Как использовать Photoshop для создания собственных иконок в стиле iOS 6
яблоко Саман Photoshop / / March 18, 2020

Сейчас идет много споров о том, хороша ли iOS 7, и нет другого выбора, кроме как выбрать сторону - iOS 6 или iOS 7. Я лично думаю, что иконки iOS 7 - это что-то вроде Windows Phone, но эй - что ты собираешься делать... Это не первое, что есть у Apple скопированный или другой Microsoft от Apple или Android, это действительно полный круг. Так что пока мы в Яблочное настроение почему бы не попробовать быстро Фотошоп учебник на создание собственных иконок iOS 6.
В поисках хороших образцов иконок
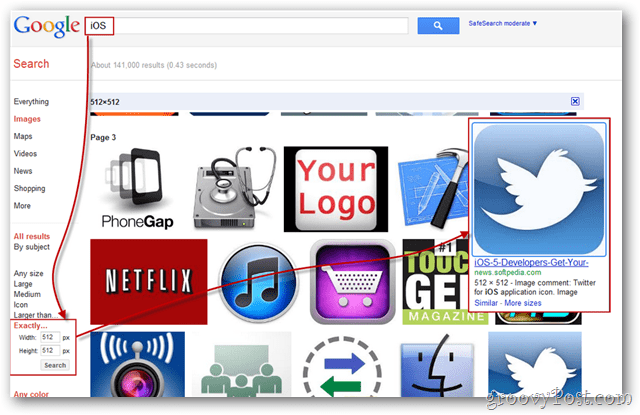
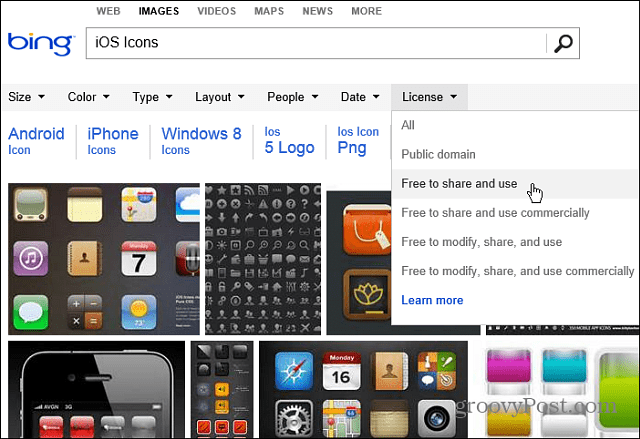
Первый шаг - найти образец иконки для iOS. Выполните быстрый поиск в Google или Bing Image для «iOS Icons». Ориентируйте свой поиск на более точные результаты, используя параметры поиска точно в Google.
После того, как вы нашли хороший значок PNG, сохраните его на своем ПК, чтобы мы могли открыть его в Photoshop.

Стоит также отметить, что Bing значительно упрощает поиск изображений и значков, которые можно бесплатно использовать для личного пользования.

Начиная
Импортируйте сохраненное изображение в Photoshop и убедитесь, что это правильный PNG. Предполагается иметь
яЕсли фон не прозрачный, вы можете использовать что-нибудь вроде Инструмент Magic Eraser на каждом из четырех белых пятен в углах.

Ctrl + Click миниатюра слоя с вашим импортированным значком, чтобы сделать выбор формы значка. Вы можете затем (с помощью прямоугольного инструмента выделения) щелкните правой кнопкой мыши и Заливка с любым сплошным цветом, который вы хотите. Я попробую черный для начала.

