Последнее обновление

Twitter недавно выпустил обновленный интерфейс для своей веб-версии приложения. Если вам не нравится новый пользовательский интерфейс, вот несколько способов изменить его обратно.
Twitter недавно внес изменения в свой пользовательский интерфейс для настольной версии. И новые изменения подражают нескольким элементам мобильной версии. Компания может похвастаться тем, что она добавляет больше настроек и улучшенную навигацию. Наиболее заметным изменением является верхняя панель навигации, которая была перемещена в левую часть экрана.
Но, как и в случае любого крупного онлайн-приложения, эти существенные изменения не приветствуются всеми. Если вас не устраивает новый дизайн-макет, вы можете вернуть прежний внешний вид. Вот несколько способов вернуть старый веб-интерфейс Twitter.
Верните старый вид Twitter
Не существует «официального» способа вернуть старый дизайн Twitter. Однако есть несколько приемов, которые вы можете использовать, чтобы вернуть интерфейс к тому, как он выглядел раньше.
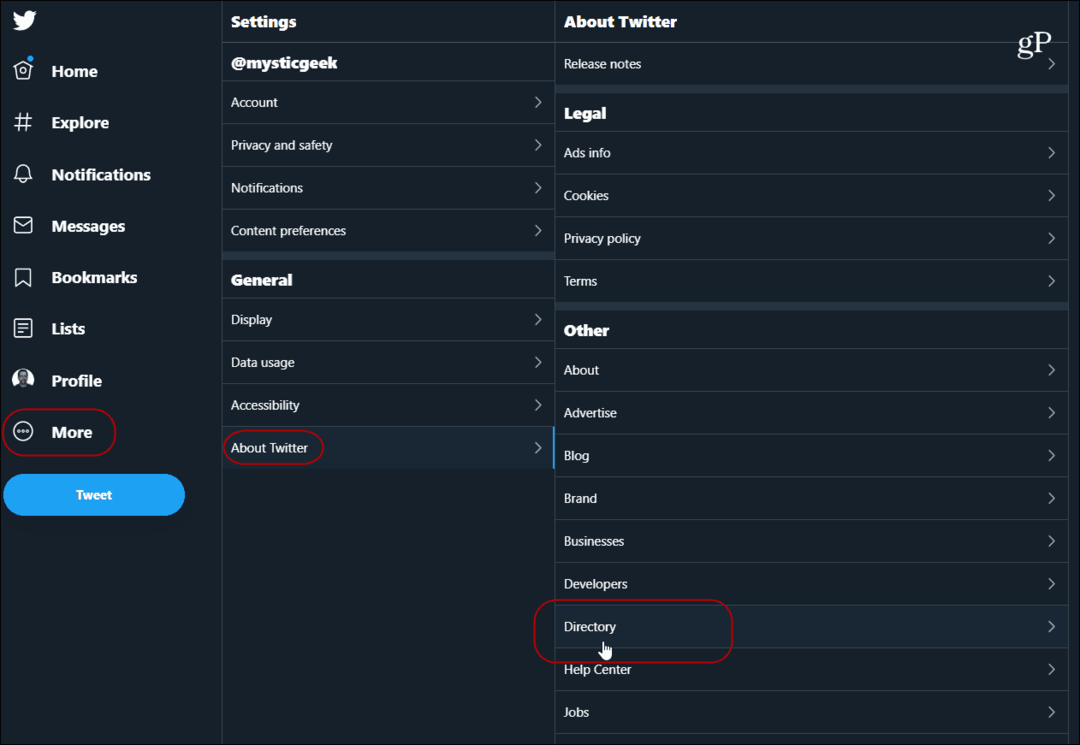
Во-первых, давайте рассмотрим использование некоторых скрытых настроек Twitter, о которых вы, вероятно, не знаете, и они глубоко скрыты в системе меню. Нажать на Больше Кнопка в меню слева. Затем перейдите к Настройки и конфиденциальность> О Twitter> Каталог.

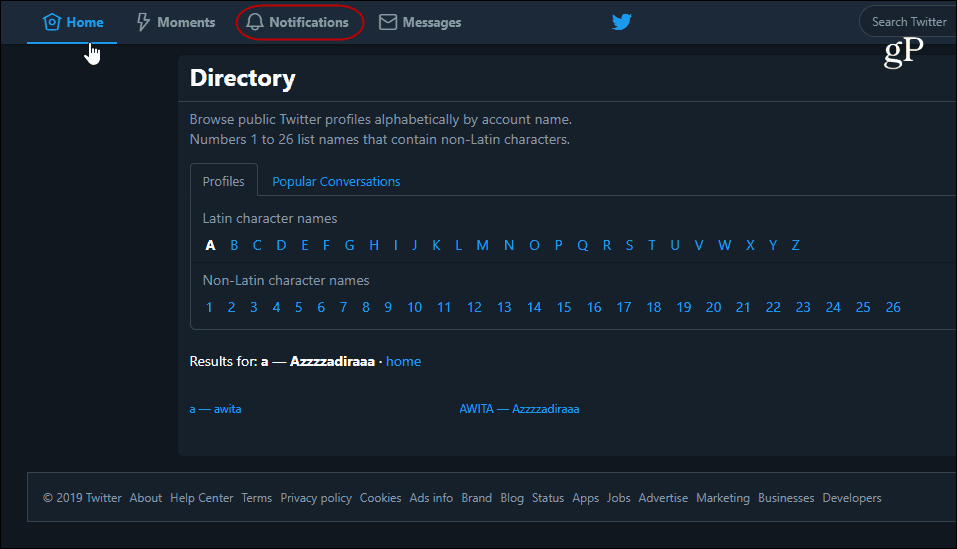
Теперь, со страницы каталога, просто нажмите на Дом или Уведомления Вкладка в верхнем левом углу вверху страницы. Вот и все, что предоставит вам старый пользовательский интерфейс Twitter, который вы знаете и любите.

Имейте в виду, что он будет возвращаться к «новому» интерфейсу каждый раз, когда вы закрываете его. Итак, вы можете добавить в закладки Страница каталога Twitter или просто оставьте вкладку открытой.
Используйте расширение GoodTwitter
Вы можете использовать расширение для браузера под названием «GoodTwitter», чтобы вернуть ваш опыт Twitter обратно. Расширение доступно для обоих Гугл Хром и Firefox Mozilla. После установки перейдите в Twitter, и он загрузится так, как вы его запомнили, перед обновленным пользовательским интерфейсом. Значок расширения будет синим на панели инструментов, когда он работает. Если сначала это не сработало, очистите кэш и перезагрузите страницу.

Обратите внимание, что браузер Chrome предупредит вас, что расширение будет читать историю посещенных страниц. Тем не менее, разработчик настаивает, что это не так и имеет подробный пост о том, почему Chrome так говорит. Он также сделал код расширения Open Source, который вы можете найти на GitHub.
Подводя итоги
Важно отметить, что хотя эти параметры работают сейчас, они могут не работать в будущем. Если Twitter обязуется сделать свою веб-версию похожей на мобильную версию, он может в любой момент сломать «взлом каталога» или расширение. Но, тем временем, воспользуйтесь одним из этих приемов, пока они работают.