Как настроить кнопки социальных сетей для увеличения трафика: Social Media Examiner
Инструменты социальных сетей / / September 26, 2020
 Довольны ли вы тем, как кнопки социальных сетей работают на вашем сайте?
Довольны ли вы тем, как кнопки социальных сетей работают на вашем сайте?
Заполняются ли они автоматически информацией, которая помогает вашему бренду хорошо выглядеть в социальных сетях?
Чтобы максимизировать преимущества обмена в социальных сетях на вашем сайте, вам необходимо сделатьубедитесь, что ваши кнопки социальных сетей содержат настраиваемые сообщения это легко для ваших читателей и приносит пользу вашему бренду.
В этой статье я сосредоточусь на том, как оптимизировать верхние кнопки публикации в социальных сетях для вашего сайта.
Что такое оптимизированная кнопка "Поделиться"?
Оптимизированная кнопка обмена автоматически генерирует сообщение для совместного использования с индивидуальной информацией для вашего бренда.
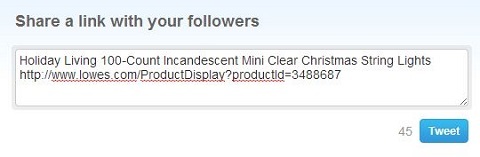
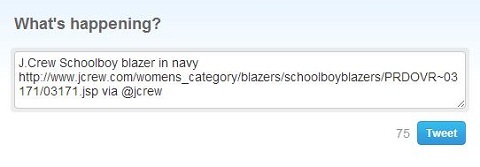
Вот пример твита кнопки социальной сети, который не оптимизирован с использованием специальной информации.

Хотя идентификационный номер продукта отображается в URL-адресе, в твите отсутствуют идентификатор бренда в Twitter и хэштеги. Включение этих товаров поможет бренду увеличить количество подписчиков, охват и вовлеченность.
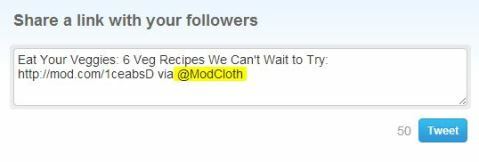
Вот пример твита кнопки социальной сети, который оптимизирован для автоматического заполнения идентификатором бренда в Twitter.

Обратите внимание на дополнительную информацию, включенную благодаря настроенному URL-адресу в твите выше.
Настроенные кнопки обмена позвольте вашим читателям поделиться полезной информацией и помочь вам контролировать сообщения о бренде в то же время.
Установка кнопок социальных сетей
Каждый социальный канал по-разному обрабатывает кнопки общего доступа и допускает различные уровни настройки. Все каналы предлагают варианты внешнего вида, размера, количества общих ресурсов, аннотаций подключений и т. Д. метаданные автоматически вытягивается через виджет.
Ниже я расскажу о кнопках публикации для Twitter, LinkedIn, Google+, Pinterest, Facebook и электронной почты.
Я объясню, какие кнопки позволяют добавить свое имя пользователя или хэштеги; как отображаются URL-адреса, изображения и сводки страниц; и как лучше всего установить и настроить каждую кнопку.
Если у вас есть базовые знания HTML, кнопки установить относительно легко. Вы также можете отправить это человеку, который оказывает вам техническую поддержку через Интернет.
# 1: кнопка Поделиться в Twitter
Вы когда-нибудь хотели ретвитнуть что-то от человека, с которым хотели пообщаться, но не могли найти его или ее идентификатор в Twitter в автоматическом твите? Вы искали дескриптор Twitter для включения в ретвит? Или вы отказались от сетевых усилий?
В приведенном ниже примере кнопка Tweet в блоге ModCloth автоматически вытягивает заголовок блога, сокращенный URL-адрес и их идентификатор в Twitter.


Вот как можно настроить Twitter Поделиться кнопка:
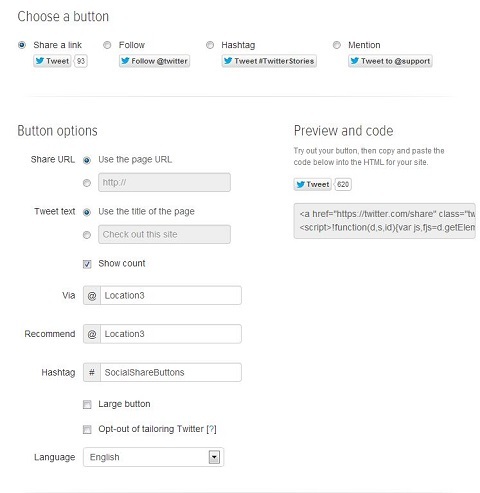
Шаг 1: Идти к Кнопки Twitter и выберите кнопку «Поделиться ссылкой», которая вам больше всего нравится.
Заполните поля формы в разделе «Параметры» и обязательно укажите свое имя пользователя Twitter в разделах «Через» и / или «Рекомендовать».
Выберите «Использовать URL-адрес страницы» для общего URL-адреса и «Использовать заголовок страницы» для текста твита.

