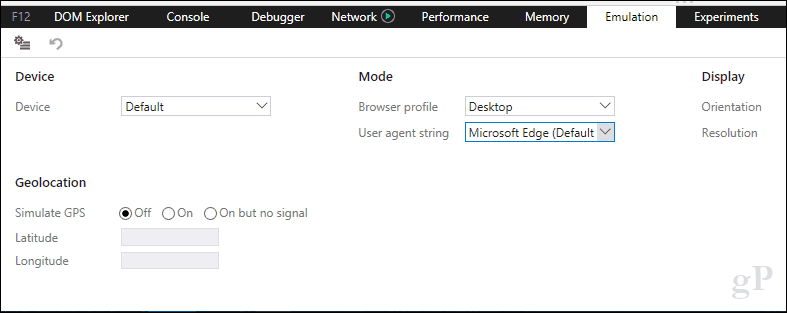
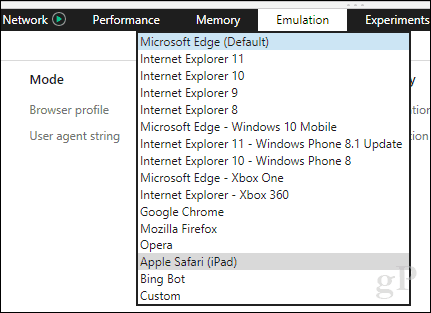
Выберите эмуляция затем нажмите на вкладку Строка агента пользователя список.

Выберите подходящий веб-браузер для тестирования. И Edge, и Internet Explorer поддерживают различные режимы, включая Opera, Safari, Firefox и Chrome. Когда эта опция выбрана, страница, которую вы просматриваете, будет обновляться в режиме реального времени, что позволит вам увидеть, как она ведет себя в этом конкретном веб-браузере.

Google Chrome и Opera
В Chrome вы можете быстро открыть инструменты разработчика, нажав Control + Shift + I. Если вы хотите сделать это из меню, нажмите Настроить и контролировать меню расположено в верхнем правом углу ...

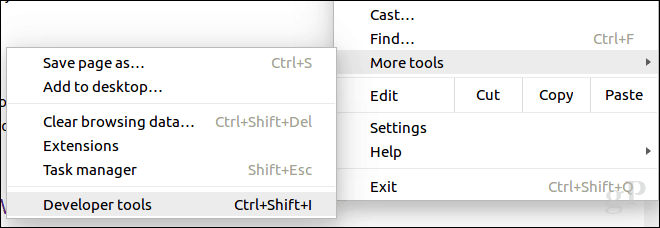
… Затем нажмите Дополнительные инструменты> Инструменты разработчика.

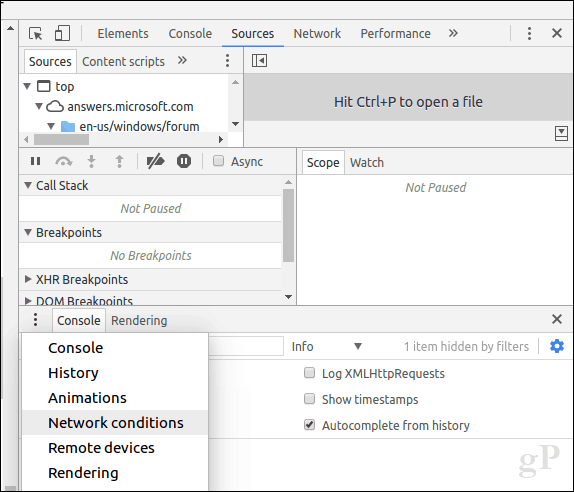
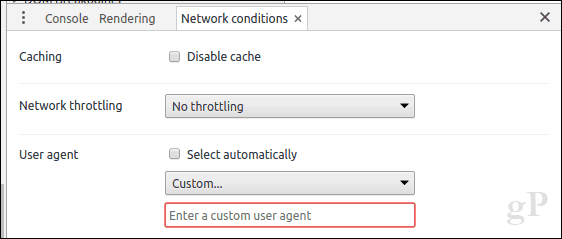
В нижней части окна выберите вертикальное эллиптическое меню, затем нажмите Условия сети.

Выберите вкладку «Условия сети» и снимите флажок выберите автоматически.

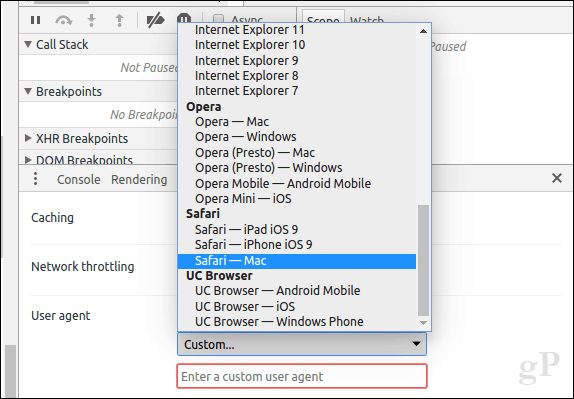
Нажмите в изготовленный на заказ затем выберите желаемый режим браузера.

