Обмануть трансформации текстового слоя Photoshop с помощью этого трюка
Photoshop / / March 18, 2020
Последнее обновление

Помимо использования для ретуши фотографий, в дизайне симметрия и точные измерения имеют жизненно важное значение для достижения идеального визуального баланса.
Помимо использования для ретуши фотографий, Photoshop также является любимым инструментом графического дизайна. А в дизайне симметрия и точные измерения имеют жизненно важное значение для достижения идеального визуального баланса. Если вы когда-либо чувствовали, что боретесь с балансом при работе с этим типом, вы не одиноки. Вот чит, который поможет вам пройти через это раз и навсегда.
Проблема
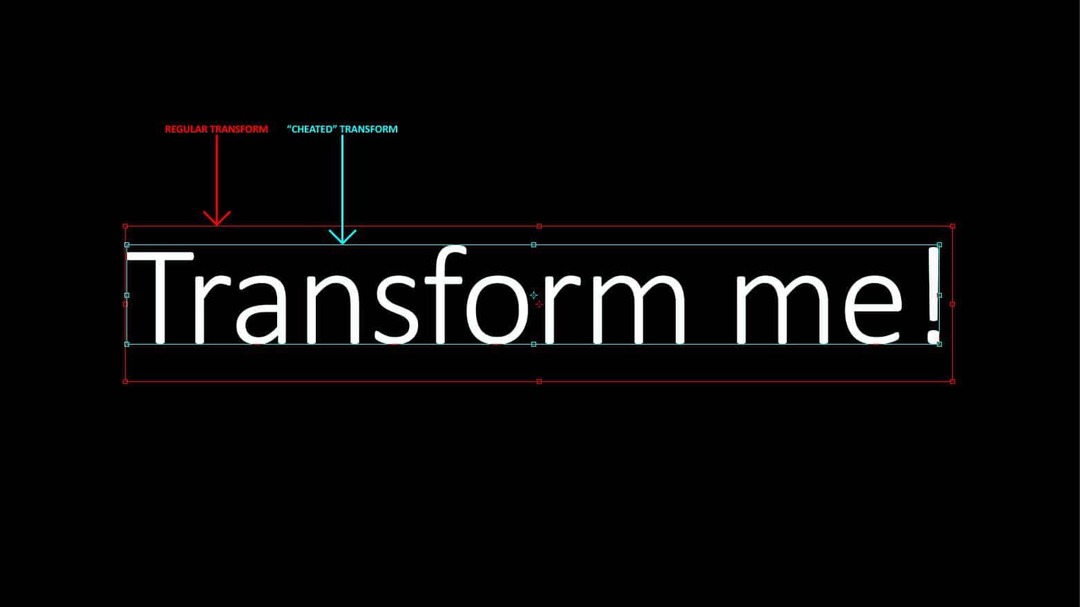
Вы когда-нибудь пробовали свободно трансформировать текстовый слой и замечали, что его границы кажутся немного необычными? Возможно, совершенно неточно? Если вы ответили да, вы правы! Вот как обычно выглядят границы преобразования текстового слоя:

Если вы посмотрите поближе, вы увидите, что в верхней и нижней части строки на изображении есть необычное количество места. И даже некоторые справа. Это делает трансформации и центрирование неточными. Так вот каковы ваши границы

Намного лучше, верно? Вот сравнение между средними границами преобразования, предложенными Photoshop, и нашими «обманутыми» границами.

