4 способа использования Google Tag Manager с Facebook: Social Media Examiner
Инструменты социальных сетей аналитика Facebook диспетчер тегов Google Facebook / / September 26, 2020
Хотите знать, как легко установить функции Facebook на свой сайт, не редактируя код?
В этой статье вы узнаете, как легко установить пиксель Facebook, Facebook Messenger. плагин клиентского чата, оповещения о комментариях Facebook и стандартные события Facebook с тегом Google Управляющий делами.
Установите Диспетчер тегов Google на свой веб-сайт
Диспетчер тегов Google это мощный бесплатный инструмент, который улучшит вашу маркетинговую аналитику. С этой единой центральной платформы вы можете отслеживать различные действия на своем веб-сайте (просмотры страниц, клики и т. Д.) И делиться этими данными с такими платформами, как Facebook или Google Analytics. Диспетчер тегов Google - ценный инструмент для цифровых маркетологов, но он также полезен для маркетологов в социальных сетях.
Многие маркетологи в социальных сетях не имеют доступа к сайту своей компании - возможно, он размещен в блоге, который не позволяет вам изменять CSS, или у разработчика, который взимает с вас плату за внесение изменений. Facebook осознает, что иногда вы не можете установить их код или можете использовать более сложную CMS на веб-сайте и не хотите возиться с ней. Поэтому они убедились, что некоторые из их функций интегрированы с таким программным обеспечением, как Google Tag Manager.
Чтобы использовать Диспетчер тегов Google, перейти на домашнюю страницу а также зарегистрируйтесь для учетной записи. Если у вас уже есть учетная запись Google, вы можете использовать ее для входа.
После входа в систему либо свяжите свою учетную запись с существующей учетной записью Диспетчера тегов Google для своего блога или сайта или добавить новую учетную запись.
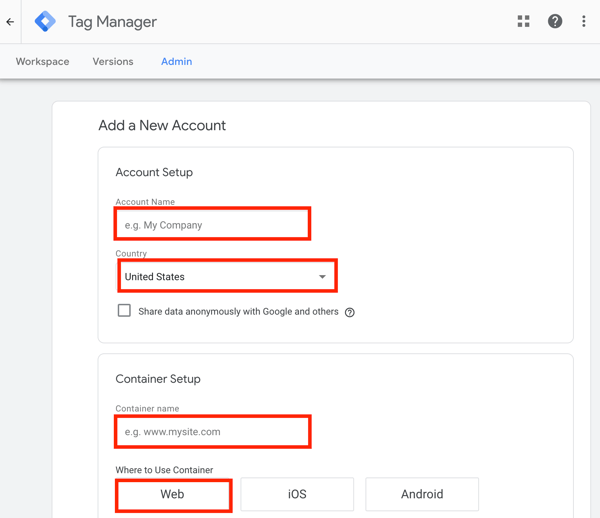
Если вы создаете новую учетную запись, введите название вашей компании, Выберите вашу страну, и введите свой веб-адрес создать контейнер. Когда вы закончите, нажмите Create а также принять условия обслуживания.

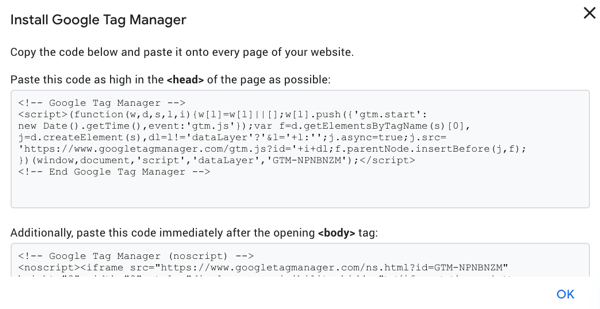
Затем вы увидите фрагмент контейнера, который необходимо добавить на свой веб-сайт, чтобы Диспетчер тегов Google работал.

Примечание. Если вы используете Диспетчер тегов Google для аналитики на своем веб-сайте и отправляете данные в Google Analytics, убедитесь, что вы встроили только свой идентификатор Google Tag Manager на свой сайт для аналитики. Использование идентификаторов Google Analytics и Google Tag Manager в коде вашего веб-сайта приведет к дублированию информации и двойному отслеживанию активности на вашем веб-сайте. Чтобы этого избежать, удалите свой универсальный идентификатор отслеживания Google Analytics а также замените его на Google Tag Manager.
После того как вы добавили фрагмент контейнера в свой блог или на сайт, вы готовы добавить новые теги, которые помогут интегрировать Facebook с вашим сайтом.
# 1: настройте пиксель Facebook
После установки пиксель Facebook дает вам четкое представление о том, как посетители из Facebook взаимодействуют с вашим сайтом. Пиксель - невероятно полезный и бесплатный инструмент для маркетологов.

