Привет любителям фотошопа! С все, что происходит в последнее время о Google PlusТакже нельзя было избежать создания соответствующего учебника по Photoshop. Хотя это может показаться простым, простой значок g + на самом деле немного сложно идеально воспроизвести, но, конечно, это нас не остановит. Приготовьтесь погрузиться в более продвинутый Photoshop!
Привет любителям фотошопа! С все, что происходит в последнее время о Google PlusТакже нельзя было избежать создания соответствующего учебника по Photoshop. Хотя это может показаться простым, простой значок g + на самом деле немного сложно идеально воспроизвести, но, конечно, это нас не остановит. Приготовьтесь погрузиться в более продвинутый Photoshop!
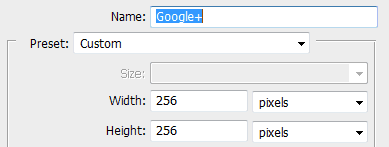
Шаг 1 - Размер иконки
Для этого мы будем использовать большую иконку - 256 X 256px. Вы также можете попытаться сделать себе значок 128 x 128px или 512 x 512px, но обычный значок должен делать эту работу.

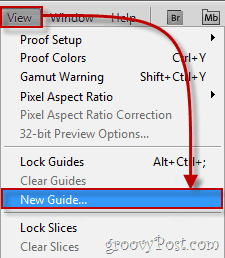
Шаг 2 - Настройка ваших руководств
Для этого урока нам нужно быть предельно точным, поэтому давайте подготовим несколько руководств, которые помогут нам в этом. Чтобы создать новое руководство, перейдите на Просмотр, новый путеводитель.

Вам нужно будет повторить этот шаг несколько раз, чтобы сделать себе следующие руководства (помните, мы работаем в пикселях, поэтому не забудьте изменить см в поле положения к ПВ):
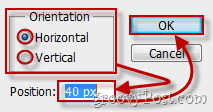
Горизонтальные направляющие: 0px, 40px, 256px
Вертикальные направляющие: 0px, 64px, 128px, 192px, 256px
(Ниже - пример для второй горизонтальной направляющей)

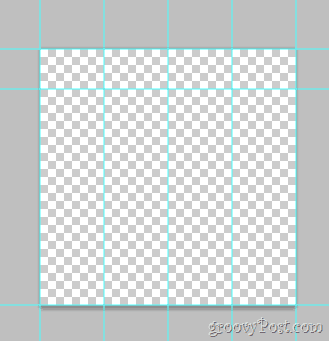
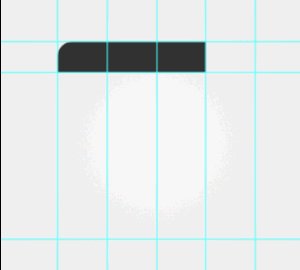
Когда вы закончите, ваш холст должен выглядеть так:

Шаг 3 - Расширение вашего холста
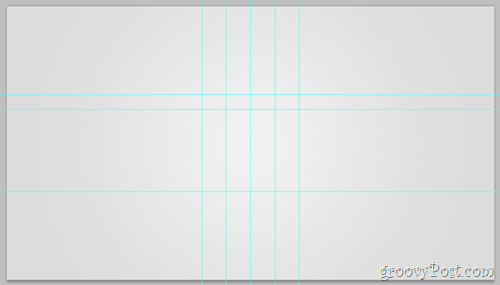
Нам понадобится логотип Google Plus на гладком бело-сером фоне в типичном стиле Google. щелчок Изображение, размер холста и установите холст на разрешение, похожее на обои. Для этого мы использовали 720p (1280 × 720).