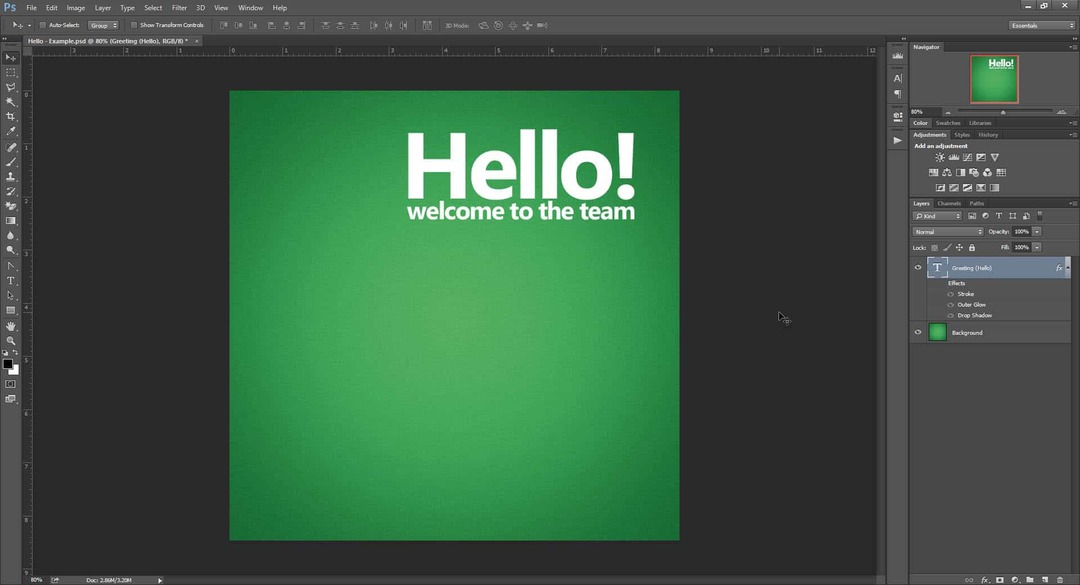
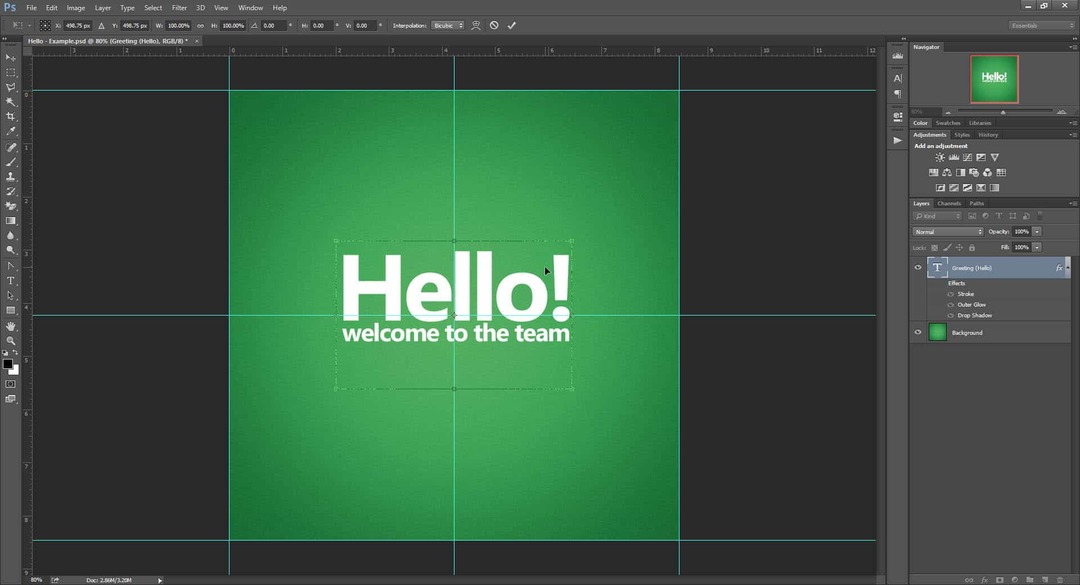
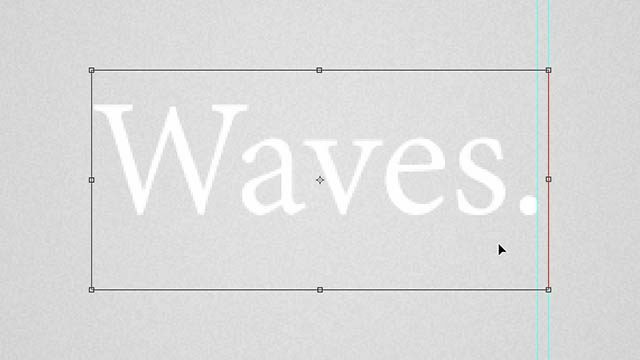
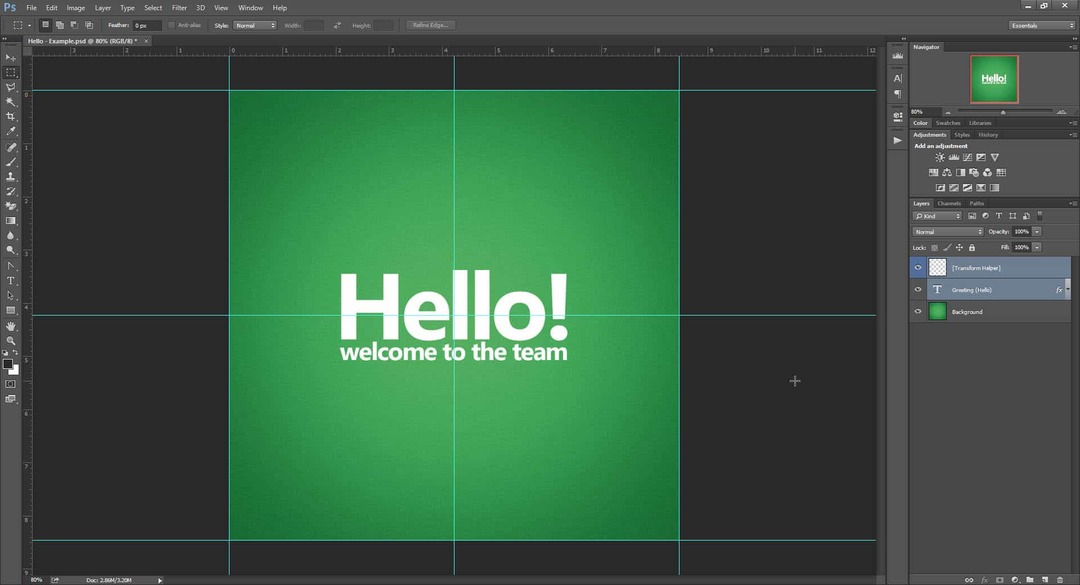
Итак, давайте рассмотрим эту проблему в перспективе. Вот пример документа Photoshop. Допустим, я хочу поставить текст точно в центре.

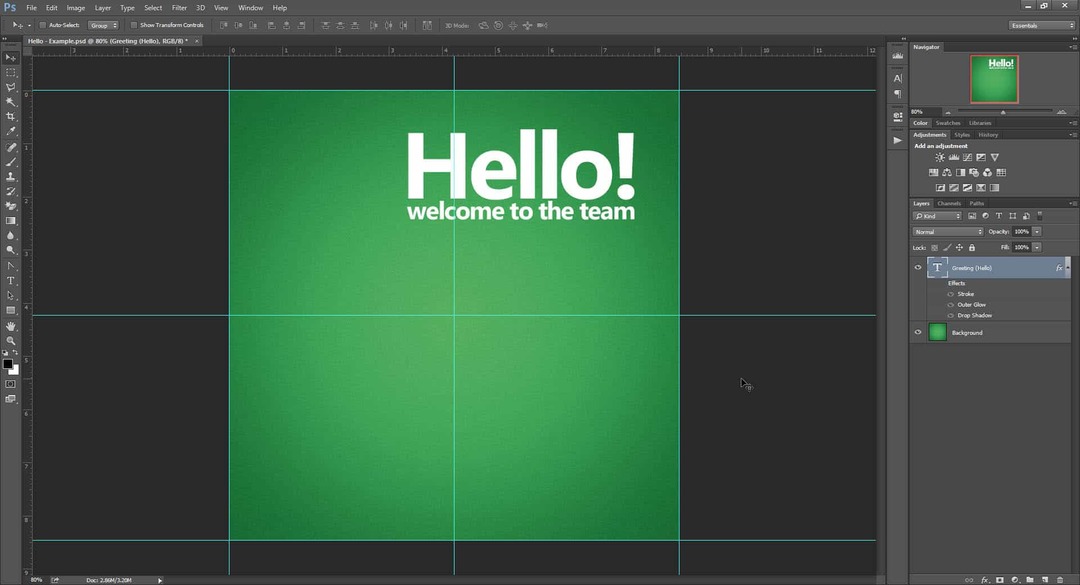
Я начну с использования линейки (Ctrl + R), чтобы добавить несколько направляющих и выделить точный центр документа. (Если вы не знаете, как это сделать, возможно, посмотрите некоторые из наших Photoshop учебные пособия?)

