Последнее обновление

Если вам не нравится, как выглядят квадратные углы на вкладках в Firefox, вы можете придать им округленный вид в интерфейсе Chrome Material Design.
Если вам не нравится, как выглядят квадратные углы на вкладках в Firefox, вы можете придать им округленный вид в интерфейсе Chrome Material Design. Вы также можете поместить закругленные концы в адресную строку и преобразовать значки панели инструментов Firefox в значки Material Design. Сегодня мы покажем вам, как вы можете получить пользовательский интерфейс Chrome для разработки материалов в Firefox.
Перед переключением на пользовательский интерфейс Material Design
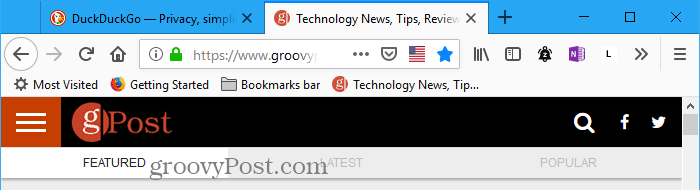
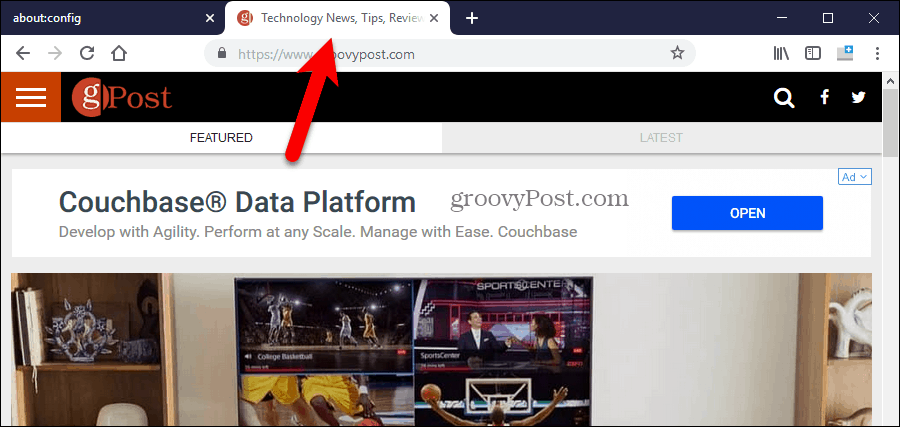
Вот как выглядят вкладки и значки Firefox перед применением пользовательского интерфейса Material Design к Firefox:

Теперь мы применим пользовательский интерфейс Material Design к Firefox и получим закругленные углы и значки дизайна материала.
Загрузите и распакуйте необходимые файлы
Загрузите zip-файл MaterialFox чтобы получить необходимые файлы.
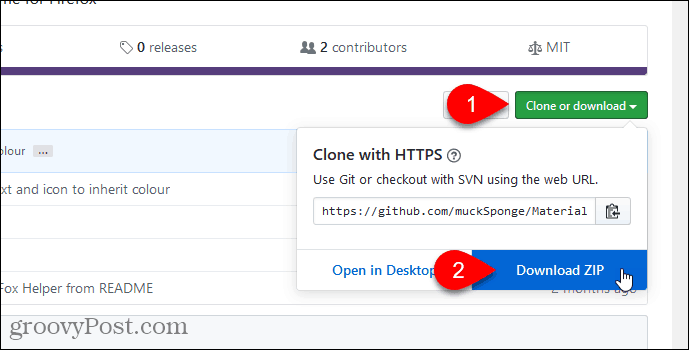
Нажмите Клонировать или загрузить на веб-странице, а затем нажмите Загрузить ZIP. Сохраните файл в папку на жестком диске.

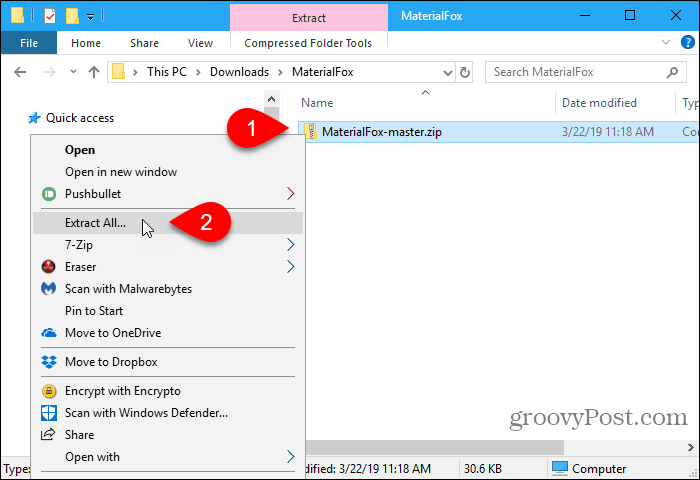
Распакуйте файлы с помощью встроенного в Windows инструмента извлечения или стороннего инструмента, такого как 7-Zip или WinZip.