Теперь возьмите инструмент градиента и создайте радиальный градиент, который исчезает от белого до светло-серого. Что-то похожее на это:

Шаг 4 - Создать форму
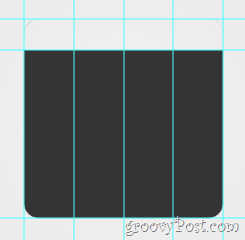
Создать новый слой. Теперь иди к Инструменты формы и выберите Прямоугольник со скругленными углами. Измените его радиус на 20 пикселей и его цвет до темно-серого (343434). Теперь, используя направляющие, которые мы сделали ранее, вытяните округлую форму и убедитесь, что она хорошо вписывается в свои границы.

Шаг 5 - Верхняя часть логотипа
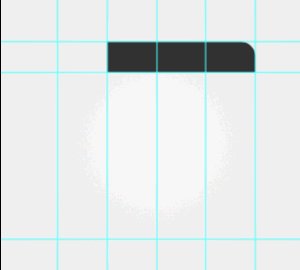
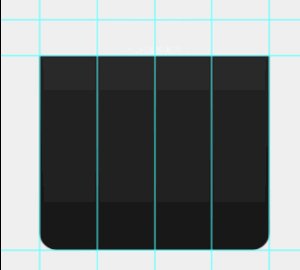
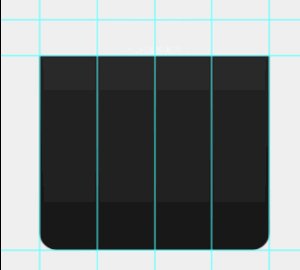
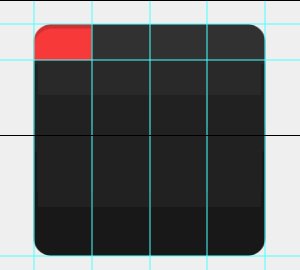
Прежде всего, Rasterize ваш слой с рщелчок правой кнопкой мыши, растеризация. Теперь, используя Инструмент прямоугольного выделения выберите верхнюю часть логотипа (между первой и второй горизонтальными направляющими) а потом щелкните правой кнопкой мыши выбор Слой через разрез. Теперь разделите новый слой на четыре меньших слоя - каждый для каждой верхней части: Вот как это выглядело бы, если бы я включил, а затем отключил каждый слой один за другим:

Быстрый совет - вы можете переименовать ваши слои и дать им имена, такие как верхняя часть 1, верхняя часть 2 и так далее. Это не только сделает вещи чище, но и облегчит жизнь. Вы даже можете попробовать положить верхние части в их собственную группу слоев.
Шаг 5 - Визуальные элементы нижней части
Выберите ваш слой, который содержит нижнюю часть изображения... (этот):

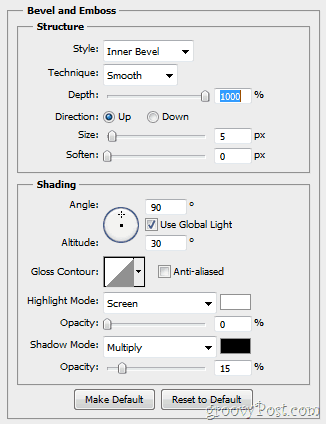
…а потом щелкните правой кнопкой мыши выбирающий Параметры наложения. Отсюда вы хотите добавить Скос и тиснение…

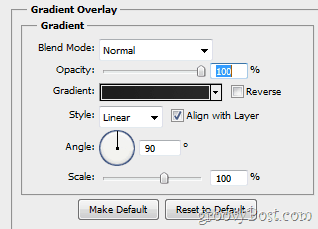
... и Градиент наложения (исчезает с 1d1d1d до 292929).