Теперь давайте попробуем Free Transform на слое (Ctrl + T) и посмотрим, сможем ли мы отцентрировать его. Когда мы пытаемся центрировать текст в соответствии с тем, что Photoshop дает нам в качестве центральной точки, мы знаем, что преобразование далеко не точно. В нижней части текстового слоя есть огромный разрыв, который слишком сильно раздвигает границы. Небольшие (но существенные) связанные неточности также можно увидеть в верхней и левой части окна преобразования.

Почему это происходит
Высота
Для тех, кто жаждет знаний, вот мое мнение о том, почему Photoshop делает это с преобразованиями текста. Если это не ваша чашка чая, не стесняйтесь перейти к первому решению.
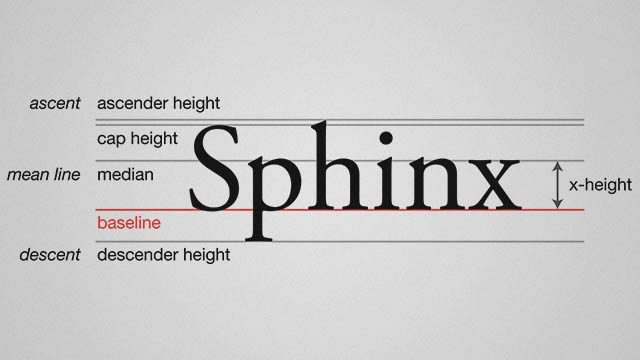
В типографии полная строка состоит из нескольких частей (показано ниже).

Слово «Сфинкс» является прекрасным примером того, как работают строки в типографии, потому что оно включает заглавную букву, восходящий символ (h), спусковое устройство (p) и символы, которые вписываются в высоту x (n, x). Но не все слова и фразы используют всю высоту строки. Например, слово типа «зум» или «бегун» будет использовать только высоту х строки.
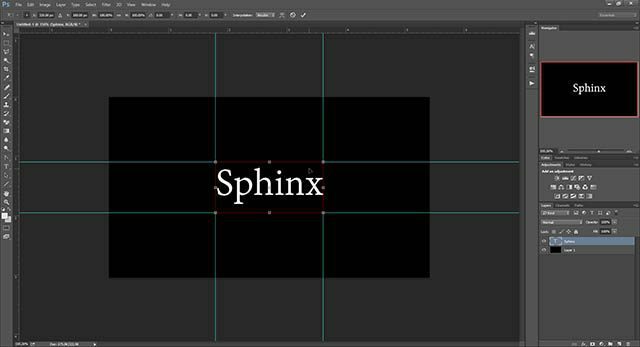
Чтобы проиллюстрировать мою теорию, я создал текстовый слой с надписью «Сфинкс» слева. Затем я использовал свободное преобразование и поместил направляющие вокруг границ окна преобразования. Хотя ограничивающая рамка не полностью соответствует высоте строки текущего шрифта, это может быть связано с тем, что в Photoshop есть предопределенная высота, созданная для работы с более экстравагантными и необычными шрифтами.

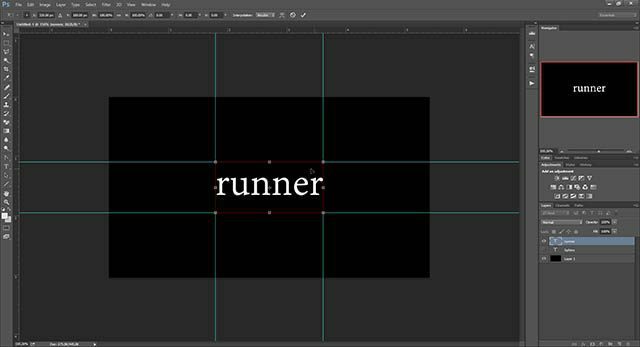
Затем я продублировал слой и изменил содержимое только на слово x-height «runner». После Free Transforming снова границы остались прежними.

Это говорит нам о том, что обычное преобразование текста в Photoshop основано на заранее определенной строке. Это, наряду с настройкой по умолчанию «Авто» для начального уровня (высота строки), дает Photoshop все больше и больше оправданий для создания отдельного способа создания ограничительных рамок для текстовых слоев.
ширина
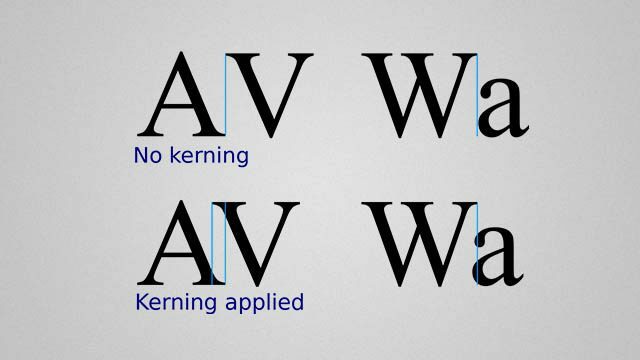
Помимо неточностей в высоте, наш предыдущий пример «Hello» также показал некоторые проблемы с шириной. Так в чем же дело? Помимо сохранения баланса между ведущими, типографы также должны следить за отслеживанием и кернингом. Первый - это коллективное пространство между всеми символами, а второй - интервал между буквами.