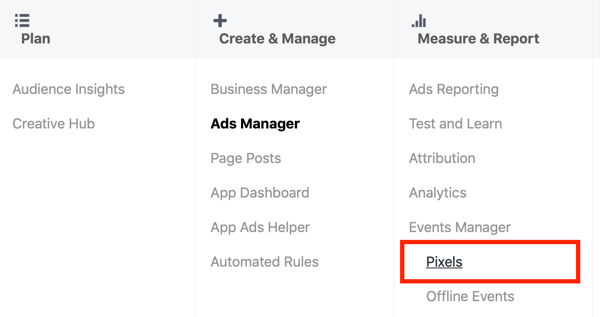
Чтобы установить пиксель Facebook с помощью Диспетчера тегов Google, откройте Менеджер рекламы Facebook а также перейдите в Диспетчер событий> Пиксели.

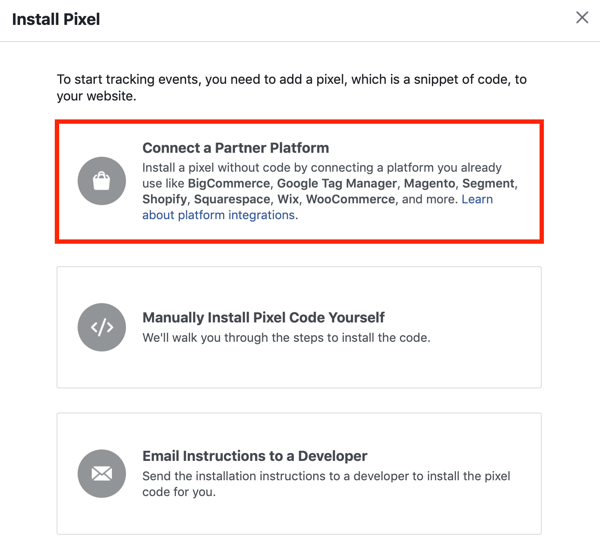
потом нажмите + Добавить новый источник данных а также следуйте инструкциям по установке пикселя. Когда вы увидите экран ниже, нажмите Подключить партнерскую платформу.

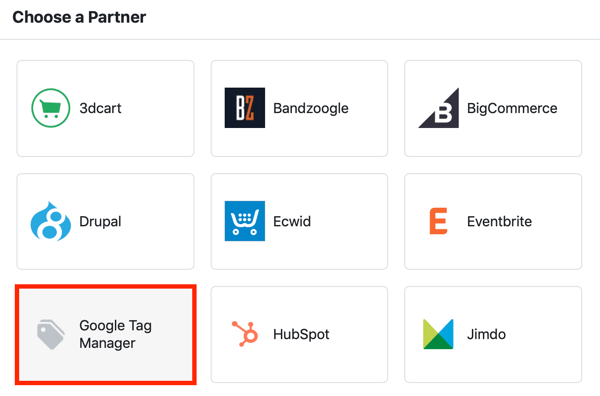
потом выберите Диспетчер тегов Google.

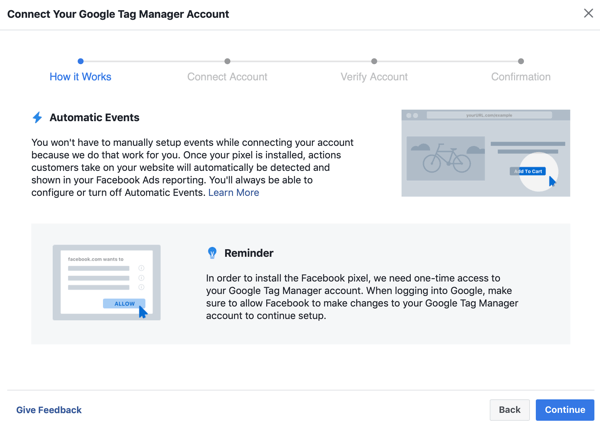
В появившемся окне нажмите Продолжить а потом войдите в систему, чтобы связать свою учетную запись Диспетчера тегов с Facebook.

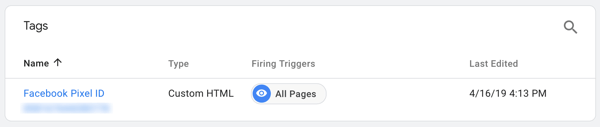
Когда вы закончите, перейдите в Диспетчер тегов Google и ты будешь увидеть тег, названный в честь вашего идентификатора пикселя Facebook.

