Как встроить лист Google на веб-сайт
Google листы Google Герой / / November 20, 2020
Последнее обновление

Возможность встроить Google Sheet на веб-сайт может быть очень ценной. Особенно, если вы хотите держать своих читателей в курсе часто меняющейся информации.
Возможность встроить Google Sheet на веб-сайт может быть очень ценной. Особенно, если вы хотите держать своих читателей в курсе часто меняющейся информации.
Вы можете иметь таблицу Google, отформатированную с шаблоном календаря, показывающим предстоящие мероприятия, которые вы хотите, чтобы публика посещала. Или, если вы преподаватель, вы можете публиковать задания, подробные сведения и сроки выполнения в таблице на веб-сайте вашего класса. Каждый раз, когда вы обновляете электронную таблицу, она автоматически обновляется на странице.
Какими бы ни были ваши потребности в передаче информации читателям, встраивание Google Таблиц может помочь.
Как отформатировать встроенный лист Google
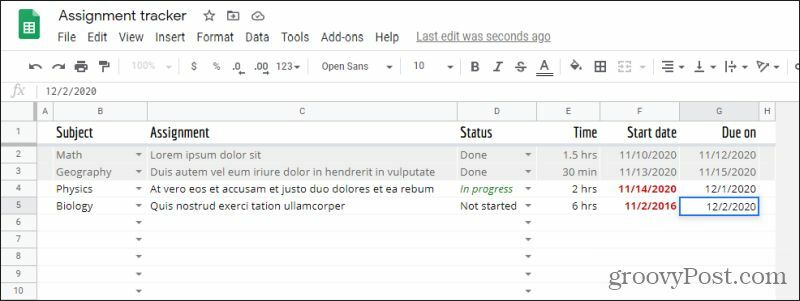
Прежде чем вы сможете правильно встроить Таблица Google на веб-сайте необходимо убедиться, что он отформатирован правильно
- Убедитесь, что первая строка содержит только имена столбцов.
- Полужирный шрифт и другое форматирование текста допустимы и будут отображаться на веб-странице.
- Храните все данные, которые вы хотите отобразить, на одной вкладке.
- Держите размер таблицы управляемым.
Все эти проблемы с форматированием станут более очевидными, когда вы встроите свою таблицу Google на свой веб-сайт. Но заблаговременное планирование и структурирование вашей электронной таблицы так, чтобы она хорошо помещалась на вашей веб-странице, сэкономит вам много времени на проб и ошибок.
Если вы все же используете один из шаблонов в Google Sheet, обязательно удалите все верхние строки, чтобы ваши заголовки всегда были первой строкой.

Когда вы закончите, вы должны отформатировать и отформатировать лист именно так, как вы хотите, чтобы он выглядел на вашем веб-сайте.

Помните, что проще встроить всего один лист с одной вкладки. Вы можете опубликовать всю электронную таблицу, но она будет включать вкладки на вашей странице и может сделать навигацию по электронной таблице слишком сложной для посетителей вашего веб-сайта. Поэтому мы рекомендуем хранить всю информацию на вкладке, которую вы хотите встроить на свой веб-сайт.
Использование публикации в Интернете
Самый простой способ встроить таблицу Google на веб-сайт - использовать Опубликовать в сети функция внутри таблиц Google. Давайте посмотрим, как это работает.
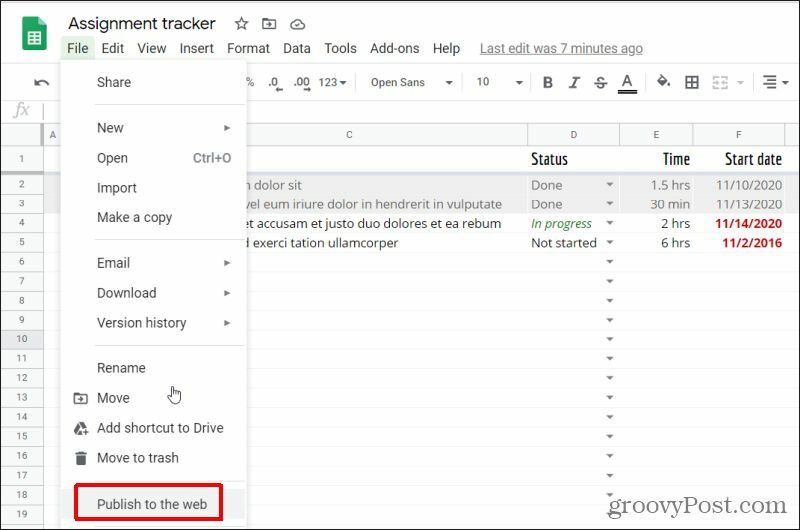
- После того, как ваш лист отформатирован соответствующим образом, выберите файл из меню. Выбрать Опубликовать в сети.

