Начало работы с Диспетчером тегов Google: руководство для новичков: специалист по социальным медиа
Гугл Аналитика аналитика Facebook диспетчер тегов Google / / November 17, 2020
Пытаетесь понять Диспетчер тегов Google? Ищете более простой способ установить код на свой сайт?
В этой статье вы познакомитесь с тремя частями Диспетчера тегов Google (тегами, триггерами и переменными) и узнайте, как использовать шаблоны Диспетчера тегов Google, чтобы легко добавлять отслеживание действий на вашем веб-сайте и в социальных сетях средства массовой информации. Вы также узнаете, как настроить пиксельное отслеживание для стандартных событий Facebook.

Чтобы приступить к работе с Диспетчером тегов Google, прочитайте статью ниже, в которой вы найдете простое пошаговое руководство, или посмотрите это видео:
Что такое Диспетчер тегов Google?
Прежде чем мы перейдем к использованию Диспетчера тегов Google, давайте поговорим о том, что такое диспетчер тегов. Менеджер тегов помогает вам управлять всеми вашими измерениями в одном месте. Вы можете сообщить своему менеджеру тегов, что когда кто-то что-то покупает, сообщите об этом в Facebook, Google Analytics, Google Ads, LinkedIn и везде, где вы рекламируете. Таким образом, все ваши платформы скоординированы и получают один источник правды от вашего менеджера тегов.
Когда менеджеры тегов впервые стали доступны большинству маркетологов, они были дорогими платными инструментами. Вскоре после этого компания Google создала Диспетчер тегов Google - бесплатный продукт, который может использовать любой желающий, чтобы улучшить оценку своих маркетинговых результатов.
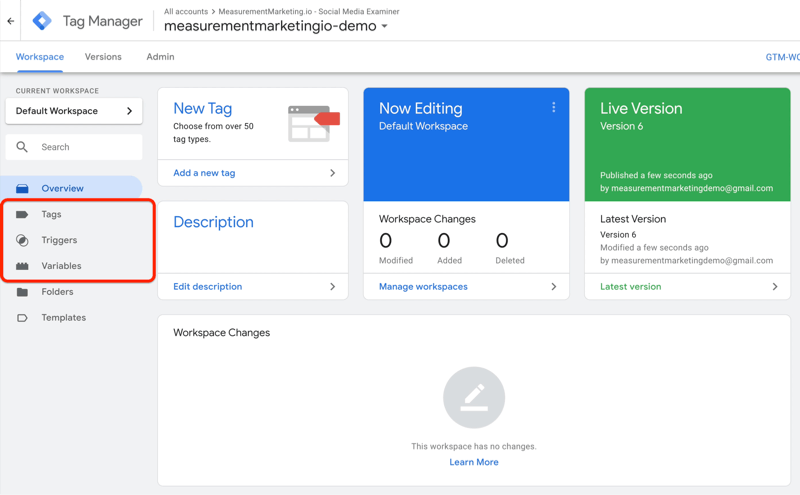
Чтобы использовать Диспетчер тегов Google, перейдите на tagmanager.google.com а также Создать учетную запись. После настройки учетной записи вы увидите этот общий обзорный экран:

# 1: Как работает Диспетчер тегов Google: теги, триггеры и переменные
Диспетчер тегов Google легко запутается, если вы не понимаете, как части и части работают вместе. Так что это за части и части? На самом деле их всего три: теги, триггеры и переменные.
Теги Диспетчера тегов Google
Начнем с тегов, которые сообщают Диспетчеру тегов Google какие вы хотите это сделать.
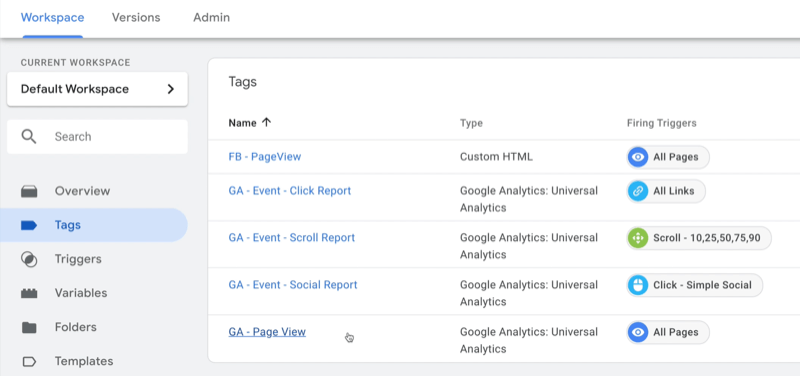
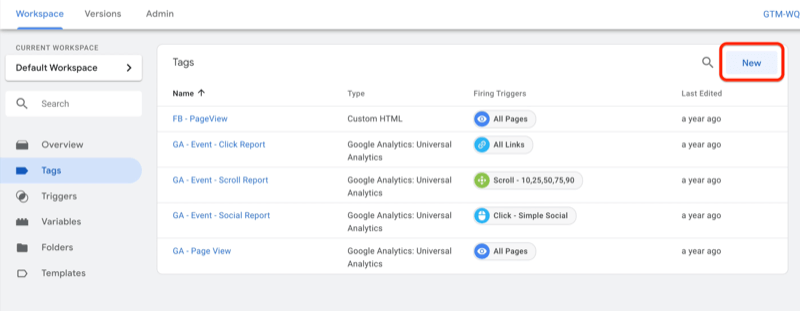
Ниже вы можете увидеть несколько примеров установленных тегов. В этом случае есть тег, который отправляет просмотр страницы в Facebook Analytics (FB - PageView), тег, который отправляет событие в Google. Аналитика (GA - Событие - Отчет о кликах), тег, который сообщает Google Analytics, что просмотр страницы произошел (GA - Просмотр страницы), и другие.
Это все, о чем вы говорите Менеджеру тегов. Вы даете команду Диспетчеру тегов Google сообщать этим платформам, что на вашем веб-сайте произошли эти действия.

Триггеры Диспетчера тегов Google
Далее идут триггеры. Когда вы настраиваете триггеры, вы говорите когда вы хотите, чтобы Диспетчер тегов Google выполнял то, о чем вы его просите.
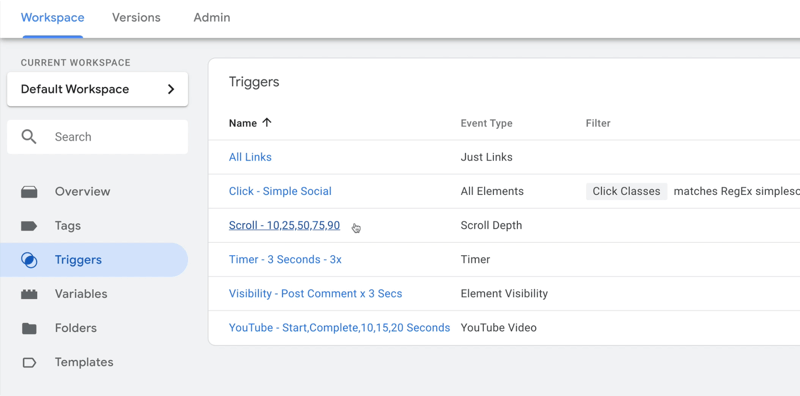
Например, с помощью триггера "Все ссылки" ниже вы сообщаете Диспетчеру тегов Google, что каждый раз, когда кто-то нажимает на ссылку, сделайте это. Есть еще один для определенной ссылки клика (Click - Simple Social). В этом случае вы говорите, что если кто-то нажимает на эту конкретную ссылку, Диспетчер тегов Google должен что-то делать.
Также есть триггер для прокрутки. Если вы когда-нибудь хотели знать, как далеко люди прокручивают вашу страницу - 10%, 25%, 50%, 75% или 90% - Диспетчер тегов поможет вам. Также есть таймеры, триггеры видимости, когда определенные части страницы становятся видимыми, и даже триггеры для видео на YouTube.