Теперь вернитесь в Facebook и открыто Менеджер мероприятий. Вы должны увидеть сообщение о том, что ваш пиксель активен.
Пиксель Facebook - это вход в мощную омниканальную аналитику, которая называется группы источников событий, который позволяет вам завершить обзор аналитики, чтобы вы могли связать конверсии с вашими социальными усилиями.
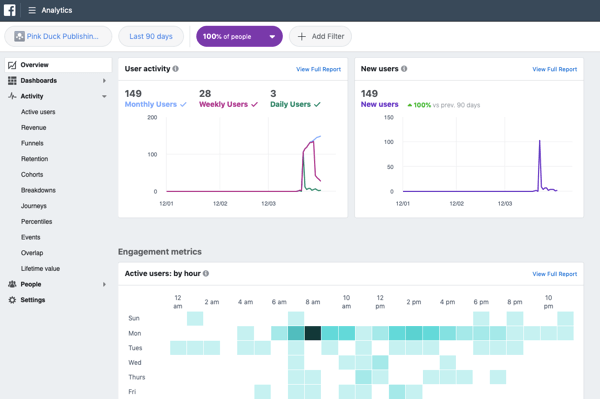
Если у вас есть Facebook Business Manager, перейдите в Facebook Аналитика и используйте группы источников событий для детализировать поведение пользователей на вашем сайте и взаимодействие с вашими страницами и приложениями Facebook.

# 2: Установите плагин Facebook Customer Chat Plugin
Предлагая функцию живого чата в вашем блоге или на веб-сайте, вы можете улучшить поддержку клиентов и увеличить конверсию. Однако установка плагина живого чата может показаться сложной задачей. К счастью, есть простое решение: Клиентский чат Facebook плагин.
Этот плагин позволяет связать ваш чат в реальном времени с Facebook, чтобы пользователям не приходилось входить в еще одну программу. Кроме того, большинство людей знакомы с тем, как работает Facebook, и могут понять, как использовать функцию чата.
Поскольку Facebook бесплатно делает доступным ваш собственный код плагина чата, вы можете использовать Диспетчер тегов Google для его установки. Это удобно, если у вас нет доступа к CSS или если разработчик может установить его на ваш сайт. Установить плагин таким способом также проще, чем вручную, особенно если вы не уверены в работе с CSS.
Чтобы найти свой код, перейдите на свою страницу в Facebook а также нажмите Настройки.
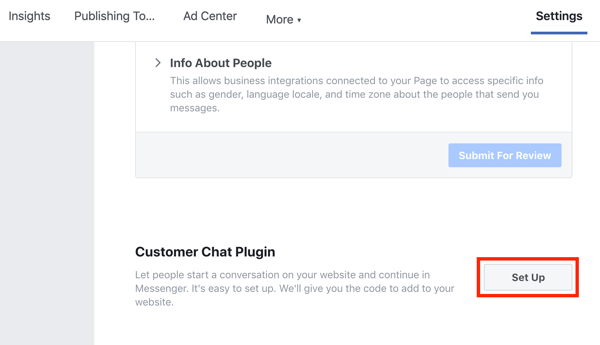
Слева, щелкните платформу обмена сообщениямивкладка а затем справа прокрутите вниз, пока не увидите плагин Customer Chat. Нажмите кнопку "Настроить"..

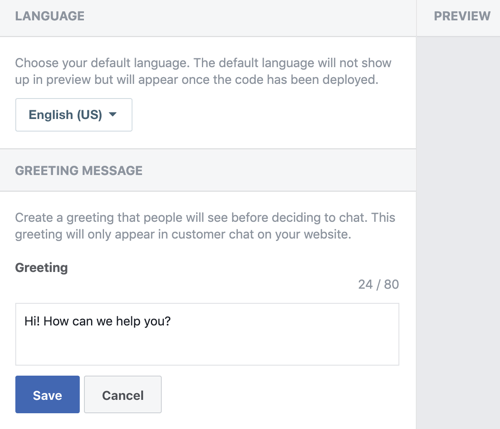
Во всплывающем окне выберите желаемый язык а также введите приветственное приветствие вы хотите, чтобы пользователи видели, когда они нажимают на значок чата.

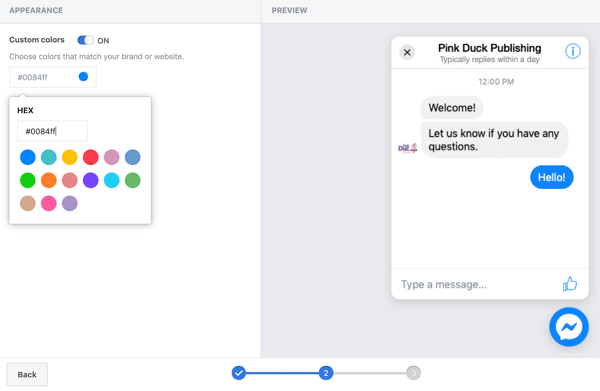
На следующем экране вы можете выберите собственные цвета для вашего плагина чата.