Инструменты разработчика Opera основаны на Chrome, но получить к ним доступ немного проще. Нажмите Вид> Показать меню разработчика. Откройте раскрывающееся меню «Разработчик» и выберите «Инструменты разработчика»
Mozilla Firefox
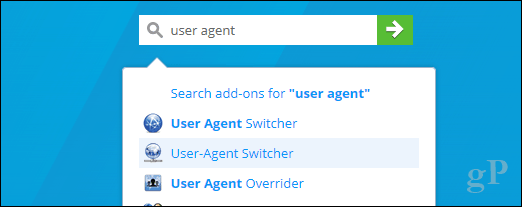
В отличие от Chrome, Opera, Edge и IE, Firefox не имеет удобного способа быстрого переключения строки агента пользователя. Вы должны войти в о: конфиг затем измените настройки UserAgent строка вручную. Если редактирование конфигурации вручную делает вас подозрительным, я рекомендую использовать быстрое и простое дополнение. Направляйтесь к Дополнения для Firefox веб-сайт затем поиск строки агента пользователя.

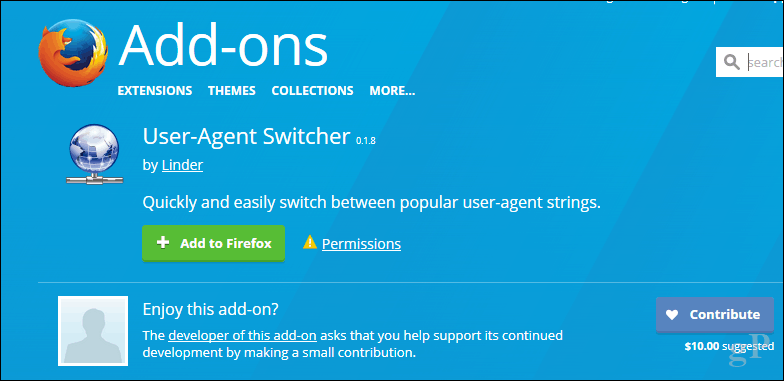
Существует довольно много дополнений для Firefox, которые позволяют вам изменять строку пользовательского агента, но я нашел Переключатель User-Agent быть наиболее широко принятым со многими хорошими отзывами. Существуют надстройки с похожими именами, поэтому ищите версию со значком глобуса и подключенным сетевым каналом. Нажмите Добавить в Firefox.

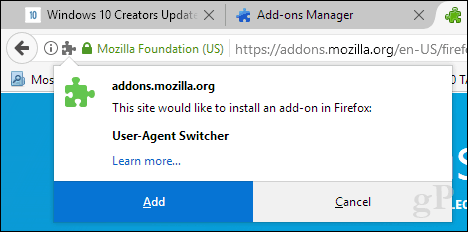
Нажмите Добавить.

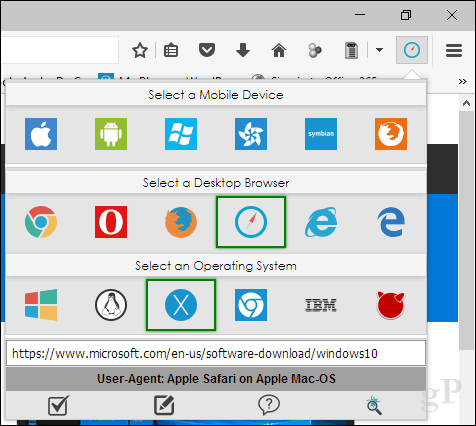
Нажмите на значок User Agent String в меню дополнений. Выберите настольный веб-браузер и платформу операционной системы для просмотра нужного веб-сайта. Вот и все, что нужно сделать.