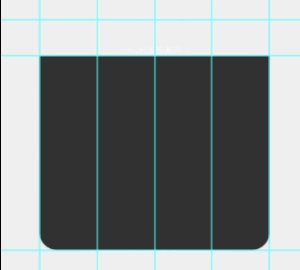
Ваше изображение должно впоследствии получить изменение, подобное этому:

Шаг 6 - Визуальные элементы верхней части
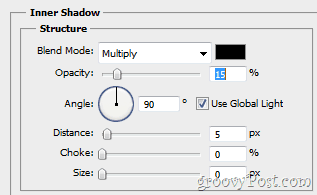
Во-первых, убедитесь, что вы включили верхний левый значок. Теперь снова откройте этот слой Варианты блейдинга и дать ему немного Внутренняя тень…

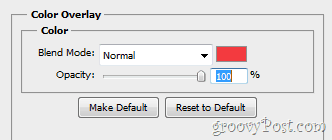
... а также некоторые Наложение цветов.

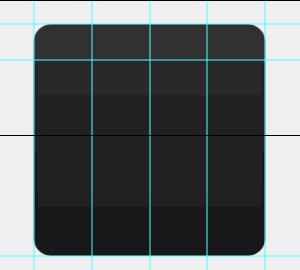
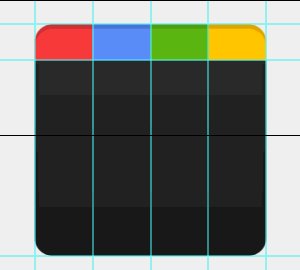
Вот как должно выглядеть ваше изображение до и после изменений:

Повторите этот шаг для каждого нового слоя, установив его правый цвет наложения:
1-й кусок: Красный - f23a3f
2-й кусок: Синий - 5988f5
3-я часть: Зеленый - 5fb816
4-й кусок: Желтый - ffc000
Шаг 7 - Добавление легкого блеска
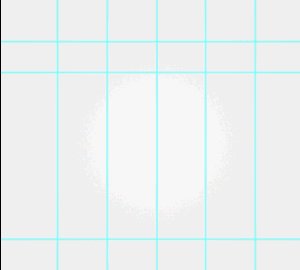
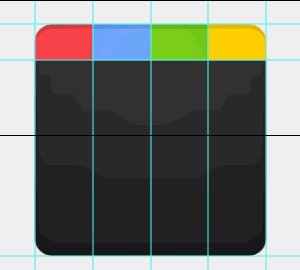
Сделать Новый слой и поместите это выше всех других слоев. Теперь используйте Инструмент Градиент создать Радиальный градиент замирание от белого к прозрачности внутри области иконы. Затем установите Непрозрачность слоя в 30% и Режим наложения в оверлей. Изменения едва заметны, но все же весьма существенны. Вот быстрый до / после:

Шаг 8 - Всемогущий г +
Получите быстрый снимок экрана с логотипом Google от Google.com. потом вставить выстрел прямо в фотошоп (его слой проходит между градиентом наложения и остальной частью изображения) и удалите все, кроме маленькой буквы «г».

Сейчас Вы можете использовать любые инструменты, которые вы предпочитаете чтобы удалить фон из маленького «г», а также можно использовать Уточнить край чтобы сгладить это немного. потом Ctrl + клик миниатюра слоя, а затем, имея Прямоугольный шатер в твоей руке щелкните правой кнопкой мыши и выберите Заливка. использование белый в 100% и Обычный и вы должны добраться до этого:

Теперь за плюс. Ну, здесь нечего обсуждать. Просто возьмите Тип инструмента и найти шрифт, который имеет хороший тощий "+" который похож на оригинальный логотип и получить это в образе. Когда вы закончите, вы должны иметь это:

Шаг 9 - Великий наконец!
Еще один шаг ждет! Перейти к Вид> Очистить направляющие избавиться от гидов, так как они нам больше не понадобятся, и тогда ваш образ будет готов. (О, и не забудьте быстро нажмите Ctrl + Shift + S - Вы бы не хотели потерять всю эту тяжелую работу?)

Шаг 10 - Наслаждайтесь!
Наконец, сделали! Но подождите, зачем здесь останавливаться? Кто знает, какие другие классные логотипы могут появиться из этого шаблона! Идите и попробуйте свои творческие способности и посмотрите, что вы придумали.