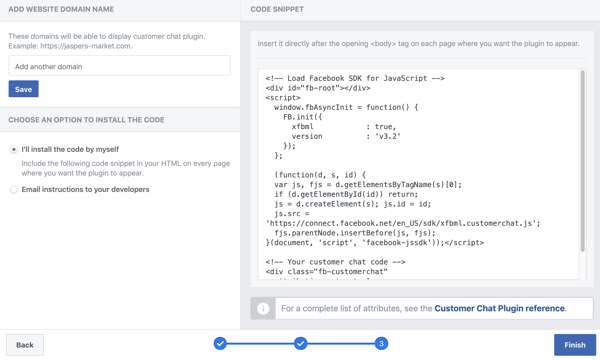
Когда вы дойдете до шага 3, вы увидите

Теперь вам нужно преобразовать HTML-код в скрипт, который можно использовать в Диспетчере тегов Google. Вы можете сделать это вручную или с помощью стороннего инструмента.
Измените код для встраивания с помощью стороннего инструмента
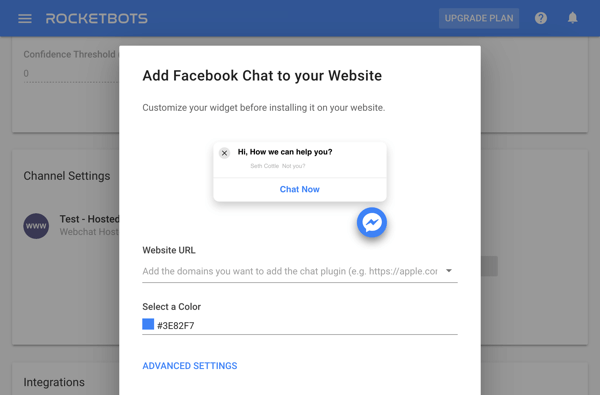
Если вы предпочитаете использовать сторонний инструмент, попробуйте что-нибудь вроде Ракетоботы. Будет возьми свой код для встраивания а также превратить это в сценарий что Диспетчер тегов Google может использовать. Бесплатный план Rocketbots предлагает 1000 сообщений в месяц, что отлично подходит для малого бизнеса.

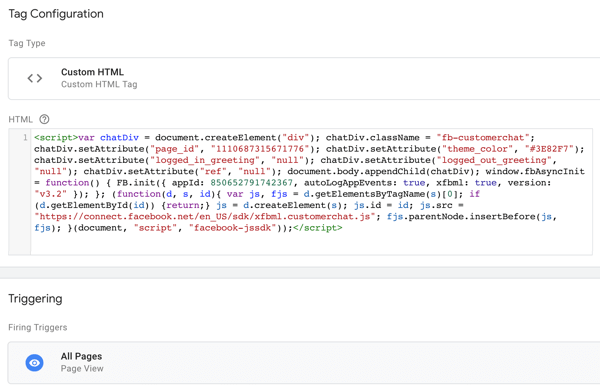
Когда у вас есть код, просто вставьте его в собственный тег HTML в Диспетчере тегов Google. Ваш триггер должен быть просмотром всех страниц, если вы хотите использовать его на всех страницах вашего сайта.

Измените код для вставки вручную
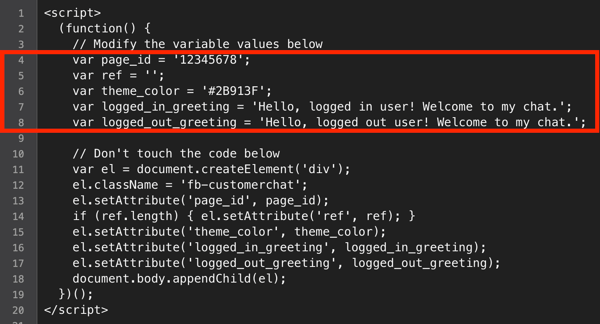
Если вы предпочитаете вручную преобразовывать HTML-код в скрипт, начать ссбор следующей информации:
- Идентификатор вашей страницы Facebook (перейдите на вкладку О себе на странице и прокрутите вниз до идентификатора страницы)
- Шестнадцатеричный код цвета для использования в чате.
- Приветственные сообщения, которые вы хотите показывать пользователям, которые вошли в систему, и пользователям, которые вышли из нее.
потом вставьте эту информацию в строки 4–8 кода, представленного в эта статья Симо Ахава.