Safari на macOS
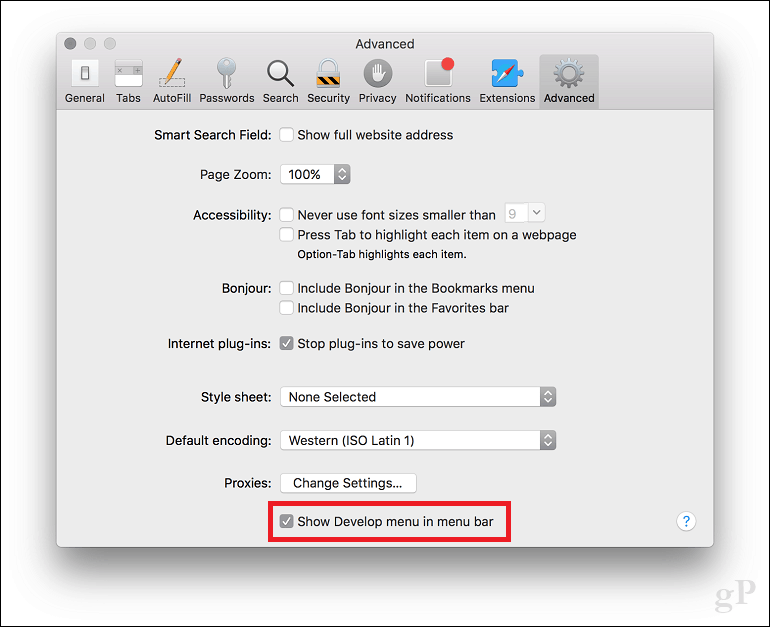
В Safari на macOS сначала необходимо включить меню «Разработка». Для этого откройте меню Safari> «Настройки»> вкладка «Дополнительно». В нижней части окна установите флажок Показать меню «Разработка» в строке меню.

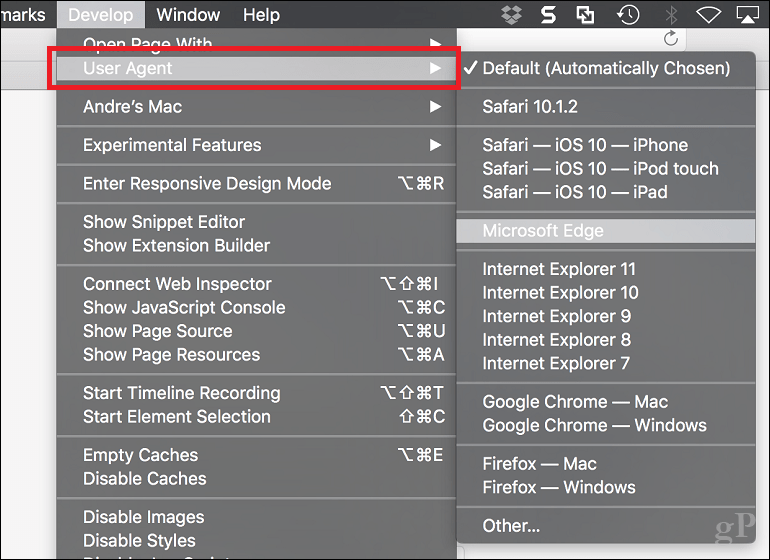
Нажмите Develop> User Agent, затем выберите нужный веб-браузер.

Вывод
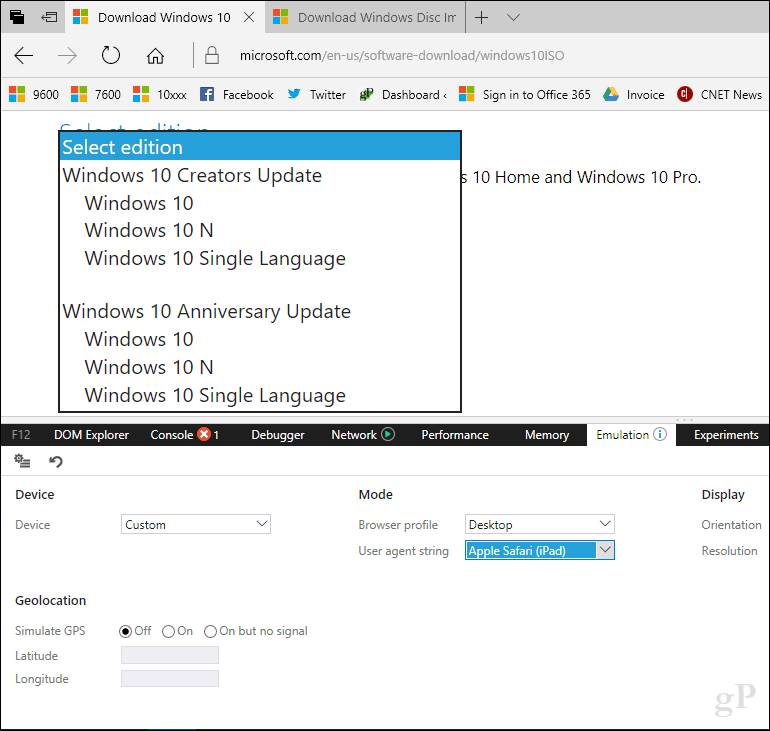
Таким образом, вы можете изменить или изменить строку пользовательского агента вашего веб-браузера. Это не только для разработчиков, но на самом деле может быть полезно для сценариев, где скрытый конкретный контент обычно доступен на другой платформе. Например, если вы хотите загружать ISO-файлы прямо из Microsoft Software Software Download Microsoft Windows требует, чтобы вы использовали Инструмент для создания медиа. Но изменение строки пользовательского агента позволит вам загрузить образ ISO напрямую, если страница обнаружит другую платформу, такую как Linux или macOS.