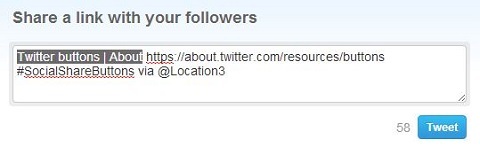
Шаг 2: Нажмите кнопку Твитнуть, чтобы просмотрите, как будут отображаться ваши твиты.

Шаг 3: Когда вы удовлетворены тем, как выглядит твит, скопируйте и вставьте код в HTML для своего сайта в том месте, где должна отображаться кнопка.
Сохраните изменение на своем сайте, и у вас будет настраиваемая кнопка твита.
# 2: кнопка Google +1
Атрибуты кнопки Google +1 включают заголовок страницы, URL, изображение и рекомендации.

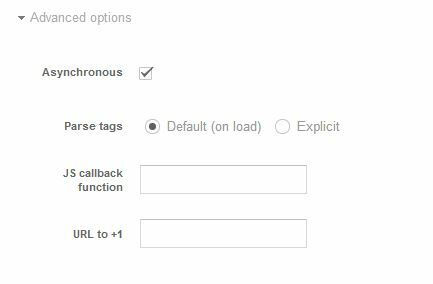
Вы также можете выберите из дополнительных параметров, включая то, как загружается кнопка +1, чтобы лучше соответствовать потребностям вашего веб-сайта. Например, выберите Асинхронная загрузка JavaScript в улучшить время загрузки страницы позволяя браузеру загружать страницу и код кнопки +1 одновременно.
Google+ извлекает информацию для автоматического заполнения одним из четырех способов в следующем порядке:
- Schema.org
- Протокол Open Graph
- Название и мета-описание
- Лучшее предположение Google по содержанию страницы
Чтобы обеспечить наилучшее отображение сообщения общего доступа и создать наиболее привлекательное сообщение, я рекомендую вам реализовать на своем сайте как схему, так и Open Graph.
Посетить Страница разработчиков Google и следуйте инструкциям ниже, чтобы настроить кнопку Google+.
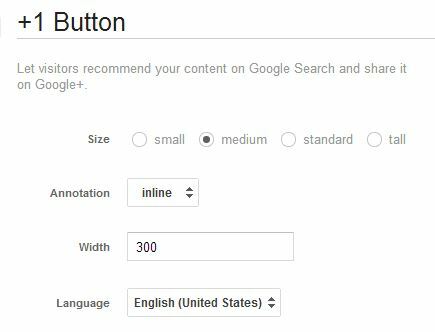
Шаг 1: Выберите желаемый размер кнопки, формат аннотации (то есть, где отображается количество общих ресурсов) и ширину.

Шаг 2: Выберите соответствующие дополнительные параметры.

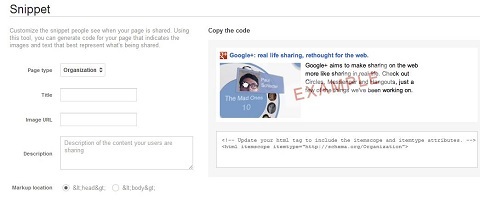
Шаг 3: Теперь, когда вы отформатировали кнопку, нажмите "Хотите настроить фрагмент?" под предварительным просмотром и кодом для настройки сообщения общего доступа.

Шаг 4: Скопируйте код фрагмента и код кнопки из шага 2 и вставьте их. где вы хотите, чтобы кнопка появилась.

Вот так вот, у вас на сайте есть оптимизированная кнопка Google+.
# 3: кнопка Поделиться в LinkedIn
Кнопка "Поделиться" в LinkedIn более проста, чем в других социальных сетях. И это не для всех брендов, но должно быть включено, если вы доставляете контент B2B.
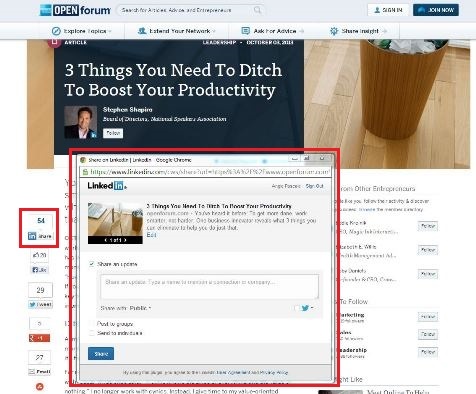
Кнопка «Поделиться в LinkedIn» не только отображает заголовок, описание и изображение со страницы, но и позволяет пользователям редактировать сообщение.