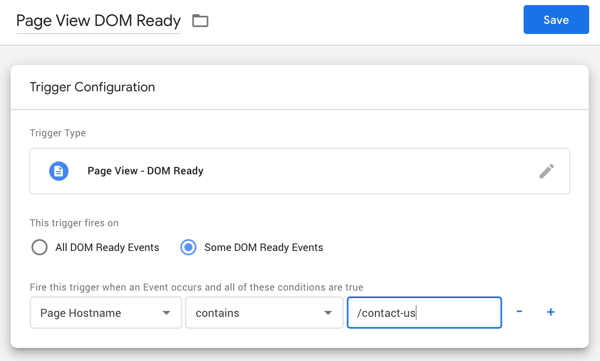
После того, как вы изменили код, создать новый пользовательский тег HTML в Диспетчере тегов Google и вставьте в него код. Для типа триггера выберите Просмотр страницы–DOM готов. Также решить, на каких страницах вы хотите использовать триггер:
- Используйте тег на всех страницах: Выберите все события, готовые к DOM.
- Используйте тег на выбранных страницах: Выберите «Некоторые события, готовые к работе с DOM» и введите URL-адрес, по которому будет отображаться чат (например, «/ contact-us»).
Когда вы закончите, нажмите Сохранить.

# 3: Создавайте оповещения для комментариев Facebook на своем веб-сайте
Это захватывающее использование Диспетчера тегов Google, которое поможет вам замкнуть круг, когда дело доходит до аналитики и отслеживания, если вы используете комментарии Facebook в своем блоге.
Пройдите обучение маркетингу YouTube - онлайн!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!Установить плагин комментариев Facebook на ваш сайт обычно несложно, но отслеживать эти комментарии и использовать информацию для чего-либо значимого сложнее. В большинстве случаев ваш блог не будет уведомлять вас, когда пользователи оставляют комментарии Facebook на вашем сайте, что может расстраивать. Поскольку все комментарии связаны с социальным взаимодействием с потенциальными клиентами и поборниками бренда, важно быть в курсе последних событий.
Диспетчер тегов Google может значительно упростить этот процесс, добавляя комментарии к вашим данным Facebook Analytics. Вы даже можете сделать так, чтобы данные комментариев отображались в Google Analytics как социальные взаимодействия, если вы предпочитаете этот инструмент аналитики.
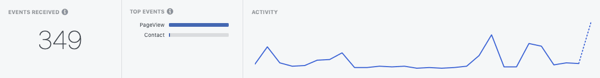
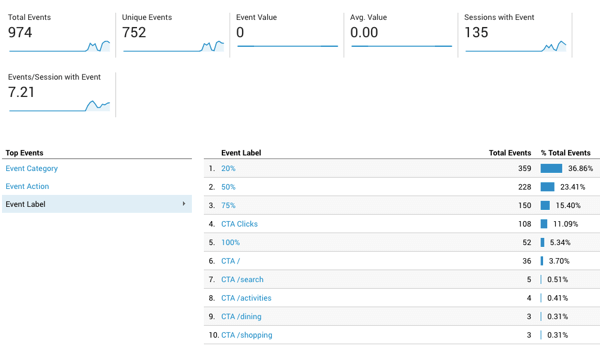
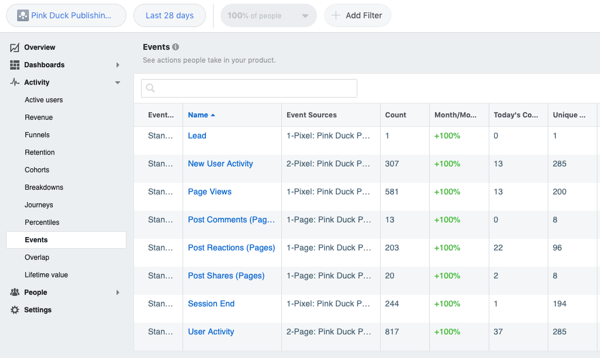
Когда вы отслеживаете комментарии Facebook через Диспетчер тегов Google и отправляете их в Google Analytics, они будут отображаться как события (как показано ниже) в Google Analytics. В Диспетчере тегов Google вы можете определить, как будут помечены ваши события, чтобы вы могли их отслеживать.