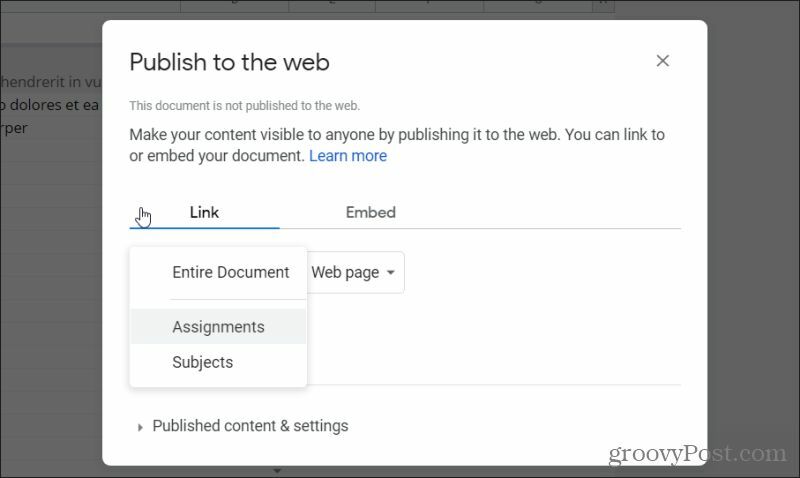
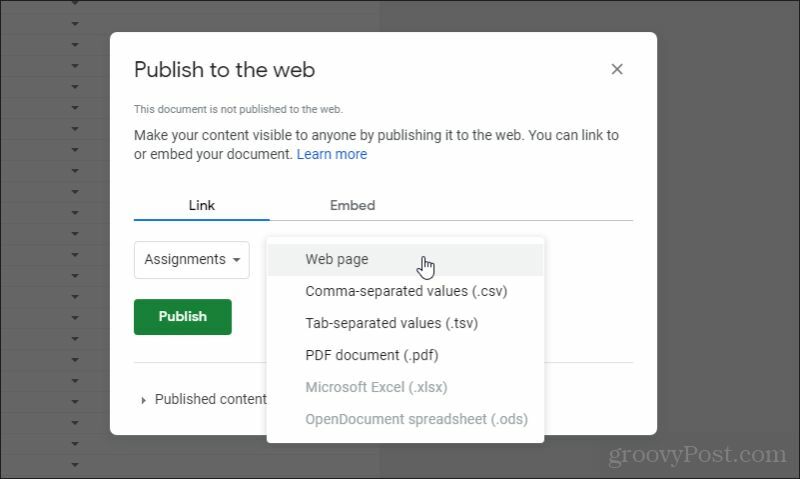
2. В следующем окне выберите раскрывающийся список под Ссылка на сайт и выберите вкладку с данными, которые вы хотите встроить на свою веб-страницу.

3. Затем выберите раскрывающийся список под Встроить, и убедитесь страница интернета выбирается из списка (он должен быть выбран по умолчанию).

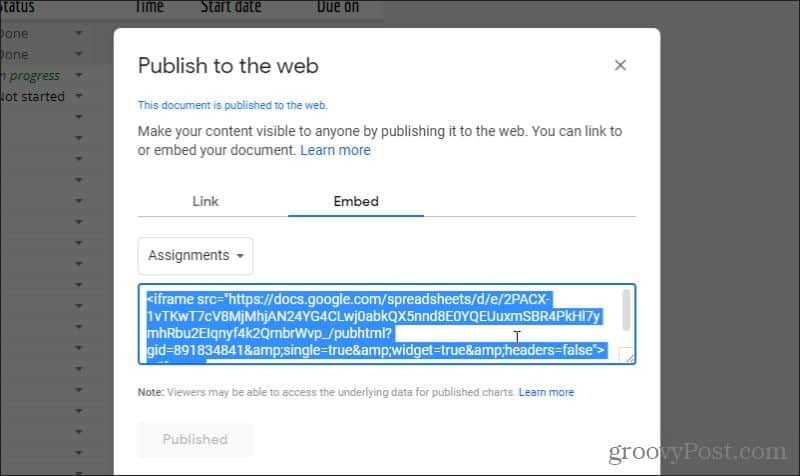
4. Выберите Публиковать кнопка. Выберите ОК во всплывающем окне подтверждения. Выбор в окне публикации изменится. Выберите Встроить вкладку снова. Выделите и скопируйте код внедрения, отображаемый в окне.