Чтобы установить кнопку "Поделиться в LinkedIn", посетить Генератор кнопки Поделиться в LinkedIn и следуйте инструкциям ниже.
Пройдите обучение маркетингу YouTube - онлайн!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
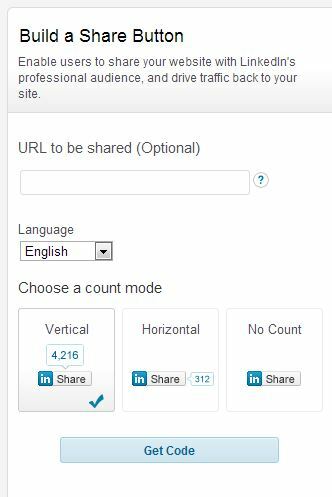
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!Шаг 1: Оставьте URL-адрес пустым, и по умолчанию будет вытягиваться текущая страница. Выберите, как вы хотите отображать счетчик акций.

Шаг 2: Предварительный просмотр вашей кнопки. Если вы довольны, нажмите «Получить код», затем скопируйте и вставьте там, где вы хотите, чтобы кнопка отображалась.

Это оно! Ваша оптимизированная кнопка "Поделиться в LinkedIn" готова к работе.
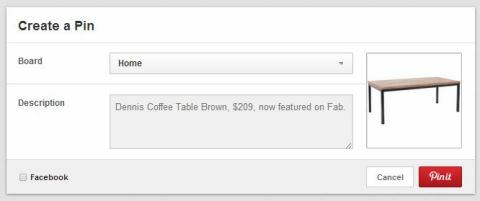
# 4: кнопка Pinterest Pin It
Поскольку Pinterest основан на изображениях, кнопка "Закрепить" работает только на страницах, содержащих изображения..
Кнопка «Закрепить» игнорирует любые фоновые изображения в вашем CSS и вытягивает любой контент внутри теги размером не менее 80 × 80 пикселей.
Если на вашей странице несколько изображений, они перечислены в том порядке, в котором они указаны в файле HTML.

Кнопки Pin It требуют немного более сложного кодирования, чем другие кнопки совместного доступа. Не бойтесь проконсультироваться со своим веб-разработчиком, чтобы убедиться, что вы используете правильный URL, изображение и описание. Когда вы будете готовы создать кнопку, посетить Конструктор виджетов Pinterest для начала.
# 5: кнопка Поделиться в Facebook
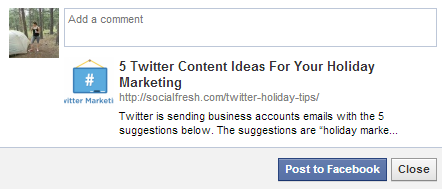
Facebook предлагает два типа кнопок: Facebook как и Поделиться в Facebook. Обе кнопки позволяют пользователям делиться вашим контентом на Facebook и создавать историю в своей ленте новостей. Разница заключается в том, как отображаются истории в новостной ленте и насколько пользователь может контролировать эту историю.
Хотя обе кнопки позволяют пользователям добавлять комментарии и отмечать друзей, кнопка "Нравится" в Facebook не позволяет им редактировать заголовок, описание или уменьшенное изображение..

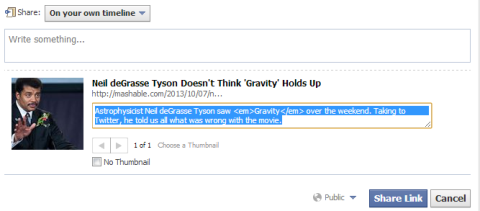
Кнопка "Поделиться в Facebook" позволяет пользователям вносить эти изменения.. Это означает больше внимания и заинтересованности для вас, потому что читатель может персонализировать сообщение для своей аудитории.

По этой причине я рекомендую вам создать настраиваемую кнопку Поделиться в Facebook для вашего сайта.
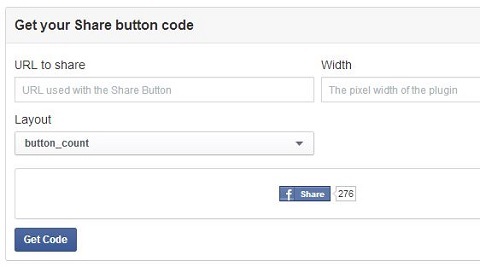
Следуйте этим пошаговым инструкциям, чтобы добавьте кнопки Facebook Share на свой сайт:
Шаг 1: Оставьте поле URL пустым, так как по умолчанию будет использоваться страница, на которой находится кнопка. Введите ширину, соответствующую дизайну вашей страницы.
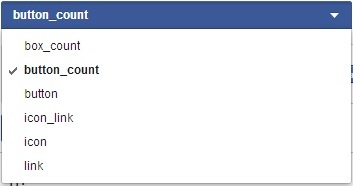
Затем выберите один из шести разных макетов, которые сочетают в себе разные дизайны и отображают счетчики. я советую тебе используйте версию с подсчетом общего доступа, чтобы увеличить общий доступ- если читатели видят, что другие чем-то поделились, они с большей вероятностью поделятся этим сами.