Прежде чем переходить к шагам по отслеживанию комментариев в Facebook, важно понять, что в Диспетчере тегов Google есть множество предопределенных событий, которые он может отслеживать в вашем блоге. Когда он находит событие, он может использовать это событие для запуска тега.
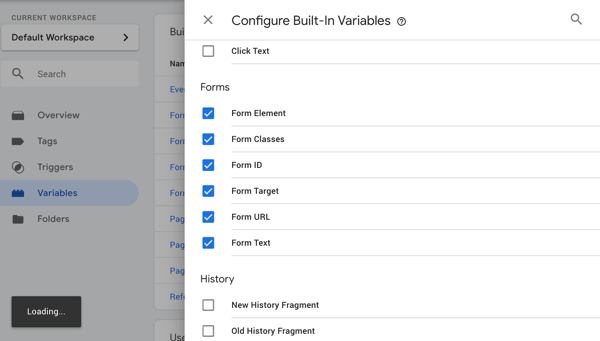
Хотя в Диспетчере тегов Google вы можете настроить собственные теги для всего, что вам нужно, когда дело доходит до комментариев Facebook, попробуйте использовать элементы формы для настройки триггера. Диспетчер тегов Google рассматривает поле комментариев как поле формы, что означает, что вы часто можете использовать переменную отправки формы. Это удобно, потому что требует меньше кода.

Чтобы отслеживать комментарии на своем веб-сайте и, в конечном итоге, комментарии в Facebook, вы настроить тег, который отслеживает все формы а потом изменить конфигурацию.
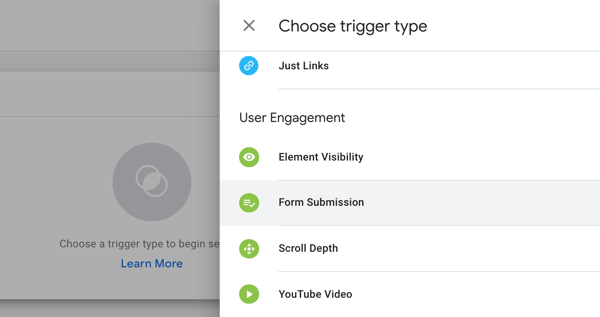
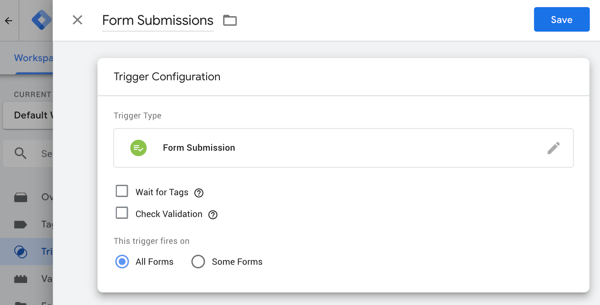
Начните с создания триггера для отправки формы. В вашем рабочем пространстве перейти к триггерам а также нажмите New. Для типа триггера выберите Отправка формы.

Следующий, введите «Отправка форм» в качестве имени триггера.Не устанавливайте флажок "Ожидание тегов". а также установить триггер на срабатывание всех форм (все страницы). потом нажмите Сохранить.

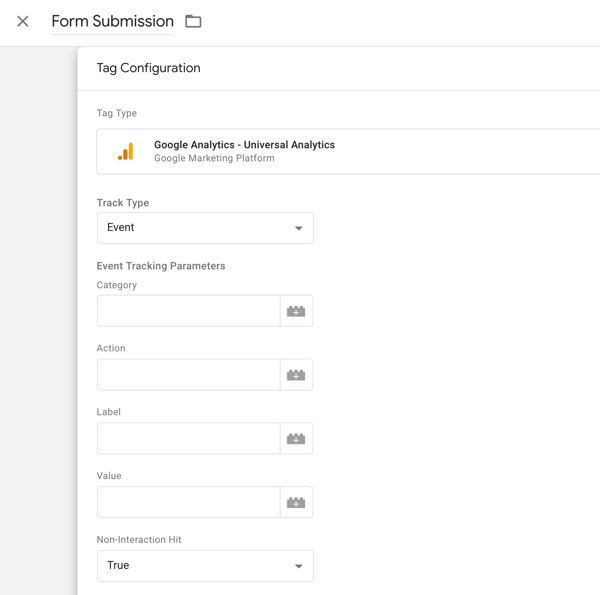
Следующий, создать Google Analytics–Тег Universal Analytics с типом отслеживания Событие.