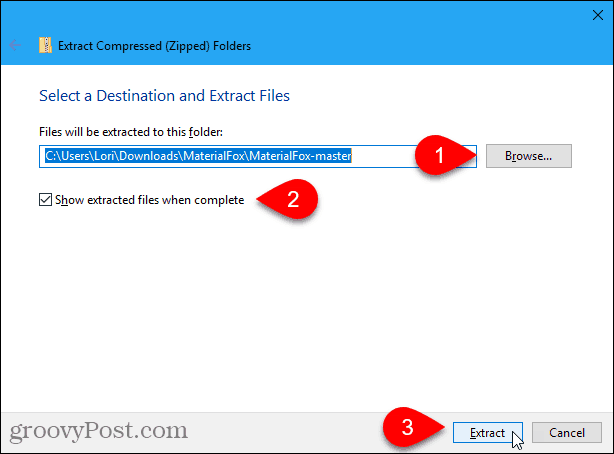
Если вы используете встроенный в Windows инструмент извлечения, нажмите Просматривать выбрать место загрузки.
Проверить Показать извлеченные файлы после завершения окно, чтобы открыть окно диспетчера файлов непосредственно в загруженной папке, когда извлечение завершено. щелчок экстракт.

Откройте вашу папку профиля Firefox
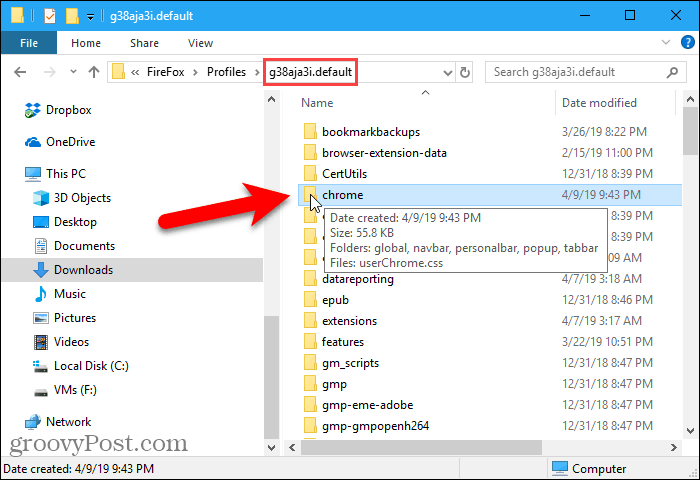
Мы собираемся скопировать хром папка из MaterialFox-мастер Папка, которую мы скачали. хром папка содержит userChrome.css файл, используемый для применения пользовательского интерфейса Material Design к Firefox. Но, во-первых, давайте проверим, есть ли у вас уже хром папка и ваш собственный userChrome.css файл в папке вашего профиля Firefox.
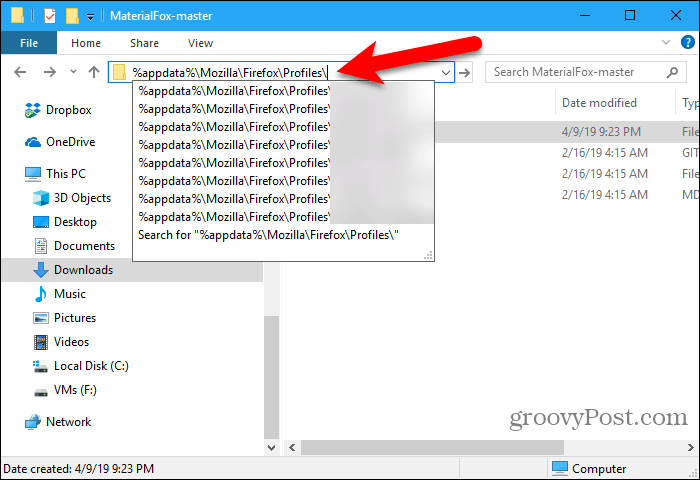
Чтобы открыть папку своего профиля, введите (или скопируйте и вставьте) следующий путь в адресную строку в проводнике и нажмите Enter.
% AppData% \ Mozilla \ Firefox \ Profiles \

Вы также можете получить доступ к папке вашего профиля из Firefox.
Тип:о: поддержка в адресной строке и нажмите Войти.
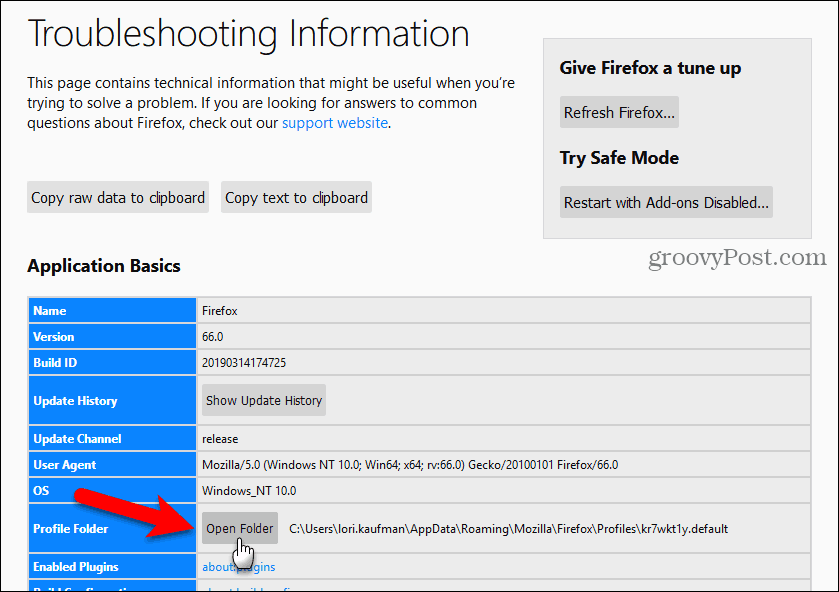
Или вы можете перейти к Меню Firefox> Справка> Информация об устранении неполадок а затем под Основы применениянажмите Открыть папку следующий за Папка профиля.

Ваш профиль Chrome откроется в новом окне проводника. Оставьте это окно открытым.
Отредактируйте существующий файл userChrome.css
Если у вас еще нет папки chrome в папке профиля, перейдите к следующему разделу.
Если у тебя есть хром папка в папке вашего профиля и userChrome.css файл в папке Chrome, то мы будем редактировать существующий userChrome.css файл. Таким образом, вы не потеряете настройки, которые вы уже применили.
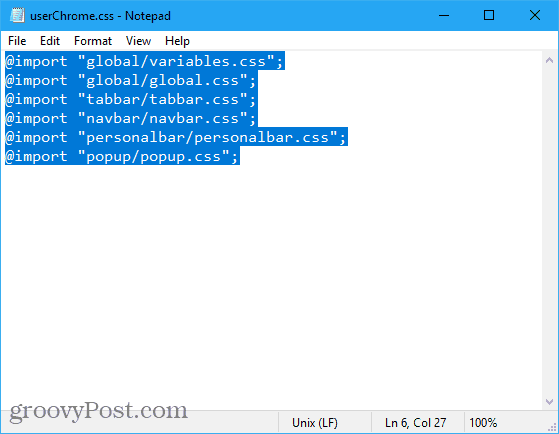
MaterialFox-мастер папка, которую вы скачали, содержит хром папка с userChrome.css файл в нем. Открой это userChrome.css файл в текстовом редакторе, таком как Блокнот, скопируйте в него все и закройте файл
Затем откройте свой собственный userChrome.css файл (в хром папку в папке вашего профиля) в текстовом редакторе. Вставьте текст, который вы скопировали в конце вашего userChrome.css файл и сохраните и закройте файл.

Скопируйте и вставьте загруженную папку Chrome
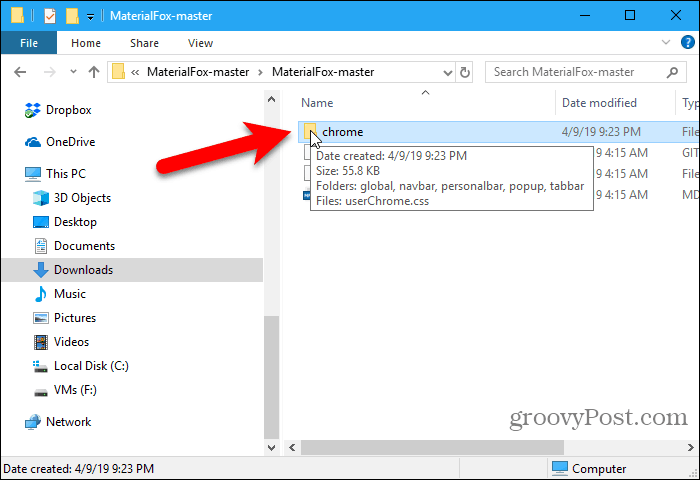
Если у вас еще нет хром папку в папке вашего профиля, откройте новое окно проводника и откройте MaterialFox-мастер Папка, которую вы извлекли.
Скопируйте хром папка в MaterialFox-мастер папки.

Вернитесь в окно проводника с открытой папкой вашего профиля.
Вставьте хром папка, которую вы скопировали из MaterialFox-мастер папку в папку вашего профиля.

Исправьте черные вкладки и странные иконки
Откройте Firefox, чтобы увидеть результат новых настроек пользовательского интерфейса Material Design.
Вы заметите, что вкладки черные, а значки выглядят странно.

Мы исправим эту проблему с помощью параметра конфигурации Firefox.
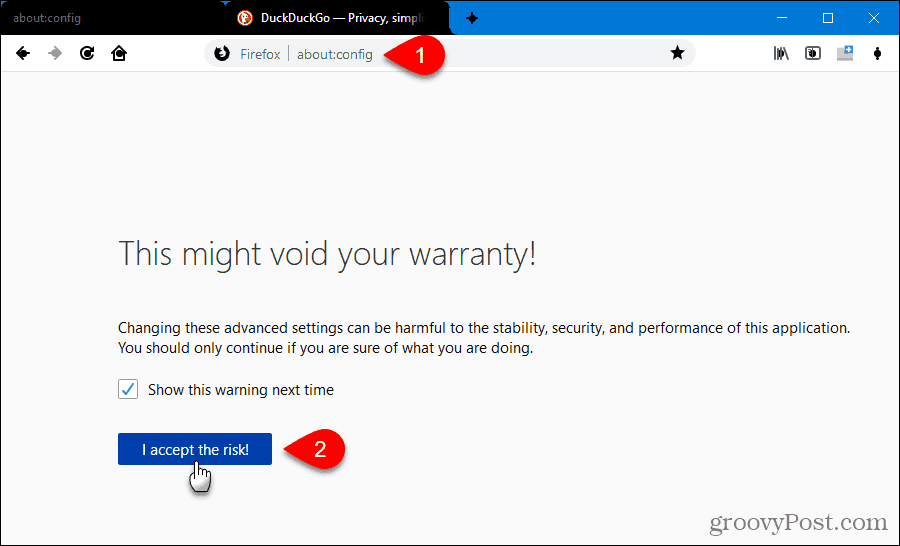
Тип:о: конфиг в адресной строке Firefox и нажмите Войти. Вы увидите предупреждение.
щелчок Я принимаю на себя риск! продолжать.

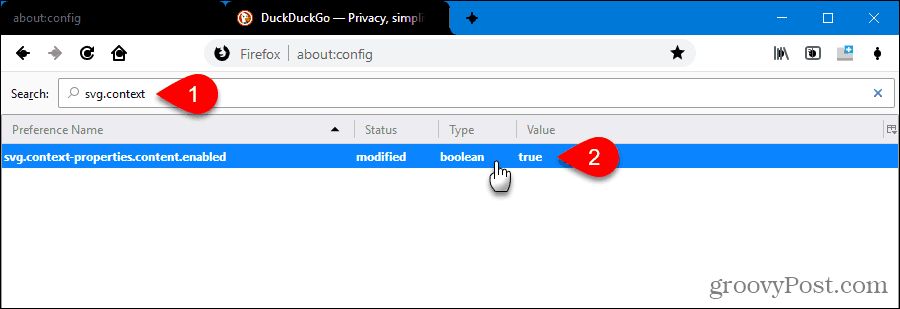
Тип:svg.context в Поиск коробка. Отображается следующее предпочтение:
svg.context-properties.content.enabled
Это предпочтение установлено ложный по умолчанию это означает, что он отключен.
Чтобы включить функцию, дважды щелкните ее, чтобы изменить ее значение на правда. Вы также можете щелкнуть правой кнопкой мыши на предпочтение и выбрать тумблер.

Теперь переключитесь на любую другую вкладку или перезапустите Firefox. Черные вкладки и странные значки исправлены.

Показать Windows 10 Accent Color в строке заголовка Firefox
В Windows 10 есть еще одна вещь, которую нужно изменить, если вы хотите, чтобы строка заголовка и неактивные вкладки в Firefox не были черными.
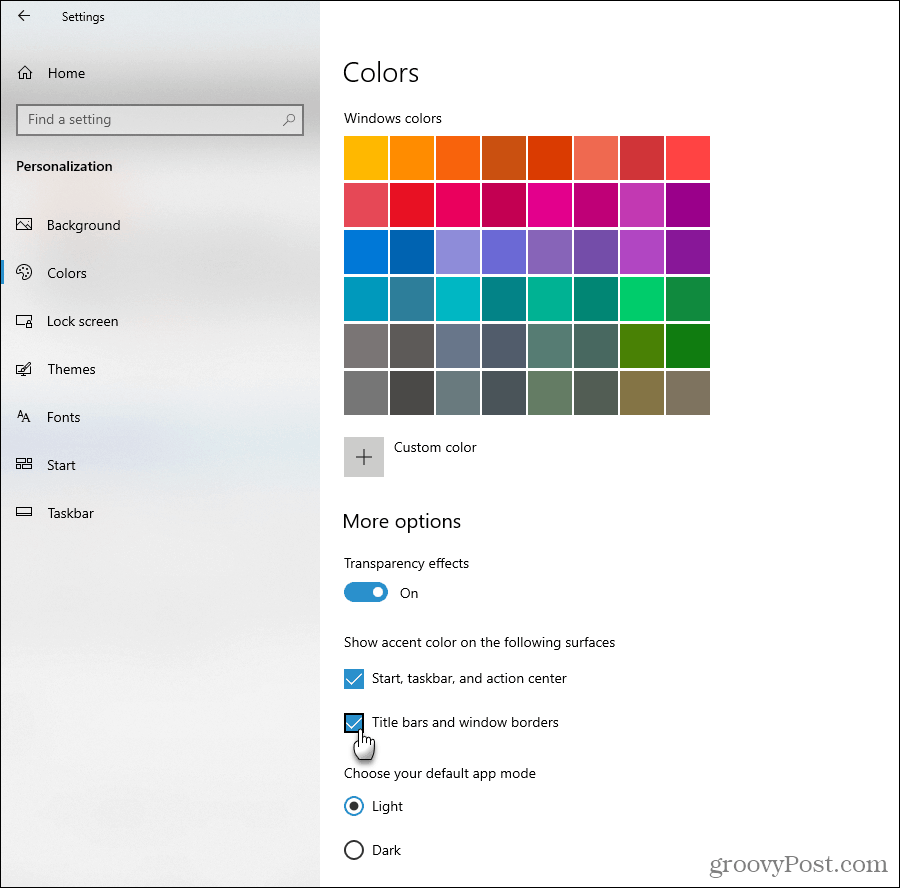
щелчок настройки в меню Пуск и перейдите к Персонализация> Цвета.
Проверить Строки заголовка и границы окна коробка под Показать цвет акцента на следующих поверхностях.

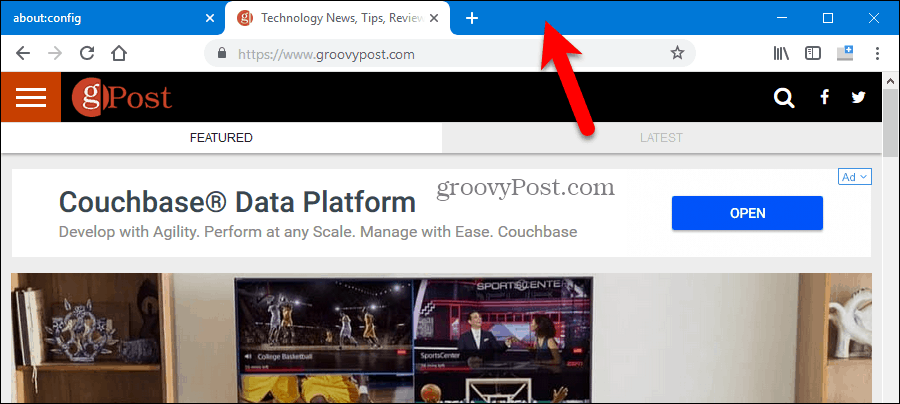
Наслаждайтесь интерфейсом Material Design в Firefox
Теперь вкладки имеют приятные закругленные углы, а значки имеют вид Material Design. И строка заголовка и неактивные вкладки имеют цвет акцента, который вы выбрали в настройках Windows 10.

Удалите пользовательский интерфейс Material Design из Firefox
Если вы решите вернуться к острым углам вкладок и оригинальным значкам в Firefox, это легко. Выполните одно из следующих:
- Если вы скопировали хром папка из MaterialFox-мастер папку в папку вашего профиля, удалите эту папку Chrome.
- Если вы скопировали текст из userChrome.css файл в MaterialFox-мастер папку и вставил ее в свой userChrome.css файл, откройте свой userChrome.css файл и удалите текст, который вы вставили в него.