Из-за отслеживания Photoshop, вероятно, добавляет дополнительное пространство в конце каждого слова. Хотя это не очень полезно для точности, это может быть хорошо, если вы планируете добавить больше текста позже, и вы хотите более технически посмотреть, сколько ширины занимает ваш текущий блок текста вверх.
На приведенном ниже примере снимка экрана обратите внимание на то, как границы преобразования Photoshop вставляют крошечное пространство после полной остановки, но не перед первой буквой. Это полностью совпадает с моей теорией неточностей ширины и, так же как и высота, дает Photoshop еще одну причину иметь более различную ограничивающую рамку преобразования текста.

Означает ли это, что альтернативный способ преобразования в Photoshop лучше обычного? Может быть. Если вы называете это «ошибкой» или «особенностью», то одно можно сказать наверняка - это не случайно, и некоторые мысли были вложены в это.
Чит 01 - Преобразование с пустым слоем
Первый способ получения точного бесплатного преобразования - это изменение текста вместе с пустым слоем.
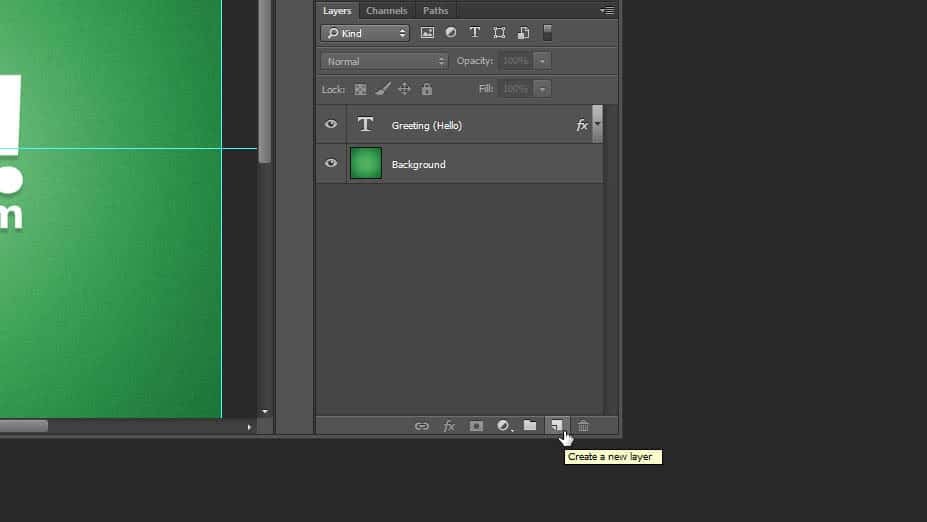
Я начну с Alt + Нажать наНовый значок слоя на панели слоев.

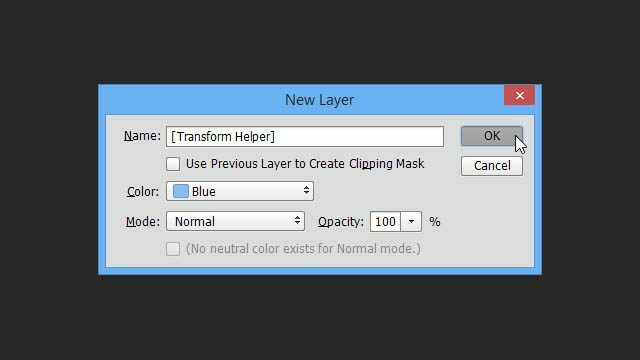
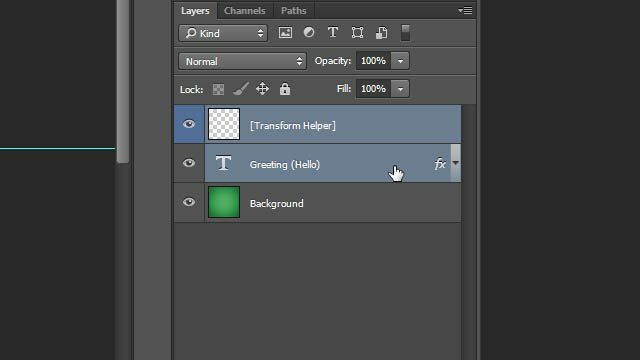
Затем откроется диалоговое окно «Новый слой» в Photoshop. Чтобы сохранить вещи в чистоте, назовите свой слой как-то вроде «[Transform Helper]». При желании, добавьте цвет, чтобы он выделялся еще больше.

Убедитесь, что ваш помощник по преобразованию расположен либо над, либо под текстовым слоем, который вы будете преобразовывать. С одним выбранным слоем Shift + Нажмите второй, чтобы добавить его к выбору.

