
Последнее обновление

HTML - это язык разметки, который разработчики веб-сайтов используют для создания всех веб-страниц, которые вы найдете в Интернете.
HTML - это язык разметки, который разработчики веб-сайтов используют для создания всех веб-страниц, которые вы найдете в Интернете.
Что такое HTML?
HTML означает язык гипертекстовой разметки. Он определяет макет и структуру веб-страницы с помощью «тегов» форматирования внутри скобок, состоящих из символов меньше «».
Каждый элемент веб-страницы включает определенную метку, которая сообщает браузеру, как форматировать или структурировать этот раздел страницы. Таким образом, вся веб-страница - это просто набор этих элементов.
Например, одна из самых простых веб-страниц будет содержать:
- : Отмечает начало и конец HTML-файла.
- : Отмечает начало и конец информации заголовка веб-страницы.
- : Помечает заголовок, который должен отображаться в строке заголовка браузера.
- : Отмечает начало и конец содержимого веб-страницы.
- к: Изменяет размер заголовков по всему документу от большого (H1) до очень маленького (H6).
- : Вставляет разрыв абзаца как два символа возврата каретки (один пробел между строками)
-
: Вставляет разрыв строки (без пробела между строками) - : Выделяет текст между тегами жирным шрифтом.
- : Выделяет текст между тегами курсивом.
-
: Вставляет изображение везде, где существует этот тег
- : Вставляет ссылку на другую веб-страницу внутри документа.
Есть много других HTML-тегов, которые вы можете использовать, но приведенные выше являются наиболее распространенными на большинстве веб-страниц в Интернете.
Пример файла HTML
Для создания собственной веб-страницы не требуется никакого опыта программирования. Фактически, вы можете открыть Блокнот прямо сейчас, ввести простой текст и сохранить его как файл .html или .htm. Это может быть первая созданная вами веб-страница, и все, что вам нужно, - это ваш собственный компьютер.
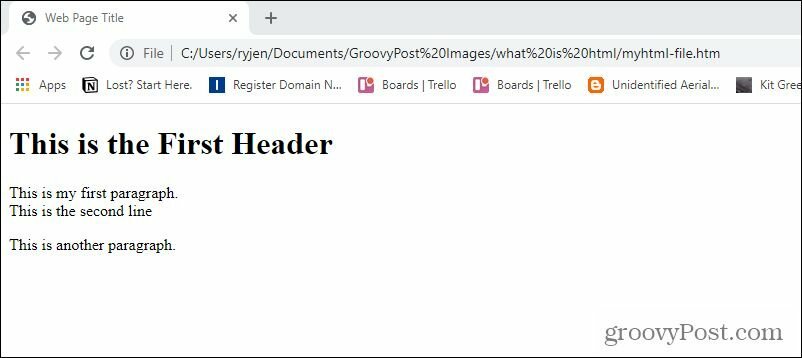
Ниже приведен пример очень простого файла HTML.
Это первый заголовок
Это мой первый абзац.
Это вторая строка
Это еще один абзац.
Вот как работает эта гипертекстовая разметка:
- Первые две строки сообщают браузеру, что документ находится в формате HTML, а язык - английский.
- Заголовок страницы, заключенный в
а также установите веб-страницу для отображения в браузере как «Заголовок веб-страницы». - Раздел, прилагаемый к а также сообщает браузеру, что эти строки содержат контент для отображения на веб-странице.
- Заголовок, вложенный в
а также
Теги создают «Это первый заголовок» в самом крупном шрифте заголовка, доступном в HTML. - В
а также
теги вставляют пробел после тег. - В
вставляет одинарный разрыв строки после этого предложения. - завершает документ, и на этом этапе загрузка веб-страницы прекращается.
Вот вышеуказанный файл веб-страницы, когда вы открываете его в своем браузере.