Спецэффекты
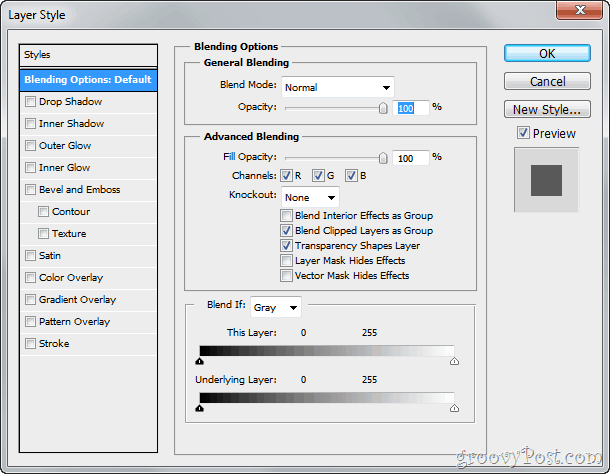
Теперь пришло время придать вашей иконке блестящий внешний вид iOS 6 (что лучше, чем iOS 7, конечно). Щелкните правой кнопкой мыши по слою и выберите Параметры наложения.

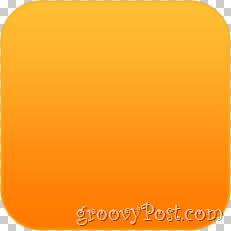
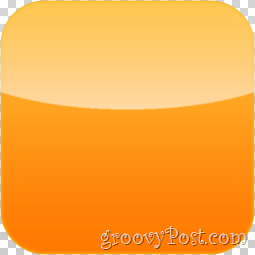
Параметры наложения позволят вам создавать различные стили наложенных слоев, которые могут повторять внешний вид значка iOS. Начните с градиент а затем попробуйте Drop Shadow и Свечение изнутри. Ваш конечный результат будет выглядеть примерно так:

И ваш слой будет выглядеть так:

Совет: вы можете переименуйте свой слой (Shift + Ctrl + N), чтобы сделать вещи более организованными.
Добавить бит блеска
Теперь давайте повторим глянцевый блеск в верхней части почти всех значков iOS 6. Сначала создайте новый слой. Назовите это «Блеск» и поместите его над ваш значок слоя:

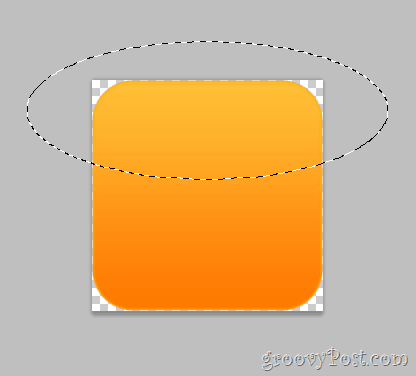
Теперь возьмите Elliptical Marquee Tool (скрыто за Прямоугольным Шатром). Сделайте маленькую круглую форму в верхней части значка, например, так:

Не отменив выбор, забрать свой Инструмент Градиент и быстро сделать градиент от белого до 100% прозрачности:

После создания градиента перетащите его из нижней части выделенной области. удерживая клавишу Shift.

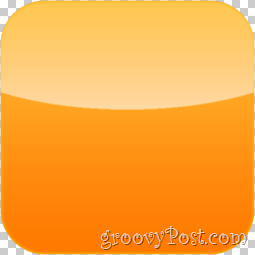
Теперь удалите глянцевитость, которая выходит за границы значка. Делая Ctrl + Click на миниатюре Слой значков а затем инвертировать наш выбор с Правый клик> Выбрать обратный Вы можете покрыть четыре пустых угла. Теперь мы можем выбрать Слой блеска и нажмите Удалить ключ избавиться от лишнего блеска. Вы можете закончить с быстрым Ctrl + D отменить выбор.

Чаевые: Чтобы усилить эффект блеска, вы можете попробовать разные режимы наложения слоев, некоторые из которых хорошо работают. экран, Мягкий свет и оверлей.
Завершение вашего значка
Теперь вы можете добавить любой логотип, который вы хотели бы использовать. Проверьте мое сладкое новое приложение - iSmile! Всего $ 99,99 в App Store - шучу, конечно! Вы можете использовать эту технику, чтобы создать столько отличных иконок, сколько захотите... развлекайтесь!