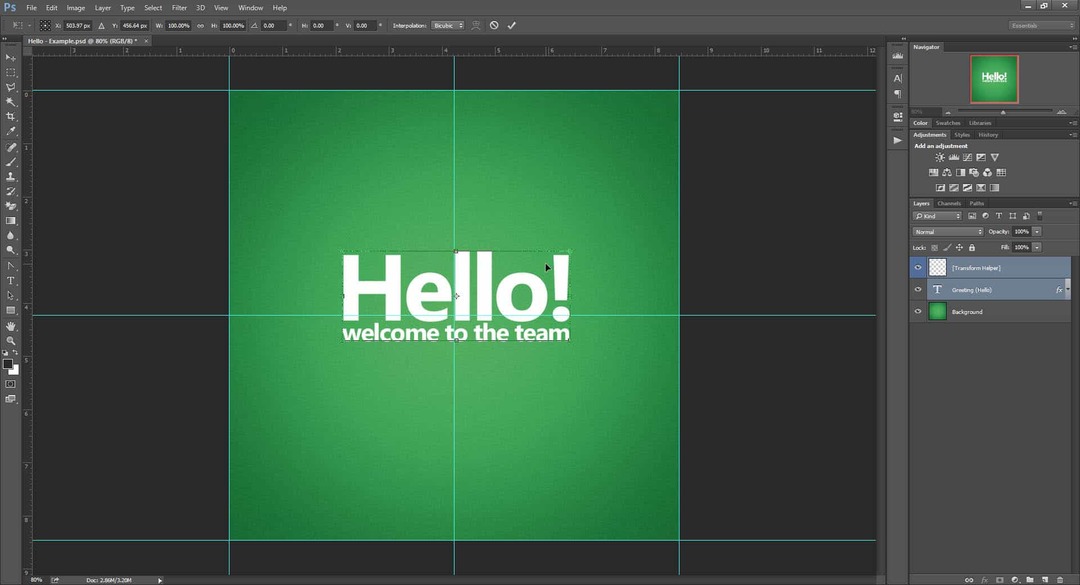
Затем бесплатно преобразовать с Ctrl + T, и вы сразу заметите разницу - правильные границы, которые привязываются прямо к краям нашего текста!

Как только вы отцентрируете текст, на этот раз он будет на 100% сфокусирован на основе физического пространства, которое занимает текст.

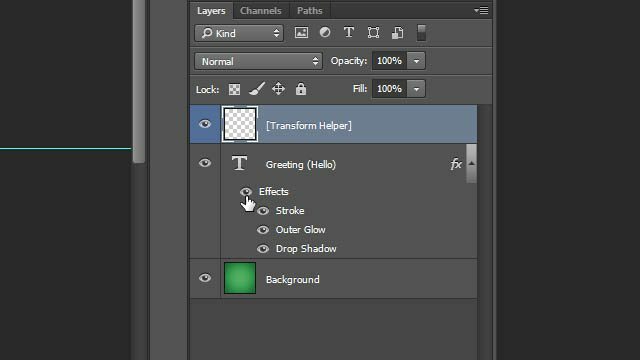
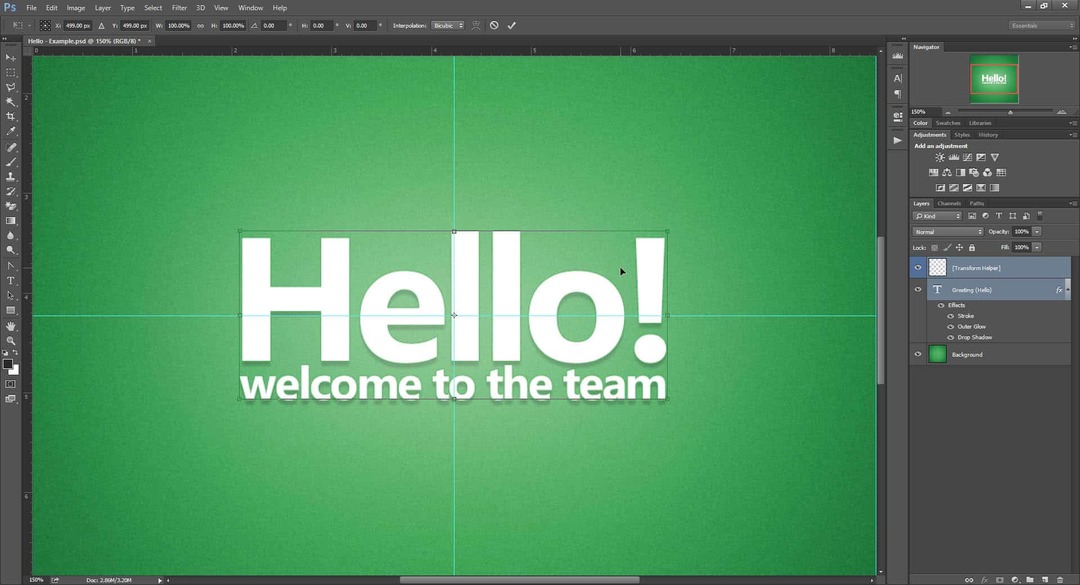
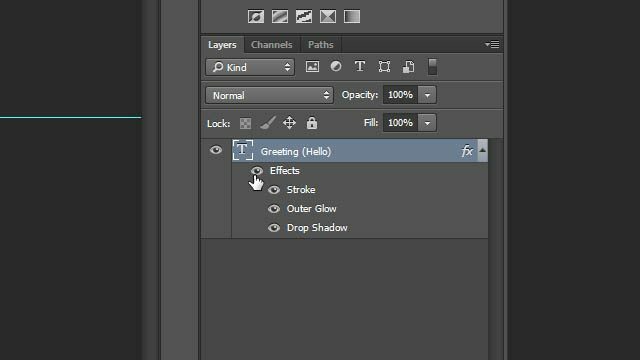
В качестве бонуса, давайте посмотрим, сработает ли этот трюк, если мы включим несколько эффектов для нашего текстового слоя, включая Outer Glow и Drop Shadow.

Как видите, свечение и тень свободно падают прямо за ограничительную рамку для трансформации и никак не влияют на нее. Поэтому не стесняйтесь использовать Blending Options, будучи уверенными в том, что ваш верный помощник transform все еще будет работать.