Как видите, создать веб-страницу просто, даже если у вас нет веб-сервера. Все, что вам нужно, это создать HTML-файл и загрузить его своим
Как работает HTML
Очевидно, что большинство страниц не хранятся на вашем компьютере. Вместо этого они хранятся на веб-серверах в Интернете. Итак, когда вы посещаете статью или другой контент на любом веб-сайте, сервер отправляет вашему браузеру HTML-файл, содержащий контент для этой страницы.
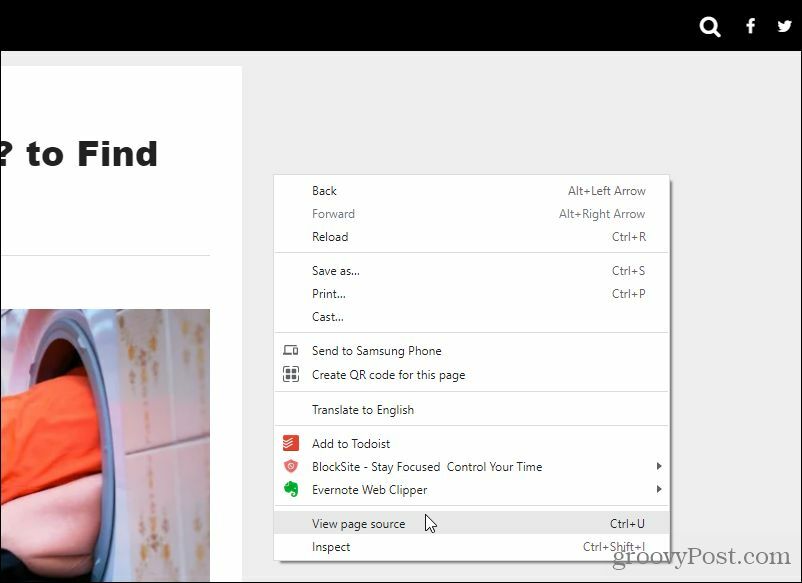
Вы можете увидеть HTML-код любой веб-страницы в браузере Chrome, щелкнув правой кнопкой мыши в любом месте страницы и выбрав Просмотреть исходный код страницы.

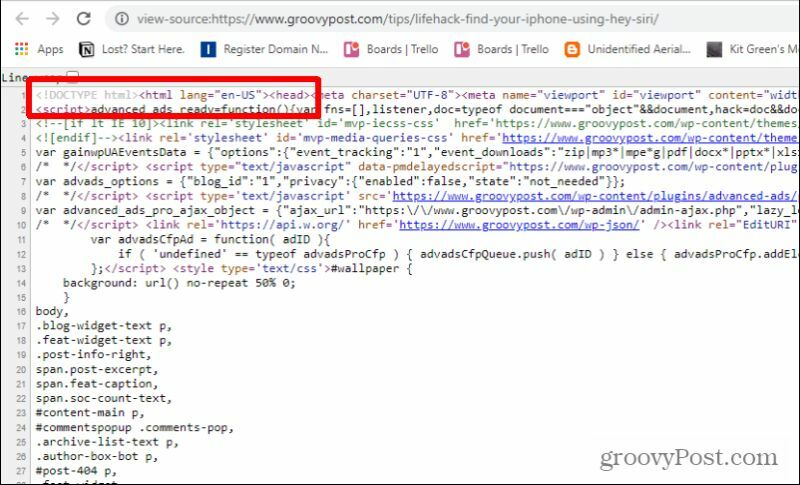
Это покажет вам код веб-страницы. Вы можете увидеть, что это HTML-файл, по первому тегу в верхней части файла.

Однако вы также заметите, что исходный код содержит другие типы тегов, которые вообще не являются тегами HTML.
Встроенные скрипты в HTML-файлы
Например, вы можете увидеть код, который вызывает файлы .php или .js. Это сценарии PHP и Javascript, которые позволяют динамическим веб-страницам загружать различный контент в зависимости от ввода данных пользователем или вывода другие скрипты которые запускаются на веб-сервере или браузере и доставляют контент в тот же HTML-файл, который читает ваш браузер.

Поскольку HTML - это «статический» метод, используемый для форматирования содержимого на веб-странице, веб-дизайнерам нужен более динамичный способ изменения содержимого на странице в зависимости от того, где наведены курсор мыши или щелкают мышью. Браузеры могут считывать и интерпретировать код Javascript, изменяя форматирование или другие элементы веб-страницы в зависимости от взаимодействия с пользователем.
Например, вот так меню на странице меняют цвет при наведении курсора на каждый пункт меню.