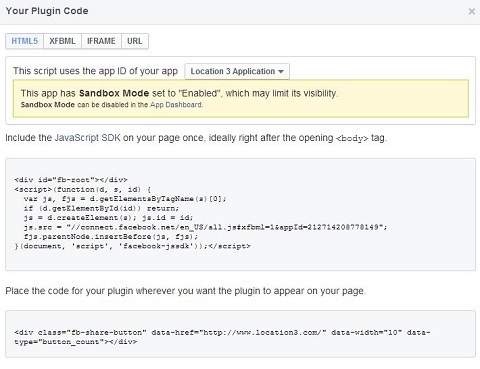
Шаг 2: Нажмите «Получить код» и выберите между HTML5 и XFBML (iFrame и URL не работают с кнопкой «Поделиться»).

Шаг 3: Скопируйте и вставьте код где вы хотите, чтобы кнопка появилась на странице.
Шаг 4: Включите правильные теги Open Graph (OG) на свою страницу чтобы сделать сообщения обмена более привлекательными. Основные используемые теги OG - это title, site_name, URL, description, image и app_id (это сообщает Facebook, что такое сайт, и позволяет Insights работать).
Тег OG для заголовка страницы выглядит так:
В зависимости от отрасли вашего бизнеса и типа публикуемого контента вы также можете включить другие теги OG, такие как тип мультимедиа (по умолчанию используется веб-сайт, если не указан тип носителя), регион, автор и издатель. Это может показаться сложным, но знайте, что OG - это всего лишь мета-теги, и ваш веб-разработчик должен быть с ними знаком. Узнать больше о Facebook Open Graph.
После того, как код будет скопирован и сохранен на вашем сайте, будет установлена кнопка «Поделиться в Facebook».
# 6: Отправить эту кнопку по электронной почте
Правда, электронная почта не считается социальной сетью. Однако, по мнению исследование Атлантический океан, электронные письма, мгновенные сообщения и другие «темные социальные» каналы составляют 69% онлайн-обмена.
Эти объекты считаются «темными социальными», потому что их невозможно отследить через Гугл Аналитика поскольку люди обычно копируют и вставляют прямую ссылку, которая отображается в аналитике как прямой трафик.
Кнопки электронной почты различаются в зависимости от того, используете ли вы HTML, CSS или другой язык программирования. Независимо от того, на каком языке был создан ваш сайт, убедитесь, что заголовок проходит как строка темы электронного письма, а URL-адрес правильно отображается в основной копии чтобы получатель мог легко щелкнуть ссылку, чтобы перейти к источнику с любой почтовой платформы и устройства.
Работайте самостоятельно или с дизайнером, чтобы разработать кнопку, которая будет соответствовать внешнему виду вашего сайта.. Затем добавьте этот код, который откроет почтовый клиент пользователя по умолчанию и создаст новое сообщение:
Как измерить и повысить производительность
Гугл Аналитика показывает активность этих кнопок в Раздел социальных плагинов. Вы также можете использовать Отслеживание событий к посмотреть, сколько пользователей нажимают на каждую кнопку социальных сетей.
Следите за объемом акций для каждой кнопки.
Если вы обнаружите, что одна кнопка не генерирует никаких репостов, ваша аудитория может просто не использовать этот канал в социальных сетях. Попробуйте удалить кнопку, чтобы освободить место для других, которые хорошо работают.
Вывод
Facebook, Twitter, Google+, LinkedIn и Pinterest, возможно, сегодня входят в пятерку лучших социальных сетей. Пока тебе следует облегчить вашим читателям обмен вашим контентом в этих сетях, вам также следует сделать приоритетом контролировать, как выглядит ваш контент, когда им делятся.
Воспользуйтесь настраиваемыми атрибутами, которые предоставляет каждая кнопка совместного доступа на платформе, чтобы помочь убедитесь, что сообщения вашего бренда остаются неизменными, когда вашим контентом делятся.
Как вы думаете? Как вы используете социальный обмен на своем сайте? С какими кнопками вы добились наибольшего успеха? Поделитесь своим опытом в комментариях ниже.