Но это не все! Направляйтесь на Чит 05 чтобы выяснить почему.
Чит 02 - Преобразование путем группировки
Если вам не нравится каждый раз создавать слой, этот второй метод может быть для вас.
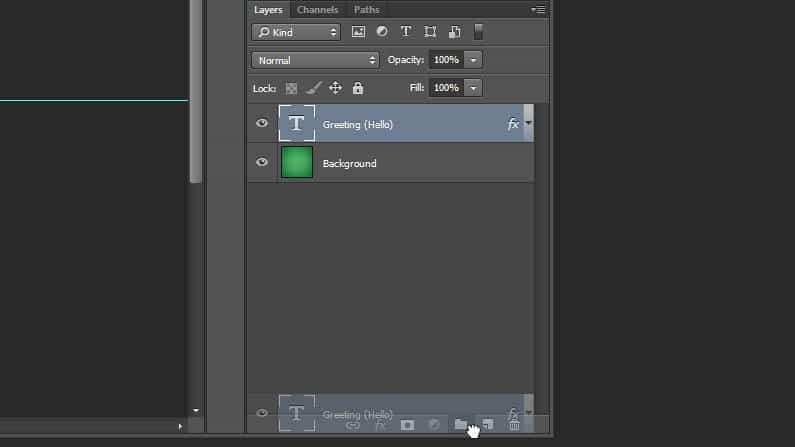
Просто перетащите текстовый слой на значок «Новая группа» (который я часто называю «Новая папка»).

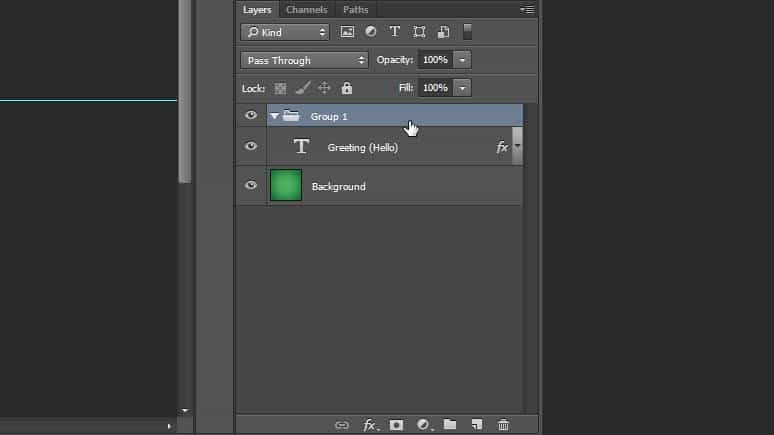
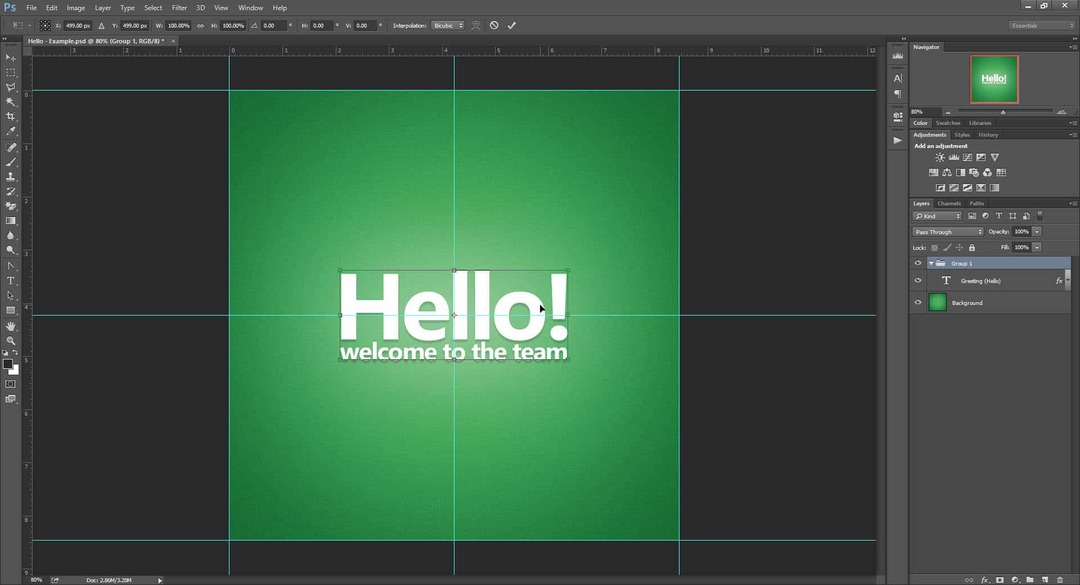
А затем убедитесь, что вы выбрали свою группу перед трансформацией.

Вы получите те же точные границы, готовые привязать ваш текст прямо в центре.

И это Все еще не все! Перейти к Чит 05 чтобы выяснить почему.
Чит 03 - Преобразование путем растеризации
Этот метод я бы не рекомендовал, поскольку он превращает ваш текстовый слой в обычный растровый. Это означает, что вы теряете возможность масштабирования и преобразования без потери качества. Еще хуже - вы не сможете изменить содержание вашего текстового слоя впоследствии. С учетом вышесказанного, если все, что вам нужно, это быстрое решение - это решение по-прежнему работает просто отлично.
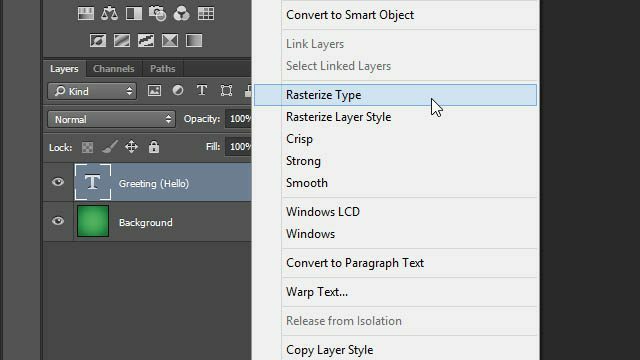
Щелкните правой кнопкой мыши ваш текстовый слой и выберите Растеризация Тип.