Код PHP, встроенный в веб-страницу, позволяет таким вещам, как динамические кнопки, работать должным образом. Например, Комментарии Кнопка в нижней части статей, которые вы увидите на этом сайте, управляется кодом PHP, который запускается на сервере и доставляет комментарии, размещенные к каждой статье.

PHP также позволяет веб-администраторам создавать инновационные функции, такие как бесконечная прокрутка, которая продолжает загружать новые статьи по мере прокрутки главной страницы сайта.
Благодаря современным веб-языкам сценариев сегодняшние веб-страницы больше не статичны, что позволяет только HTML-код.
Другие HTML-теги
Если вы готовы приступить к созданию собственных HTML-файлов, вам нужно знать, как использовать наиболее распространенные HTML-теги помимо основных, описанных выше.
Ниже приведены несколько примеров еще нескольких тегов HTML, которые вы можете использовать при кодировании собственных веб-страниц.
HREF для вставки ссылок
Чтобы встроить ссылку на свою веб-страницу, используйте href.
Найдите свой iPhone с помощью Hey Siri
Это свяжет текст «Найди свой iPhone с помощью Привет, Siri» с URL-ссылкой, которую вы заключили в двойные кавычки после «href =».
IMG SRC для вставки изображений
Ты можешь вставить изображения на веб-страницу с помощью img src.

Это приведет к получению изображения my-picture.jpg с веб-сервера и отобразит его на странице, где вы разместили этот тег, с шириной 150 пикселей и высотой 120 пикселей.
В альт Параметр отображает текст «фото моего профиля» в браузерах, которые не могут отображать изображение. Если вы не включите параметр «стиль», изображение будет отображаться с исходным разрешением, которое может быть слишком большим или слишком маленьким для той области страницы, в которую вы его встраиваете.
UL и OL для создания списков
Если вы хотите использовать маркированные или нумерованные списки в своем контенте, есть два тега, которые позволят вам это сделать.
Следующий код вставит ненумерованный список (маркеры):
Использовать
- в начале списка и
Вы можете использовать тот же подход для нумерованного списка, используя
- что означает «упорядоченный список».
Вставка таблиц
Веб-дизайнеры использовали большие таблицы для форматирования веб-страниц. Но с появлением каскадных таблиц стилей (CSS) в этом больше нет необходимости. Вместо этого файлы CSS хранятся на веб-сервере, и страницы HTML вызывают эти файлы, чтобы определить, как форматировать такие вещи, как поля, размеры и цвета шрифта, и многое другое.
Однако таблицы по-прежнему полезны для отображения таких вещей, как данные. Чтобы вставить таблицу, заключите начало содержимого в
и закончить этоЗаключите каждую строку с
а также , и заголовок каждого отдельного столбца с а также . Каждая обычная ячейка заключена в а также .
Имя
Адрес
Телефонный номер
Райан Дьюб
100 Jones Lane; Джонсон-Сити, Теннесси
317-555-1212
Это будет выводиться на веб-страницу следующим образом:

С помощью этих основных элементов вы можете создавать полезные статические веб-страницы для отображения вашего контента в Интернете. Все, что вам нужно, если вы хотите сделать его общедоступным и доступным для просмотра во всем мире, - это подписаться на учетная запись веб-хостинга и храните свои файлы в общей папке внутри вашей учетной записи.
По факту, запуск собственного веб-сайта на удивление легко, особенно если вы решите использовать управление контентом платформа как WordPress.
Как очистить кеш, файлы cookie и историю просмотров Google Chrome
Chrome отлично сохраняет историю просмотров, кеш и файлы cookie, чтобы оптимизировать производительность вашего браузера в Интернете. Ее как ...
Согласование цен в магазине: как узнать цены в Интернете при совершении покупок в магазине
Покупка в магазине не означает, что вы должны платить более высокие цены. Благодаря гарантиям совпадения цен вы можете получать онлайн-скидки при покупках в ...
Как подарить подписку Disney Plus с помощью цифровой подарочной карты
Если вам нравится Disney Plus и вы хотите поделиться им с другими, вот как купить подписку Disney + Gift за ...
Ваш путеводитель по совместному использованию документов в Google Документах, Таблицах и Презентациях
Вы можете легко сотрудничать с веб-приложениями Google. Вот ваше руководство по совместному использованию в Google Документах, Таблицах и Презентациях с разрешениями ...



