Как встроить формы Google на веб-сайт
формы Google Google Герой / / December 04, 2020
Последнее обновление

В этой статье вы узнаете, как настроить форму Google в соответствии с вашей темой и как встроить ее на любую страницу своего сайта.
Публиковать заполняемые формы на своем веб-сайте не всегда просто. Есть Плагины WordPress доступны для публикации форм, но не всегда бесплатны. Они также обычно требуют небольшой настройки и некоторого обучения.
Прелесть Google Forms в том, что вы можете быстро создать простую форму которые затем можно встроить на свой веб-сайт. Вы также можете настроить форму с помощью цветов и стиля, которые соответствуют вашей общей теме.
В этой статье вы узнаете, как настроить форму Google в соответствии с вашей темой и как встроить ее на любую страницу своего сайта.
Настройка вашей формы Google
В этом примере мы начнем с примера веб-сайта и пустой формы Google по умолчанию.
Для начала создайте новую страницу на своем сайте и внимательно изучите макет и тему. В частности, обратите внимание на основной и дополнительный цвета.

В этом примере тема - это белый фон с черными баннерами. Текст заголовка - темно-черный и жирный, а сам шрифт сайта - простой черный. На этой странице мы планируем встроить форму, позволяющую посетителям голосовать за понравившийся фильм из пяти вариантов и оставлять свои комментарии.
Затем вам нужно будет настроить форму Google в соответствии с макетом этой страницы.
Когда вы создаете пустую форму Google, вы заметите, что по умолчанию используется пурпурный фон с полужирным черным текстом и простой текст в форме. Граница баннера вверху темно-фиолетовая.

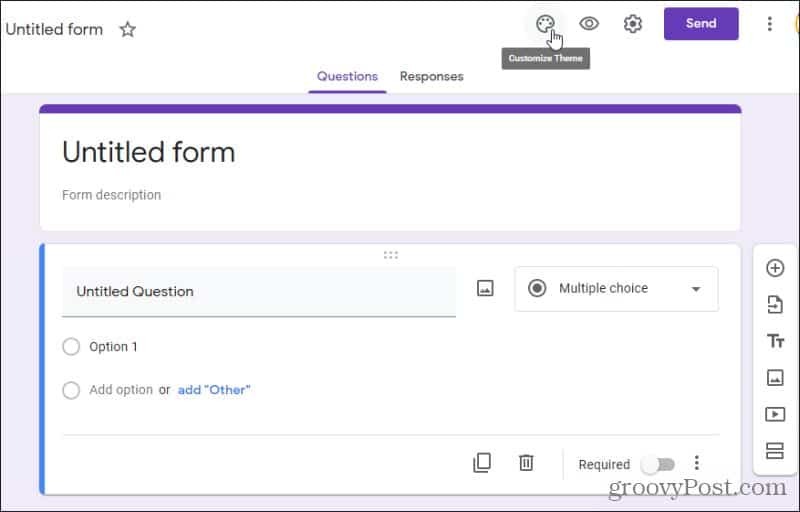
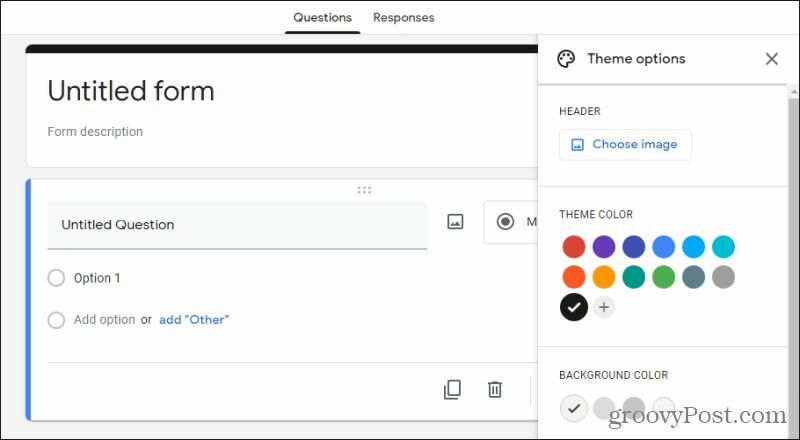
Очевидно, это не сработает на странице, на которую мы хотим встроить форму. Чтобы настроить форму, выберите значок цветовой палитры в правом верхнем углу окна редактора формы. Это позволит вам настроить тему, включая цветовую схему.