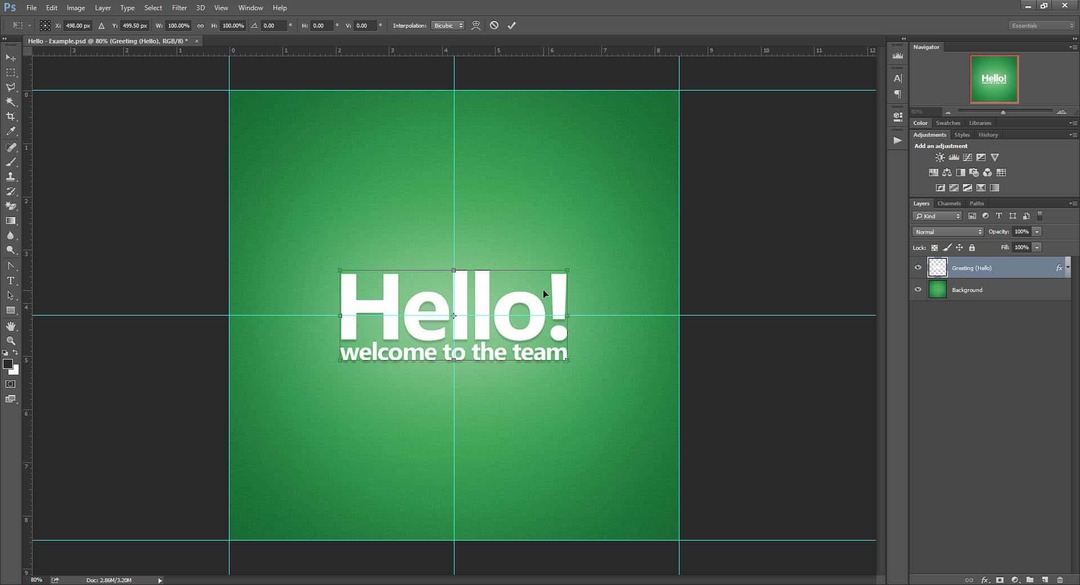
Опять же - идеальный ограничивающий прямоугольник, который не учитывает никаких дополнительных эффектов.

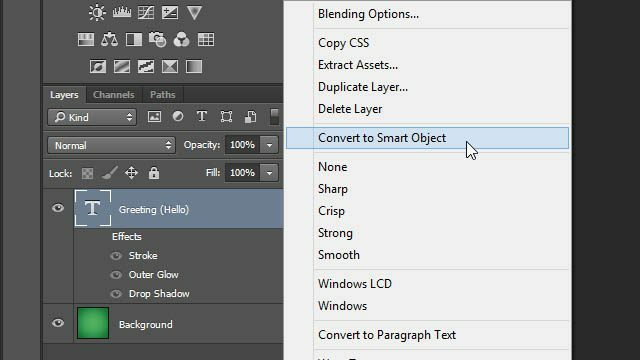
Чит 04 - Преобразование путем преобразования в смарт-объект
На мой взгляд, полная противоположность растеризации - преобразование в смарт-объект. По иронии судьбы, это тоже работает как решение нашей проблемы трансформации, но частично.
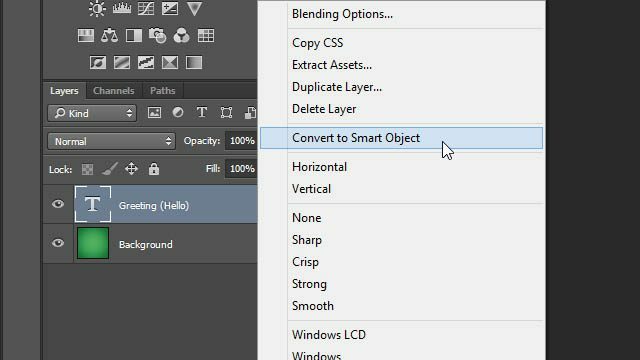
Начать с Правый клик ваш текстовый слой и выбор Преобразовать в смарт-объект.