Теперь вы готовы вставить этот код на свой веб-сайт, чтобы встроить электронную таблицу.
Встраивание электронной таблицы Google на веб-сайт WordPress
Теперь вы можете просто скопировать этот код iframe и поместить его в HTML-код страницы, на которую вы хотите его встроить. Живой лист появится на странице, где бы вы его ни разместили.
Если вы используете WordPress, внедрение кода в WordPress означает, что вам нужно ввести настоящий HTML-код в копию страницы.
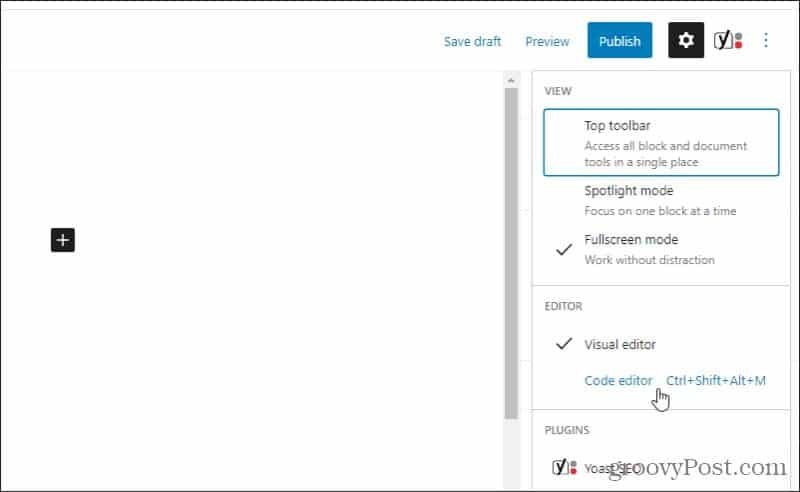
- Для этого отредактируйте страницу, на которую вы хотите встроить Google Sheet, выберите три точки в правом верхнем углу окна редактора WordPress и выберите Редактор кода под редактор раздел.

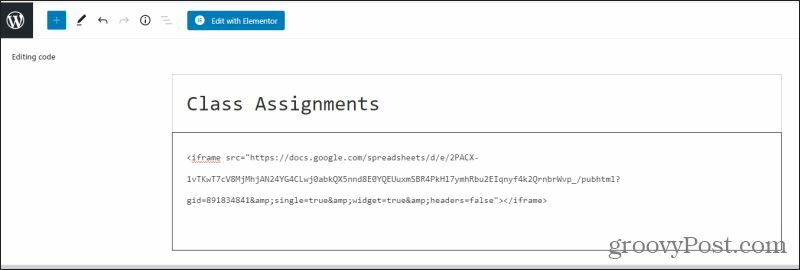
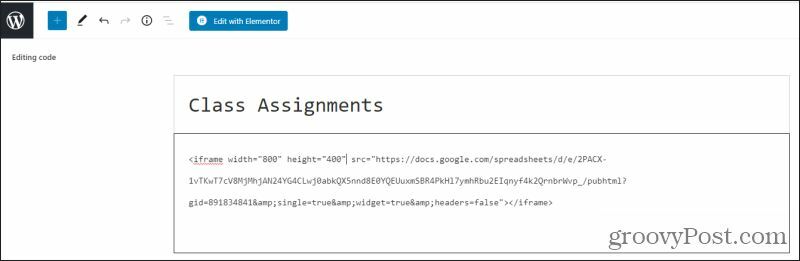
2. В режиме редактора кода вставьте код iframe из Google Таблиц в ту часть страницы, куда вы хотите его встроить.

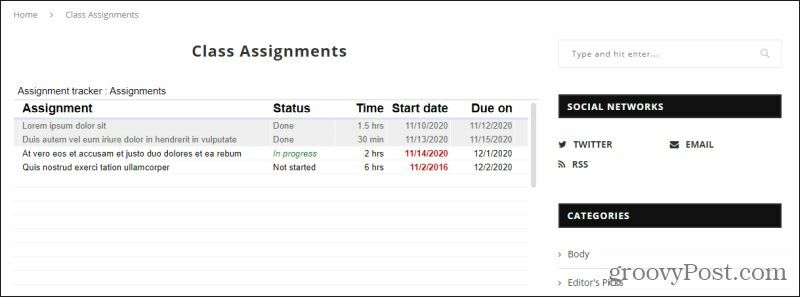
3. Сохраните черновик и затем выберите Предварительный просмотр чтобы увидеть, как выглядит ваша таблица после публикации.

Как видите, вид встроенной электронной таблицы по умолчанию не всегда идеален. Но не волнуйтесь, есть способы настроить внешний вид таблицы.
Настройка встроенной электронной таблицы Google
Следующим шагом будет убедиться, что размер таблицы соответствует размеру веб-страницы, на которой она находится. С кодом iframe вы делаете это, помещая текст width = "xxx" а также высота = "ххх" сразу после текста «iframe».
В этом случае, если вы хотите, чтобы размер iframe был 800 пикселей в ширину и 400 пикселей в высоту, ваш код будет выглядеть примерно так.

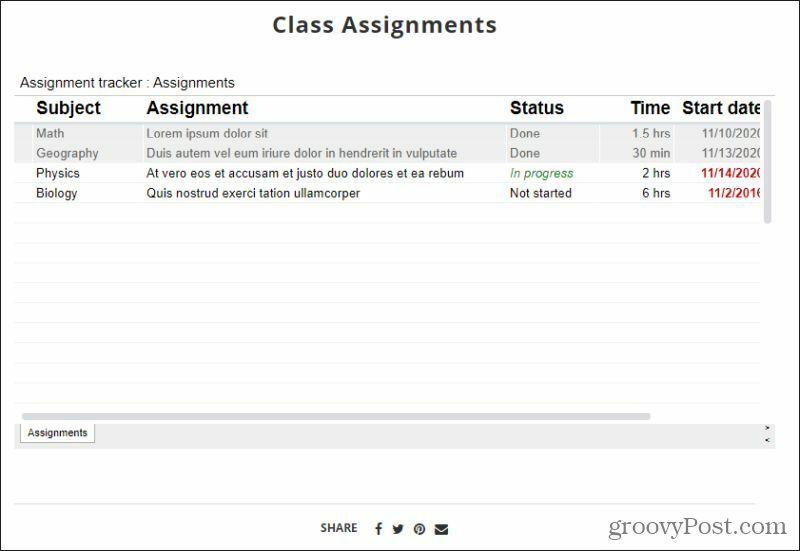
Сохраните черновик и снова просмотрите его. Вы увидите, что размер встроенного листа теперь намного больше и он заполняет всю страницу, как и должен.

Это будет работать для большинства целей. Но имейте в виду, что если вы используете адаптивный дизайн веб-сайта, таблица останется того же размера независимо от того, как читатель изменит размер окна. Это означает, что если они уменьшат окно браузера или зайдут на сайт с мобильного устройства, ваша таблица может выйти за пределы других элементов страницы, таких как боковые меню.
Вероятно, вы можете обойти это, используя код CSS в своем адаптивном веб-дизайне, но это выходит за рамки данной статьи.
Обновление встроенных Google Таблиц в реальном времени
Вот где действительно проявляется вложение таблиц Google.
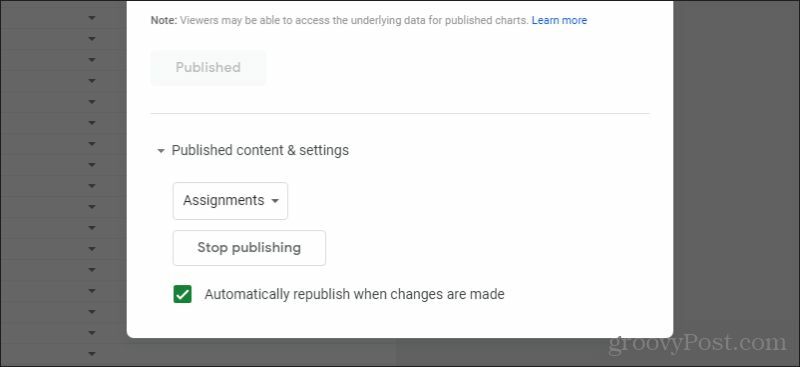
Чтобы убедиться, что автоматические обновления работают, вернитесь в электронную таблицу Google и снова откройте окно «Опубликовать в Интернете». Внизу вы увидите раздел для Опубликованный контент и настройки. Щелкните значок раскрывающегося списка рядом с этим и убедитесь, что Автоматически повторно публиковать при внесении изменений выбрано.

