Как использовать Progressive Web Apps (PWA) с Chrome в Windows 10
Гугл Хром Windows 10 Google Герой / / March 16, 2020
Последнее обновление

Одна из новых функций Chrome версии 70 - она позволяет устанавливать Progressive Web Apps (PWA) в Windows 10.
Одной из новых функций, дебютировавших в Google Chrome 70, является поддержка Progressive Web Apps (PWA). PWA - это веб-сайт или услуга (например, Spotify или Twitter), который можно установить в качестве приложения на рабочем столе или на мобильном устройстве. Идея похожа на использование сайты как веб-приложения, но с более надежной функциональностью. Это позволяет разработчикам получать свои услуги на нескольких платформах одним махом по сравнению с созданием отдельных приложений.
Хотя PWA существуют уже несколько лет, поддержка Chrome в Windows 10 дает им гораздо большую пользовательскую базу. Вот посмотрите, как установить и начать работу с PWA на Windows 10 с Chrome 70 или выше.
Установите PWA с Chrome на Windows 10
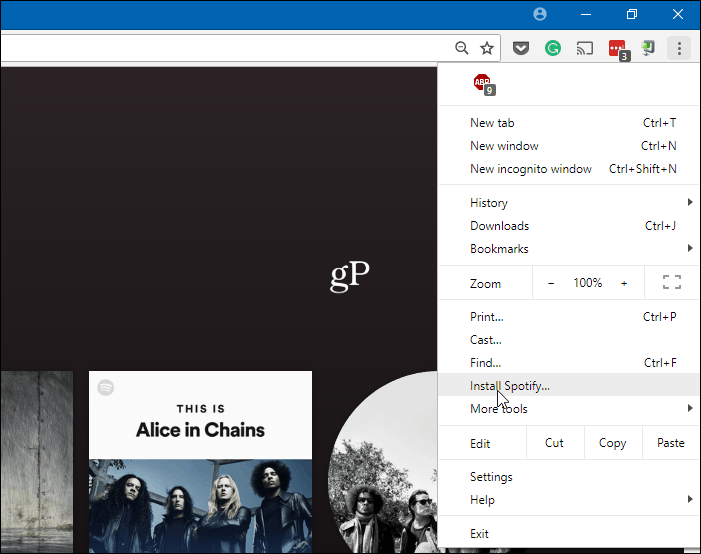
Google пока не предлагает магазин PWA, но вы все равно можете получить PWA, вам просто нужно знать, какие сервисы им предлагают, а также сайт. Для этого примера мы будем использовать Spotify и Twitter. Голова к

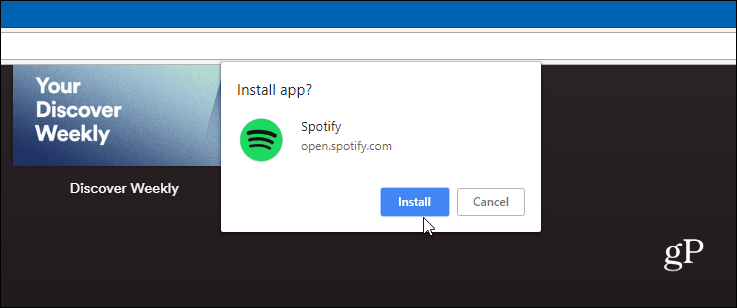
Затем убедитесь, что вы хотите установить его, когда Chrome отобразит сообщение.

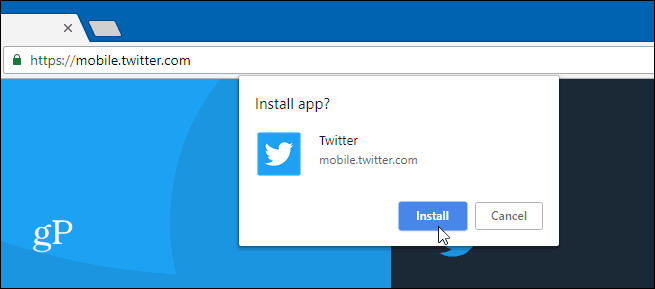
Процесс такой же для Twitter. Голова к Твиттер мобильный сайт и нажмите Меню Chrome> Установить Twitter и убедитесь, что вы этого хотите.

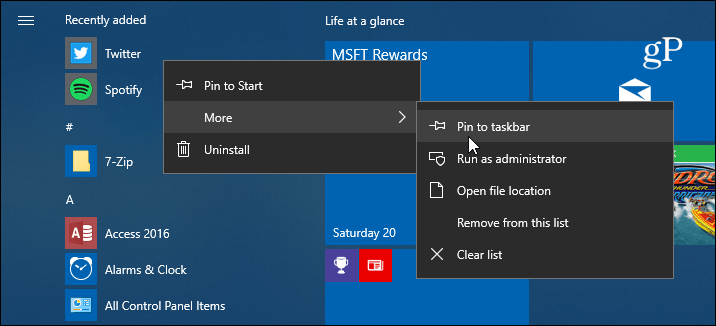
После установки PWA его значок появится в меню «Пуск» и на рабочем столе, и вы запустите его, как любое другое приложение для настольного компьютера. Вы можете даже прикрепить его к панели задач, если хотите.

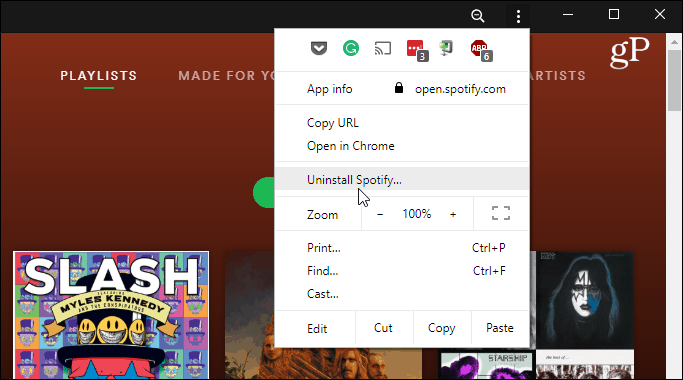
Вы узнаете, является ли приложение PWA, так как оно будет содержать оболочку браузера. Если вы хотите удалить его, просто нажмите меню и затем «Удалить имя приложения» из списка.

Хотя здесь мы показали, как установить PWA из Chrome, стоит упомянуть, что вы также можете установить PWA из Microsoft Store в Windows 10. На самом деле, приложение Twitter такое же, как то, которое вы получаете, устанавливаете ли вы его через Chrome или из Магазина. Доступ к PWA сейчас немного запутан, но по мере роста его популярности и развития вы не узнаете, используете ли вы его или нет - так и должно быть для большинства пользователей в любом случае.
Google официально добавит поддержку PWA в Chrome для macOS и Linux с Chrome 72. Однако, если вы хотите начать использовать настольные PWA на этих платформах сейчас, вы можете. Он уже реализован, вам нужно перейти к:
хром: // флаги / # включить-рабочий стол-альбиносы
Включите его и перезагрузите браузер.
Пока еще рано для Прогрессивных веб-приложений, и Spotify и Twitter являются наиболее узнаваемыми на момент написания этой статьи. Тем не менее, ожидайте увидеть больше в ближайшем будущем. Но если вы хотите найти больше PWA, проверьте этот список на GitHub или отправляйтесь в PWA.Rocks. Там вы найдете различные PWA в категориях от игр до инструментов повышения производительности.