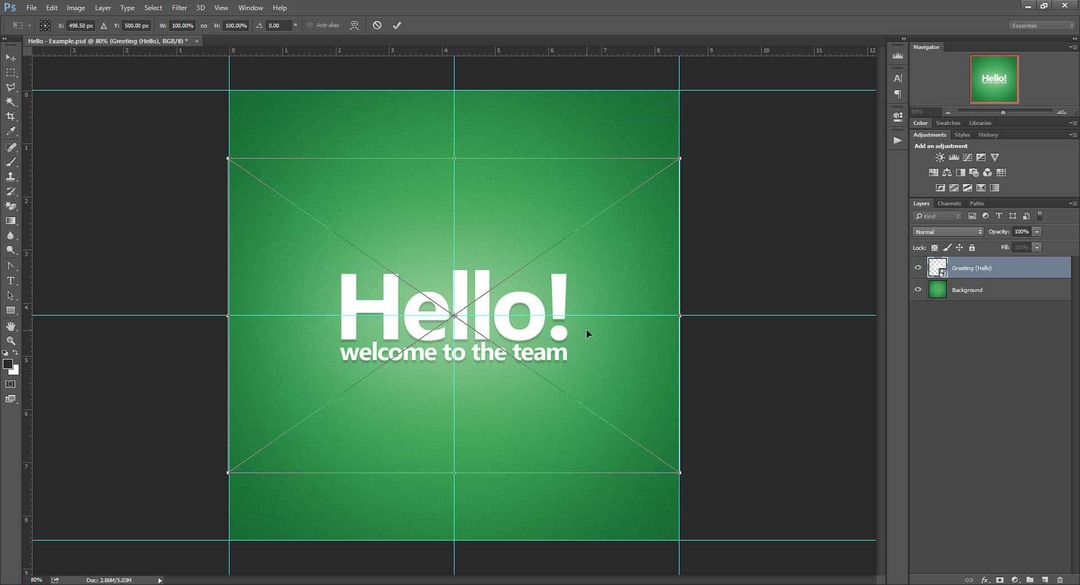
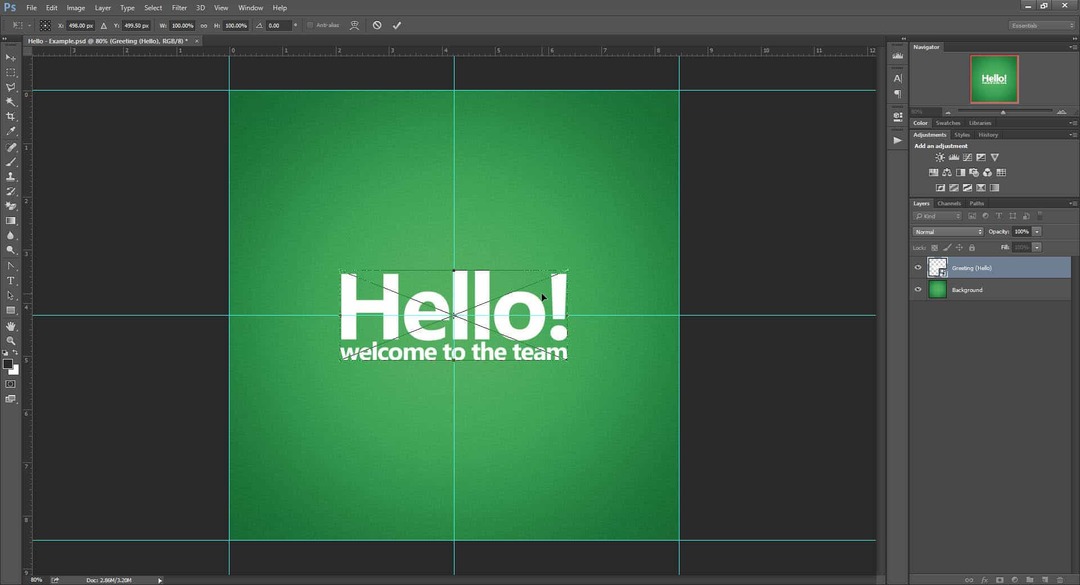
Нажмите Ctrl + T, преобразовать и э-э-э! Похоже, что умный объект пытается принять наше массивное внешнее свечение внутри границ трансформации.

Давайте попробуем это снова, но только на этот раз с нашими эффекты отключены.

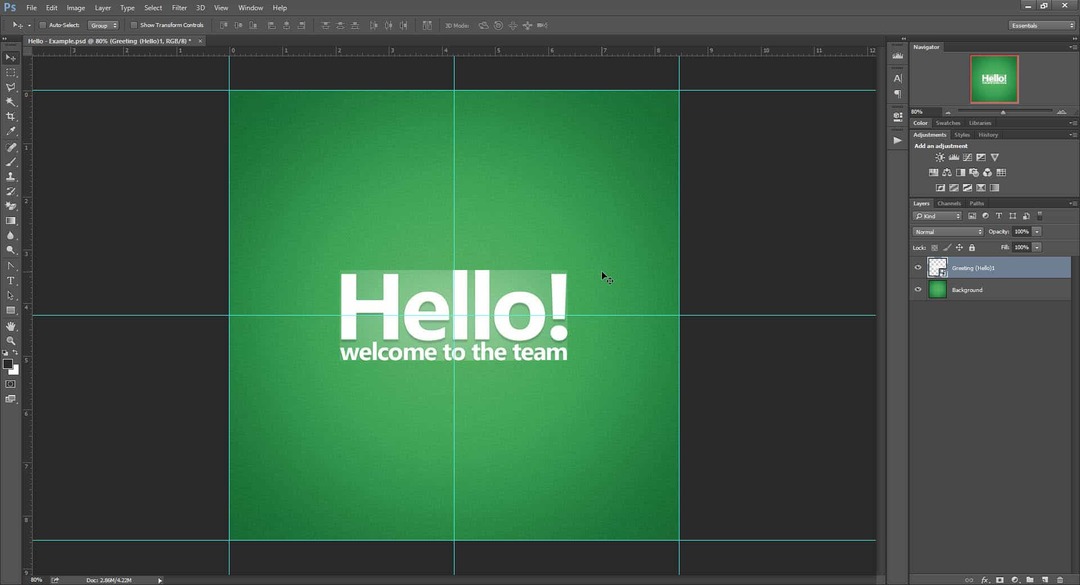
Ура! Вернемся к идеальной рамке, которую мы знаем и любим из наших предыдущих читов.

Но только когда вы думаете, что все хорошо, давайте попробуем снова включить эффекты внутри смарт-объекта.

Beep-Boop! Фотошоп, похоже, не нравится, как и мы. Любые эффекты, которые вы применяете внутри смарт-объект будет ограничен его начальными границами. Единственный способ обойти это - повторно применить эффекты к исходному слою смарт-объектов, а не к его содержимому.

Напомним, что использование Smart Objects, вероятно, не лучший вариант при попытке обмануть преобразования текста в Photoshop. Несмотря на это, все еще стоит держать этот трюк в затылке.
Чит 05 - Бонус!
Попался! Боюсь, это единственные четыре метода, которые я нашел, которые позволяют вам вернуть точность ваших преобразований.
Но не позволяйте этому обескураживать вас. Я решил ускорить процесс, создав Photoshop Actions для двух моих любимых методов - Transform Helper и Grouping!
Используйте кнопки ниже для загрузки: