Что такое графический интерфейс и для чего он нужен
Microsoft Windows яблоко Макинтош Герой / / September 23, 2021

Последнее обновление

Графические пользовательские интерфейсы (GUI) изменили привычные нам вычисления. Интересно, что некоторые из наиболее известных компонентов графического интерфейса пользователя были разработаны десятилетия назад.
Независимо от того, читаете ли вы эту статью на своем смартфоне, планшете или компьютере, вы испытываете ее через графический интерфейс или графический интерфейс. Как следует из названия, графический интерфейс позволяет пользователям взаимодействовать с электронными устройствами с помощью графических значков, а не текстовых пользовательских интерфейсов. Давайте посмотрим на историю графического интерфейса пользователя и на то, почему он так важен.
История графического интерфейса
Давние пользователи Windows могли подумать, что переход от текстовых систем к графическому интерфейсу пользователя произошел, когда Windows 95 пришла на смену Windows 3.1. Хотя это был важной вехой в принятии графического интерфейса пользователя, вы должны вернуться в 1963 год, когда была представлена первая программа компьютерного графического дизайна.
С помощью программы Ивана Сазерленда Sketchpad пользователи могли создавать объекты на инженерных чертежах и управлять ими с помощью светового пера. Позднее в том же десятилетии за Sketchpad последовала онлайн-система Стэнфорда (NLS). Хотя название NLS могло быть потеряно для истории, результат остался. В системе использовались текстовые гиперссылки, которыми манипулировала первая в мире компьютерная мышь.
В 1970-х годах было представлено программирование на языке Smalltalk, которое выполнялось на компьютере Xerox Alto. Большинство современных графических интерфейсов пользователя являются производными от этой системы. Между тем, пользовательский интерфейс Xerox PARC выдвинул на первый план другие уже знакомые графические элементы, включая окна, меню, переключатели и флажки. К концу десятилетия такие компании, как Microsoft, Apple и IBM, начали заниматься графическими интерфейсами.
Позднее усыновление
Системы с графическим интерфейсом пользователя вошли в мейнстрим в стремительно развивающиеся 1980-е. Apple Lisa была выпущена в 1983 году, а годом позже последовал гораздо более успешный первый Apple Macintosh. Windows 95 наконец появилась через десять лет и через несколько месяцев стала самой популярной операционной системой для настольных ПК всех времен.
В начале 21 века появились мобильные операционные системы, в том числе iOS от Apple, Android от Google и многие другие. Хотя внешне они разные, в каждом из них использовались одни и те же элементы графического интерфейса, впервые реализованные несколько десятилетий назад.
Ключевые особенности графического интерфейса
Каждая система с графическим интерфейсом пользователя предлагает следующие общие разделы: окна, меню, значки, элементы управления и вкладки. К интерактивным элементам относятся курсор, указатель, точка вставки, выделение и ручка настройки.
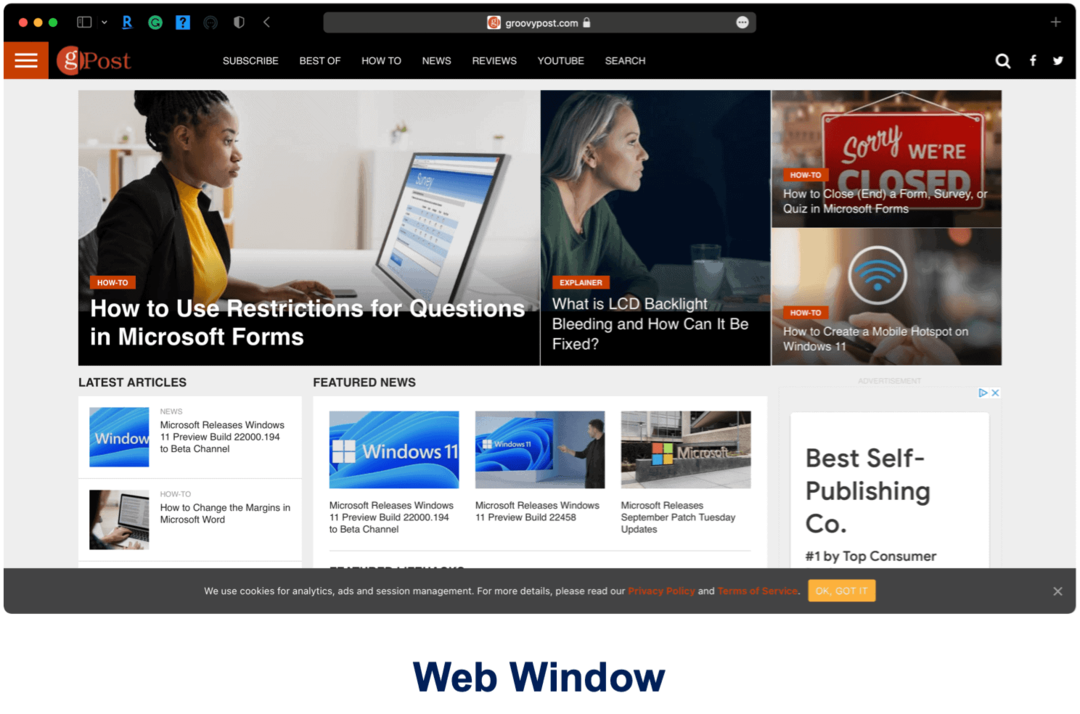
Окна

Вы просматриваете эту статью в веб-браузере, который по определению является окном, как и ваша почтовая программа или название программного обеспечения Adobe. Окна - это области экрана компьютера, в которых видимая информация отделена от остальной части экрана.
Окно контейнера включает в себя другие окна или элементы управления, так же как окно браузера позволяет просматривать ряд элементов, например документы или веб-страницы, и перемещаться по ним. Сегодня консоли, такие как US-DOS и UNIX, появляются через окна текстового терминала.
Также есть окна сообщений, которые иногда называют диалоговыми окнами. Эти окна открываются в программе на вашем компьютере. Обычно они просят вас дать положительный или отрицательный ответ. Например, когда вы изменяете документ в такой программе, как Microsoft Word, может появиться окно сообщения с вопросом, хотите ли вы это сделать.
Меню
При использовании мыши, пальца или другого указывающего устройства вы, скорее всего, выполняете команду через следующий элемент графического интерфейса - меню. Эти элементы обычно предлагают список вариантов, чтобы пользователю было легче определить, что делать дальше. Существуют различные типы меню, включая строку меню и контекстное меню. Вы увидите первое в верхней части экрана. В нем есть раскрывающиеся меню, которые появляются при нажатии на слова в меню.
Контекстные меню, напротив, невидимы до тех пор, пока их не нажмут или не коснутся. Щелчок правой кнопкой мыши на компьютере обычно вызывает ранее скрытое меню содержимого.
Иконки

Наиболее заметные части любой системы с графическим интерфейсом пользователя - это значки. Эти небольшие изображения, находящиеся на рабочем столе, домашней странице или в папке, представляют различные объекты, такие как программа, файл, веб-страница или команда. Значок открывает указанный объект при нажатии.
Органы управления
В системах с графическим интерфейсом вы также найдете элементы управления, иногда называемые виджетами. Эти графические элементы управления являются важным программным компонентом, позволяющим пользователю читать или изменять (посредством редактирования) информацию о приложении. Элементы управления принимают различные формы, включая ползунки, переключатели, флажки и многое другое.
Вкладки
Наконец, есть вкладки. Эти элементы обычно имеют форму небольшого прямоугольного поля или простого текста. При нажатии появляется список похожих объектов или разделов. Вкладки, например, являются важным компонентом веб-браузеров. Щелкая вкладки, вы можете перемещаться между двумя или более веб-сайтами одновременно, не закрывая другой. Каждая вкладка содержит отдельную веб-страницу.
Ключевые интерактивные элементы графического интерфейса пользователя
Никто из нас не осознал бы, что графический интерфейс означает для вычислений, если бы не инструменты, разработанные для перемещения между различными функциями. Эти интерактивные элементы развивались с годами и включают курсоры, указатели и многое другое.

А указатель представляет собой графический объект, который перемещается по экрану компьютера с помощью мыши или сенсорной панели. Указатели инициируют знакомые щелчки, касания и перетаскивания. А курсор - это тип указателя, который указывает ваше точное местоположение на дисплее. Мигающая вертикальная линия показывает положение курсора.
An точка вставки здесь будут выполняться команды, инициируемые пользователем, например, в текстовых приложениях или при использовании операции копирования-вставки. А отбор это список элементов, в которых выполняются пользовательские операции. Пользователи обычно добавляют элементы в этот список вручную, хотя и не всегда. Наконец, ручка регулировки является индикатором отправной точки для операции перетаскивания. Например, прямоугольник, который появляется по углам и краям окна, является ручкой регулировки.
Много чего посмотреть
Во многих отношениях, все на экране компьютера находится графический интерфейс. Хотя с годами функции и элементы улучшались, основные концепции оставались неизменными на протяжении десятилетий. Без них вычисления выглядели бы иначе.