В теге вы хотите присвоить событию категорию, действие и метку. Они будут использоваться аналитическим программным обеспечением для определения того, что происходит как событие, поэтому быть описательным. Теги с обращением без взаимодействия, которое имеет значение False, будут влиять на продолжительность сеанса и показатель отказов. В случае сомнений, установите значение True для тегов так что это не влияет на показатель отказов.
Следующий, выберите триггер, который вы только что сделали. Теперь вы отслеживаете все отправленные материалы во всех формах своего блога. У вас есть тег, сообщающий Диспетчеру тегов Google, где искать данные (из аналитики) и как их называть, и триггер, сообщающий ему, когда запускать (когда люди отправляют любую форму).
Поскольку каждый сайт уникален, области комментариев в блогах могут иметь разные CSS. Это означает, что вы собираетесь использовать только что созданный триггер, чтобы найти свои комментарии в Facebook и то, что их однозначно идентифицирует, а затем создать триггер, уникальный для таких комментариев.
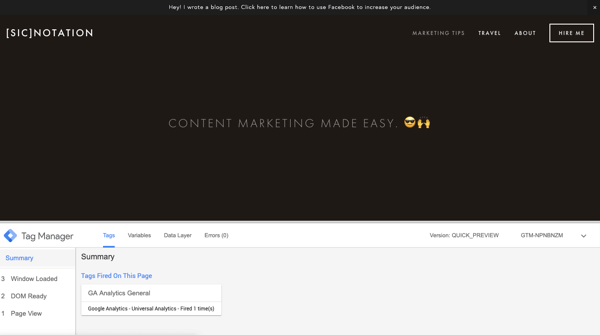
Чтобы проверить свой тег, нажмите Предварительный просмотр вверху страницы и откройте новое окно, чтобы просмотреть свой блог (и комментарии). Вы увидите консоль в нижней части экрана, потому что Диспетчер тегов Google находится в режиме предварительного просмотра (если настройки конфиденциальности не блокируют его). Эта консоль видна только вам.

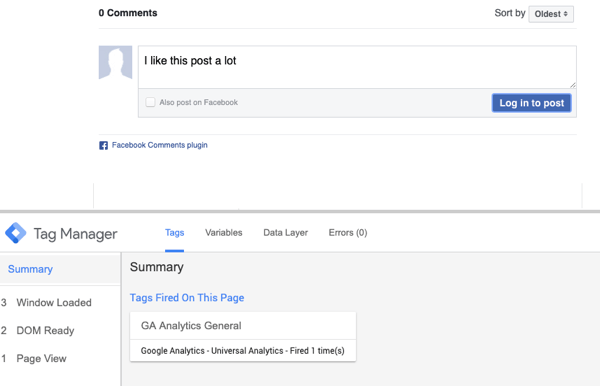
Перейдите к комментариям в блоге а также введите новый комментарий, чтобы проверить, что происходит, когда вы используете функцию комментариев Facebook.
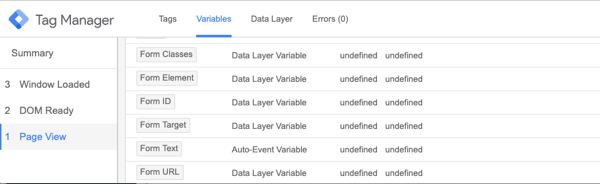
Взгляните на раздел Сводка на левой стороне консоли. Если после отправки комментария «gtm.formSubmit» появляется как событие в списке, у которого есть DOM Ready, Window Loaded и т. Д., Это будет простая настройка.

Следующий, перейдите на вкладку "Переменные" в своем мероприятии.. Вы будете использовать переменную, чтобы идентифицировать поле комментария Facebook в Диспетчере тегов Google. Найдите переменную формы, уникальную для этого поля для комментариев.. Ваш уникальный идентификатор может быть классом формы или идентификатором формы.

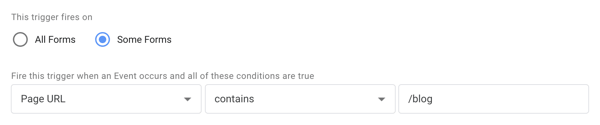
Следующий шаг - отредактируйте свой триггериспользуя информацию, собранную вами на вкладке "Переменные" в консоли.. Что вы выбираете в качестве уникального идентификатора, зависит от вас, но часто могут быть полезны класс формы или идентификатор формы.
Пока что тег и триггер, которые вы настроили, сообщают Диспетчеру тегов Google поиск на каждой странице вашего сайта. Если вы хотите, чтобы поиск выполнялся только на страницах вашего блога, вы можете установить правило на URL страницы содержит / blog, например, как показано здесь.

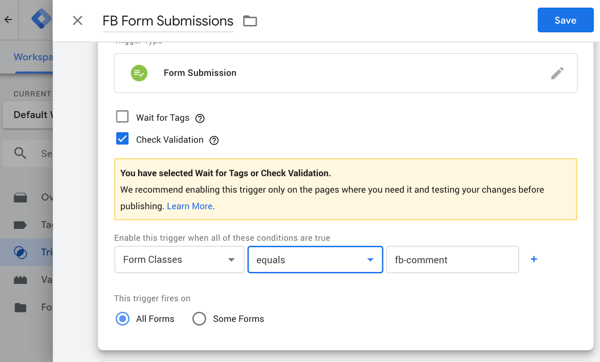
Установите флажок Проверить проверку а также напишите свой уникальный идентификатор для комментариев в Facebook (чтобы визуализировать это, Классы форм равны fb-comment).