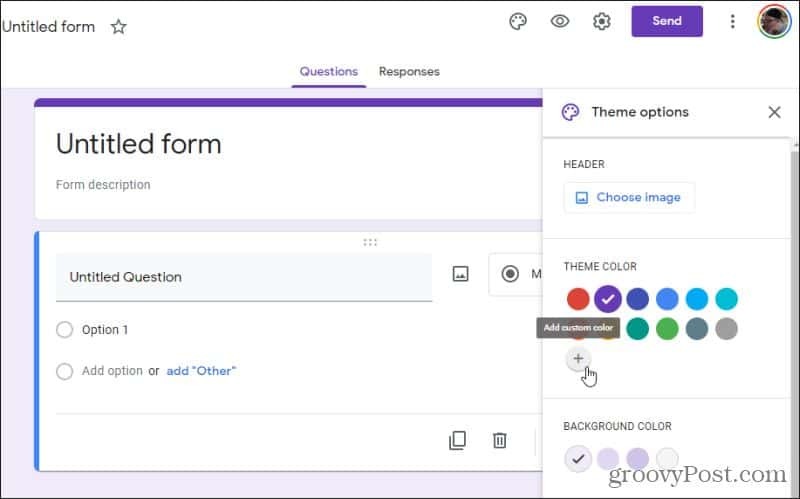
Откроется раскрывающийся список настроек. Если вы не видите цветовую схему, которая работает в разделе «Цвет темы», вы можете выбрать +, чтобы точно настроить цвет, на котором вы хотите создать форму.

Используйте цветовую палитру, чтобы выбрать именно тот цвет, который вам нужен для вашей темы. В этом случае выбор черного цвета автоматически изменяет цвет фона на дополнительный цвет, который должен работать с черным. Вы можете изменить этот цвет под Фоновый цвет раздел.

Другие параметры на этой странице включают добавление изображения заголовка, а также изменение стиля шрифта формы. После того, как вы закончите настройку формы, есть еще несколько параметров, которые нужно настроить, прежде чем вы будете готовы встроить форму Google на свой веб-сайт.
Настройка параметров формы Google
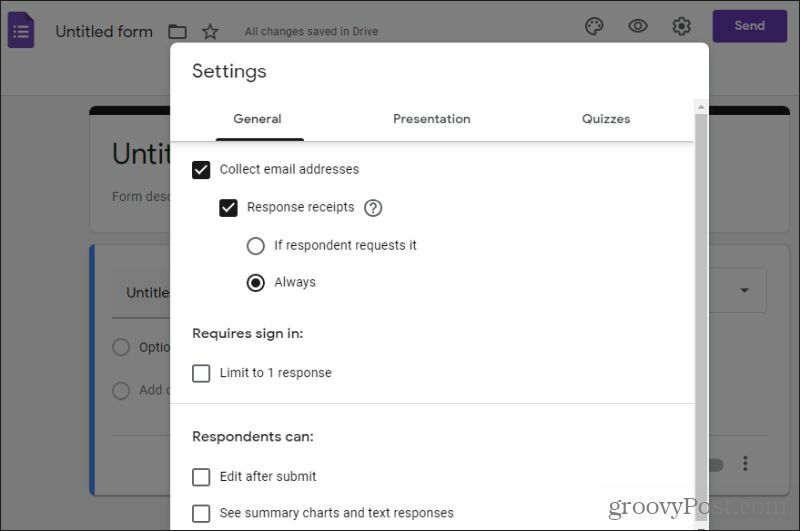
Прежде чем встраивать форму Google в свой веб-сайт, необходимо настроить несколько параметров для размещения записей в веб-формах. Для этого щелкните значок шестеренки в правом верхнем углу формы. Откроется окно настроек с различными параметрами конфигурации.
Если вы не хотите сохранить анонимность результатов, вам следует включить Собирать адреса электронной почты, и предоставить Ответные квитанции.

Ответные квитанции будут автоматически отправляться по электронной почте с подтверждением, когда пользователь отправил свою запись. Таким образом, вам не нужно беспокоиться о программировании этого с самого сайта.
Вы можете не выбирать все остальные параметры, если не хотите ограничить количество ответов одним пользователем. В этом случае вы захотите включить Не более 1 ответа.
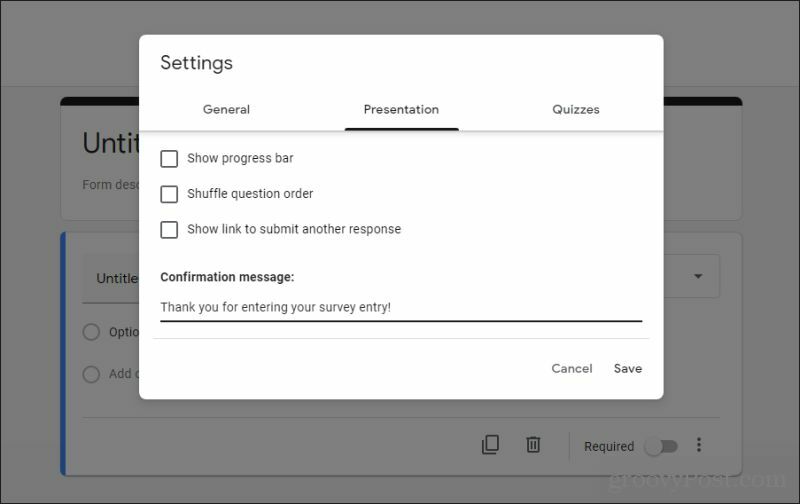
Выберите Презентация вкладку, чтобы увидеть дополнительные параметры.

Если ваша форма не очень длинная, вам, вероятно, не нужно включать Показать индикатор выполнения. В Перемешать вопрос Опция заказа хороша для опросов, в которых вы хотите предоставить каждому посетителю разный порядок вопросов. Обычно вы не включаете Покажи ссылку для другого отзыва поскольку для большинства опросов требуется только один ответ на пользователя. Это принудительно с использованием их адреса электронной почты.
Введите подтверждающее сообщение, которое вы хотите, чтобы пользователь увидел в Подтверждающее сообщение поле. Выбрать Сохранить в нижней части формы заявки, когда вы закончите.
Когда вы создали форму и готовы встроить ее на свой веб-сайт, выберите послать чтобы перейти к следующему шагу.
Как встроить форму Google на свой веб-сайт
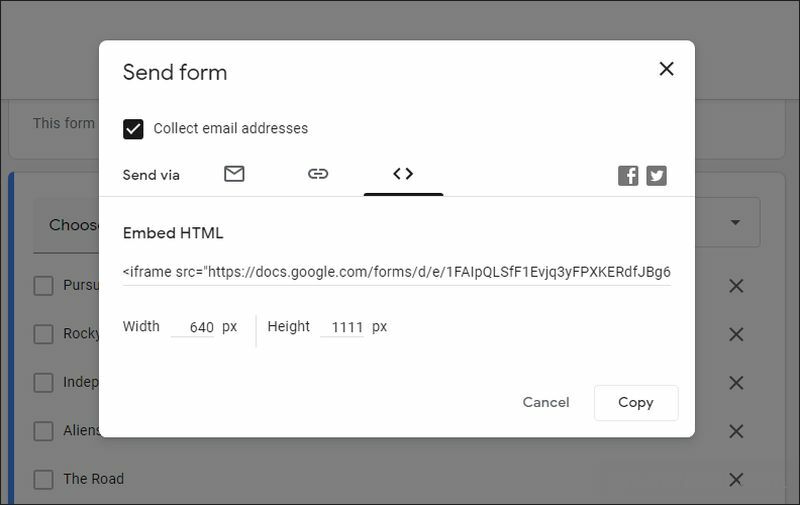
После того, как вы выберете «Отправить», откроется окно с различными вариантами, в котором вы сможете поделиться своей формой с любыми пользователями. Чтобы встроить на веб-сайт, вам нужно выбрать значок встраивания (двухкаратные символы).
в Вставить HTML можно увидеть код iframe, который можно использовать для встраивания формы.

Обязательно отрегулируйте Ширина а также Высота формы, чтобы она правильно поместилась на вашей веб-странице. После того как вы исправите эти настройки, выберите и скопируйте весь код iframe из поля «Встроить HTML».
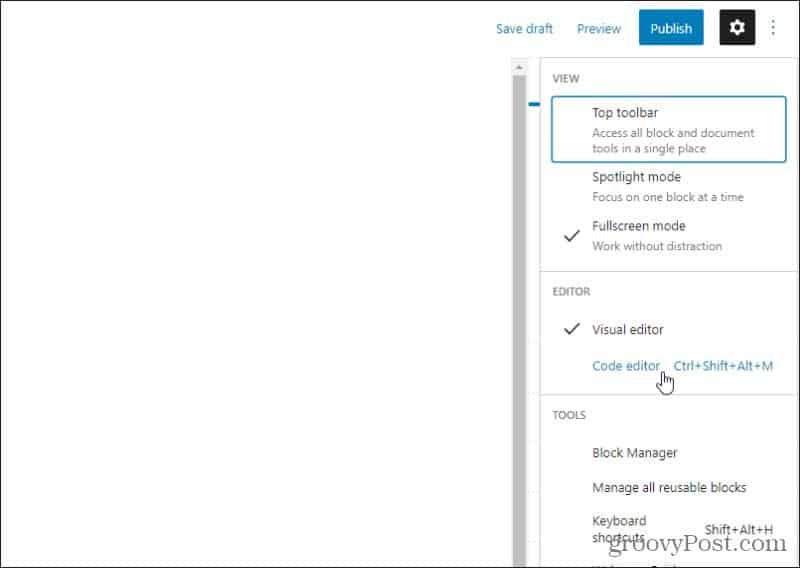
Если вы используете WordPress, вам нужно будет переключиться в режим редактора кода при редактировании страницы, на которую вы хотите встроить форму. Для этого отредактируйте страницу, а затем выберите три вертикальные точки в правом верхнем углу окна редактора WordPress. Выбрать Редактор кода в редактор раздел.

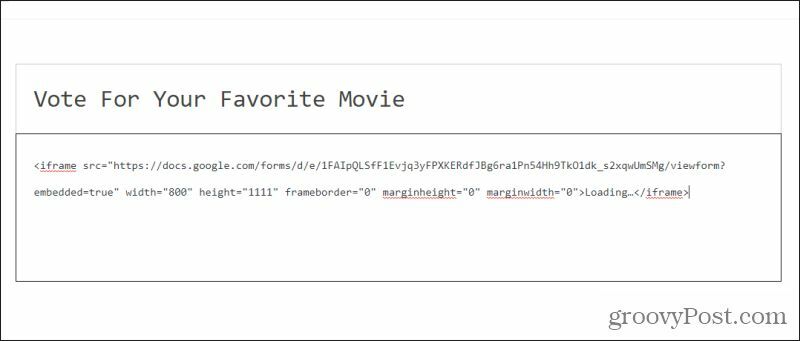
В окне редактора кода вставьте код внедрения iframe в поле содержимого.

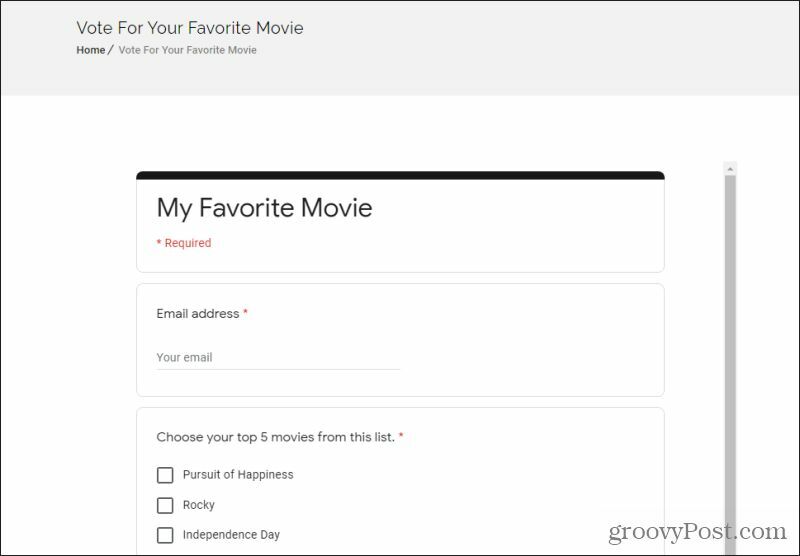
Наконец, выберите Сохранить черновик а затем выберите Предварительный просмотр чтобы увидеть, как форма выглядит на вашей странице.

Если форма выглядит некорректно, просто вернитесь в учетную запись Google Forms и немного измените дизайн. Затем повторите описанный выше процесс, чтобы повторно вставить новый код встраивания. Когда предварительный просмотр формы будет выглядеть правильно, вы готовы опубликовать страницу и начать сбор результатов формы!
Сбор результатов формы с веб-сайта
Все записи форм, которые вы получаете от посетителей веб-сайта, попадают в электронную таблицу Google Таблиц. Вы можете увидеть эти результаты, вернувшись к форме, созданной в Google Forms, и выбрав Ответы вверху страницы дизайна формы.
При сборе адресов электронной почты с помощью такой формы хорошо то, что вы также создаете список адресов электронной почты посетителей вашего веб-сайта. Вы можете использовать это для отправлять массовые электронные письма с новостями о вашем сайте или другими обновлениями, которые могут быть интересны вашим читателям.
В любом случае Google Forms - это мощный инструмент для встраивания форм на ваш веб-сайт без каких-либо знаний в области программирования.
Согласование цен в магазине: как узнать цены в Интернете с удобством использования кирпича и раствора
Покупка в магазине не означает, что вы должны платить более высокие цены. Благодаря гарантиям сопоставления цен вы можете получить онлайн-скидки при обычных ...
Как подарить подписку Disney Plus с помощью цифровой подарочной карты
Если вам нравится Disney Plus и вы хотите поделиться им с другими, вот как купить подписку Disney + Gift за ...
Ваше руководство по совместному использованию документов в Google Документах, Таблицах и Презентациях
Вы можете легко сотрудничать с веб-приложениями Google. Вот ваше руководство по совместному использованию в Google Документах, Таблицах и Презентациях с разрешениями ...