Если этот параметр включен, вы можете в любой момент войти в исходную электронную таблицу и внести изменения.

Каждый раз, когда вы вносите изменения в исходный лист, эти изменения обновляются в реальном времени на веб-странице.

Вы, наверное, можете себе представить, насколько это может быть полезно для быстрой передачи информации, которую вы сохранили в электронной таблице, широкой аудитории.
Другие варианты
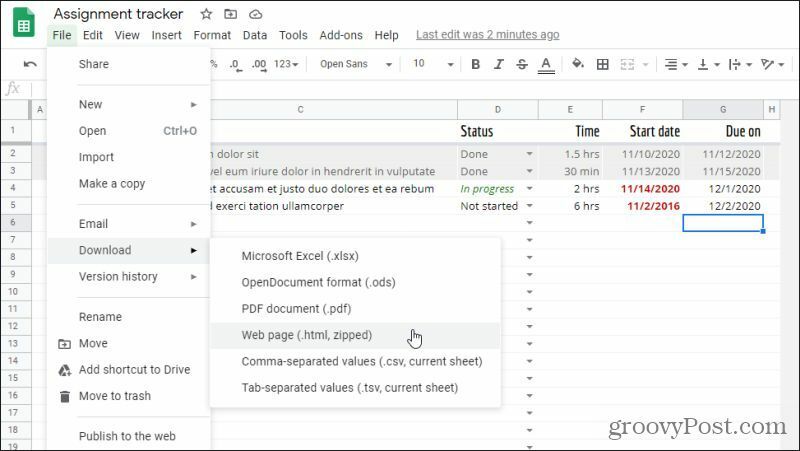
У вас есть и другие варианты размещения электронной таблицы Google на веб-странице. Другой подход - выбрать файл меню выберите Скачать, а затем выберите Веб-страница (.html, в архиве).

Это предоставит вам весь HTML-код, необходимый для встраивания каждой вкладки в вашу электронную таблицу с помощью HTML-кода.
С точки зрения дизайна, у этого подхода есть большая проблема. Метод, используемый в HTML для репликации электронной таблицы, заключается в использовании
элемент и связанные теги.
Это очень запутанный, архаичный подход к представлению электронной таблицы через Интернет. Он также не предоставляет обновлений в реальном времени о каких-либо изменениях. Вам придется повторно загружать код каждый раз, когда вы вносите изменения. Однако в худшем случае, когда вы не сможете использовать код iframe, это вариант.
Какой бы подход вы ни выбрали, встраивание таблицы Google на веб-сайт может быть очень эффективным способом передачи важной информации (и изменений в этой информации) очень большой аудитории. Если у вас есть веб-сайт, мы настоятельно рекомендуем узнать, как это сделать, и реализовать это на своем собственном веб-сайте. Также есть способы встраивайте PowerPoints или таблицы Excel на свои веб-страницы а также, если вам интересно.
Как подарить подписку Disney Plus с помощью цифровой подарочной карты
Если вам нравится Disney Plus и вы хотите поделиться им с другими, вот как купить подписку Disney + Gift за ...
Ваше руководство по совместному использованию документов в Google Документах, Таблицах и Презентациях
Вы можете легко сотрудничать с веб-приложениями Google. Вот ваше руководство по совместному использованию в Google Документах, Таблицах и Презентациях с разрешениями ...