Сохраните изменения а потом войдите в режим предварительного просмотра, чтобы проверить, срабатывает ли триггер и работает ли тег. Если тег работает, когда вы отправляете комментарий, активированный тег (при работе) будет отображаться в разделе «Сводка» внизу страницы. Если работает, опубликуйте свои изменения.
Если gtm.formSubmit никогда не появляется как событие при предварительном просмотре тега отправки всех форм, это означает, что прослушиватель автоматических событий формы Диспетчера тегов Google не может работать в поле для комментариев. В этом случае все немного сложнее, но эта статья о отслеживание комментариев с помощью Диспетчера тегов Google может помочь, особенно если вы используете апексные поля для комментариев или более индивидуальные решения.
# 4: Измерьте конверсии по трафику Facebook
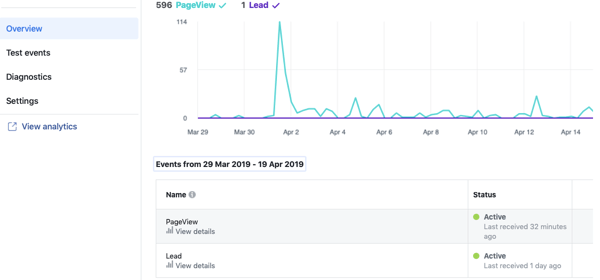
Настроить информацию о преобразовании в Диспетчере тегов Google довольно просто. Как минимум, у вас уже должен быть триггер с идентификатором пикселя Facebook. Тогда ты можешь настроить отслеживание конверсий из Диспетчера тегов Google, которое будет передаваться в Facebookв менеджере событий.
Здесь вы сможете увидеть определенные события конверсии, например, когда кто-то добавляет товар в корзину или совершает покупку. Они будут отображаться на вашей панели управления вместе с обычным набором событий, которые уже отслеживает ваш пиксель Facebook (например, PageView), и они будут видны как события в вашем пикселе. Эти конверсии из Facebook также могут передаваться в Google Analytics с помощью цели.

Чтобы это сработало, вам нужно внести несколько незначительных изменений в Диспетчер тегов Google, чтобы отслеживать, что вызывает Facebook стандартные события, которые являются важными событиями в вашем блоге или на сайте. Они могут включать:
- Просмотр содержания
- Поиск
- Добавить в корзину
- Добавить в список желаний
- Начать оформление заказа
- Добавить информацию о платеже
- Сделать покупку
- Свинец
- Завершите регистрацию
Некоторые из этих событий более важны, чем другие, в зависимости от типа вашего бизнеса. Например, для сайта электронной коммерции все эти события имеют решающее значение для сокращения количества брошенных тележек и ведения клиентов по воронке продаж.
Для отслеживания этих стандартных событий требуется отдельный фрагмент кода в другом теге. Для каждого события, которое вы хотите отслеживать, вам нужно добавить немного кода. Чтобы проиллюстрировать, как отследить интерес, введите следующий код и замените NAME, CATEGORY и VALUE своей информацией:
;Примечание. Вам не нужны content_name, категория или значение. Это просто заполнители, которые вы можете использовать, если они вам нужны.
Если вы хотите отслеживать только общие данные, будет работать базовый код события, как показано ниже:
;Чтобы создать этот тег в Диспетчере тегов Google, создать новый пользовательский тег HTML а также вставьте свой код. Вам также потребуется решить, хотите ли вы, чтобы это срабатывало на всех страницах или на определенном типе.
Назовите тег после события, которое вы хотите отслеживать. а также нажмите Сохранить. Теперь подождите около 24 часов, и эти данные о конверсии должны появиться в вашем Facebook Events Manager и Analytics (если у вас настроены группы источников событий) в разделе Events and Revenue.

Совет профессионала: Убедитесь, что ваш общий триггер пикселей Facebook всегда срабатывает первым. Вы можете сделать это, установив его как тег с более высоким приоритетом.
Вывод
Установка инструментов Facebook через Диспетчер тегов Google может быть полезна, если у вас нет доступа к коду вашего блога или веб-сайта. Кроме того, это может улучшить вашу аналитику!
Как вы думаете? Какие из этих функций Facebook вы установите с помощью Диспетчера тегов Google? Поделитесь своими мыслями в комментариях ниже.
Другие статьи о Диспетчере тегов Google:
- Узнайте, как использовать Диспетчер тегов Google для добавления пикселей социальных сетей и скриптов отслеживания в свой блог или веб-сайт..
- Узнайте, как создавать расширенные пользовательские аудитории Facebook с помощью Диспетчера тегов Google.
- Изучите Диспетчер тегов Google и будущее аналитики.


