При просмотре веб-страниц я часто находил полезную веб-страницу, которой было бы здорово поделиться с другом. Единственное, что скриншоты инструменты, такие как SnagIt или Jing потребуйте, чтобы я прошел через весь процесс захвата, разметки и последующей загрузки. С Markup.io вы просто нажимаете кнопку разметки и отправляете другу ссылку. Это самый простой инструмент захвата, который я когда-либо видел, и он даже не требует установки расширения браузера, он работает на Java.
.io, я слышал об этом раньше ...
Когда я впервые обнаружил Markup.io, я подумал, что это может быть связано с одним из любимых онлайн-сервисов отличной команды, drop.io. Оказывается, что они полностью независимы и просто разделяют Домен .io (Индийский океан), который кто-нибудь может зарегистрироваться по ставке 100 долларов в год за доменное имя.
Что может сделать Markup.io?
Markup.io может и будет делать только то, что говорит название. Вы можете Markup.io, чтобы размечать любая веб-страница, которую вы найдете в Интернете. Вы можете рисовать стрелки, создавать текстовые поля, рисовать круги или в произвольной форме рисовать все что угодно. Как только вы закончите рисовать, вы можете опубликовать свои разметки, и Markup.io автоматически захватит изображение веб-сайта и сохранит его на своем веб-сервере для быстрого доступа.

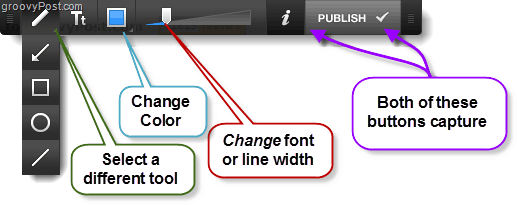
Панель инструментов Markup.io проста и эффективна. На выбор предлагается 5 различных инструментов рисования: текстовое поле, переключатель цвета и линейка размеров. Сохранить или Публиковатькнопки также легко доступны. Кроме того, если панель инструментов работает так, как вы можете просто Тащить, тянуть это с помощью одной из двух кнопок на каждом конце панели инструментов.

Звучит отлично, как мне установить Markup.io?
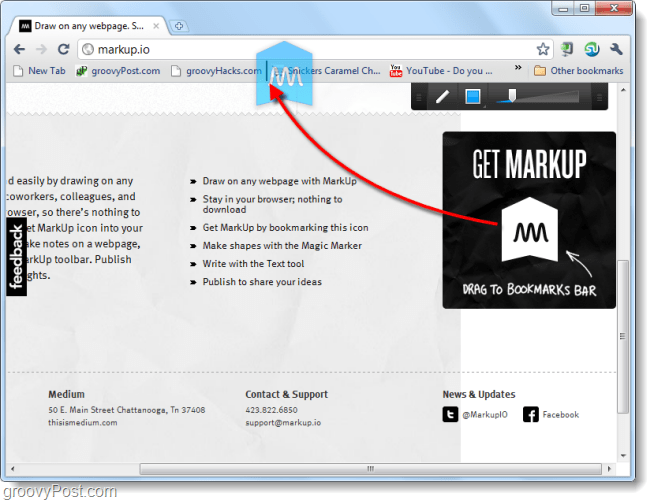
Markup.io - это Java-апплет, поэтому он не требует установки или расширения браузера. Просто посетить http://markup.io/ и перетащите кнопку закладки на панель избранного *. Тогда, когда вы находитесь на любом сайте, вы можете щелчок букмарклет Markup.io на панели избранного, и он захватит экран и откроет панель инструментов, с которой можно начать маркировку.
*В Google Chrome панель избранного по умолчанию скрыт, вам нужно включить это.

Сотрудничать на скриншотах; вроде
Когда ты щелчок Публиковать Для подтверждения нажмите и переместите слайд, и вы получите URL-адрес, на котором markup.io хранит отмеченный вами скриншот веб-страницы. Вы можете поделиться этим с кто-нибудь и они смогут мгновенно увидеть вашу работу.

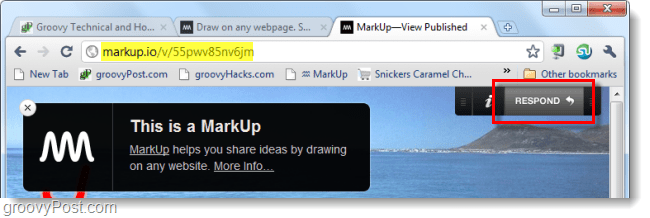
Посетив предоставленный URL-адрес markup.io, вы увидите маленькое поле, в котором он будет помечен как MarkUp. Но здесь есть что-то новое; панель инструментов есть, но инструменты исчезли. Вместо этого теперь есть Отвечать кнопка.

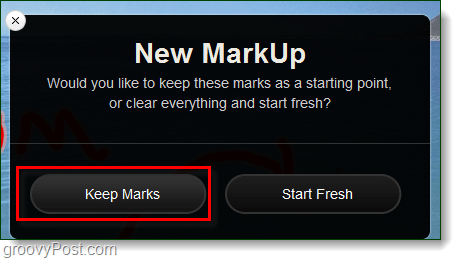
Когда ты Нажмите При нажатии кнопки ответа появится диалоговое окно с вопросом, хотите ли вы оставить старые отметки или стереть их все и начать с изображения страницы.

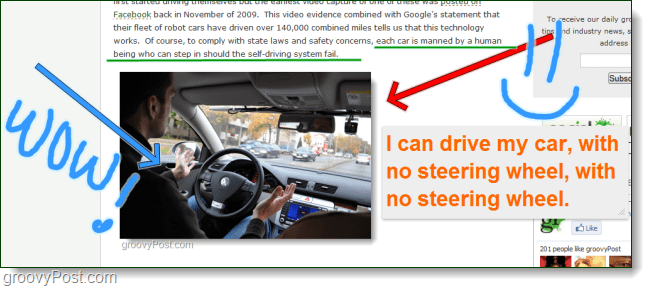
В приведенном ниже примере мы решили Хранить метки и просто использовал разные цвета, чтобы объединить наши мнения о случайном интернет-изображении.

Вывод
Markup.io - это отличный инструмент для захвата экрана, который позволяет создавать аннотации и рисовать. Он очень доступен, так как вам ничего не нужно устанавливать, и он достаточно прост, чтобы любой мог понять, как его использовать без особых проблем. Если вы этого еще не сделали, дайте ему попробуйте на Markup.io - это бесплатно!