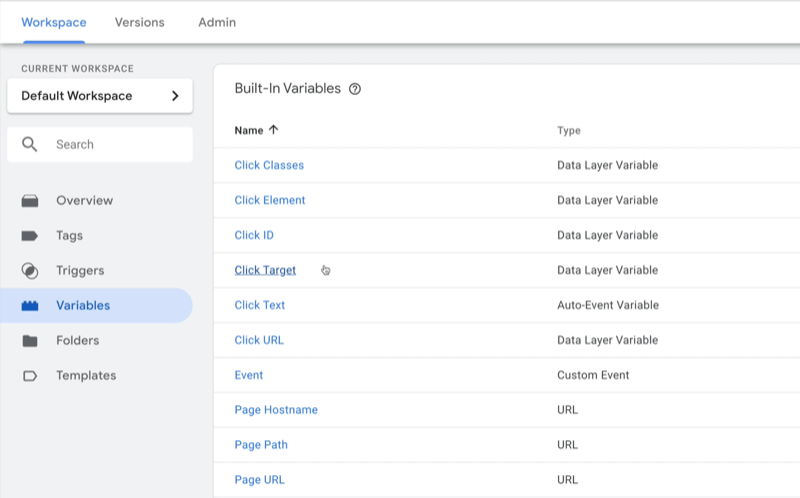
Переменные Диспетчера тегов Google
Переменные - это третья часть Диспетчера тегов Google. Это информация, которая понадобится Диспетчеру тегов Google для выполнения работы. Чтобы визуализировать это, возможно, Диспетчеру тегов потребуется URL-адрес страницы или переменная настроек Google Analytics, которая идентифицирует учетную запись, в которую будут отправлены данные.

2. Настройте тег в Диспетчере тегов Google
Теперь, когда вы знакомы с тегами, триггерами и переменными, давайте рассмотрим несколько предыдущих примеров и узнаем, как настроить тег в Диспетчере тегов Google.
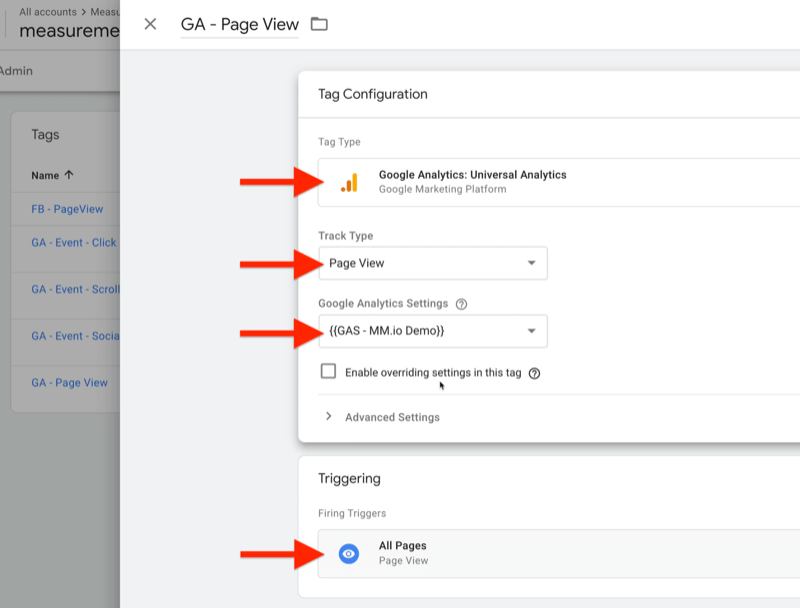
Начнем с тега Google Analytics Page View (GA - Page View). Когда вы нажимаете на нее, это выглядит так:

Этот тег довольно прост. Он сообщает Диспетчеру тегов, что когда кто-то заходит на страницу вашего веб-сайта (триггер "Все страницы"), сообщает Google Analytics (тип тега), что просмотр страницы произошел (тип отслеживания). Переменная, определяющая номер учетной записи Google Analytics, - {{GAS - MM.io Demo}}.
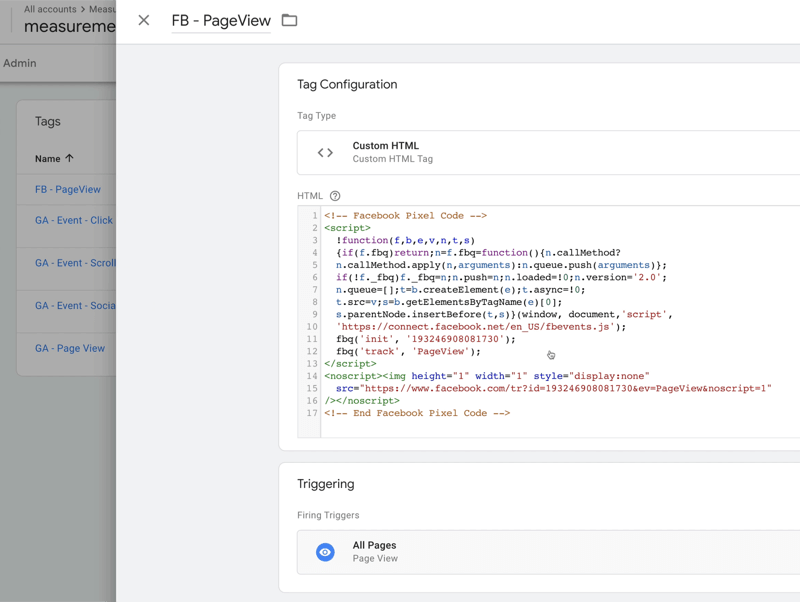
Вы можете сделать то же самое с пикселем Facebook PageView. Просто возьми свой пиксельный код из Facebook и скопируйте его в тег. Обратите внимание, что триггер тот же - Все страницы. Поэтому всякий раз, когда кто-то попадает на страницу вашего веб-сайта, Facebook и Google Analytics знают об этом, потому что Диспетчер тегов Google сообщил им. Обе платформы одновременно получают одинаковую информацию, поэтому они с большей вероятностью согласятся друг с другом.

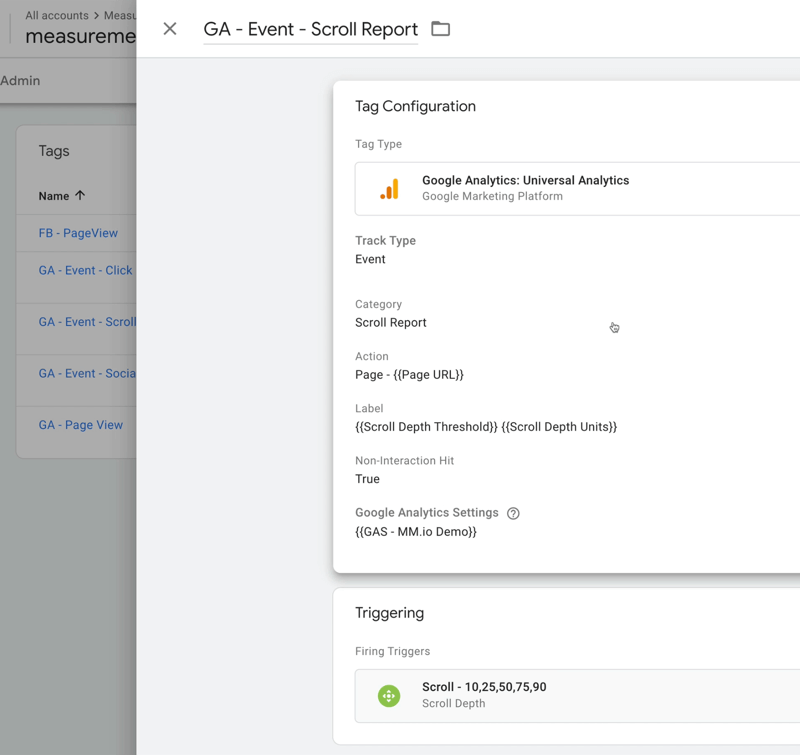
Затем мы рассмотрим событие Google Analytics, называемое отчетом прокрутки. Тег ниже настроен, чтобы сообщить Диспетчеру тегов Google, чтобы он сообщал, когда кто-то прокручивает любую страницу на вашем сайте. Вы можете настроить триггер, чтобы сказать: «Когда кто-то прокручивает 10%, 25%, 50%, 75% или 90% пути вниз по одной из моих страниц, пожалуйста расскажите Google Analytics кое-что об этом свитке ». Этот триггер сообщает, на какой странице они находятся и как далеко они опустились. прокручивается.

Теперь, когда вы разбираетесь в некоторых интересных вещах, которые можно делать с помощью Диспетчера тегов Google, давайте рассмотрим различные типы тегов, которые вам доступны. Начните с нажатия «Создать» в правом верхнем углу списка тегов.

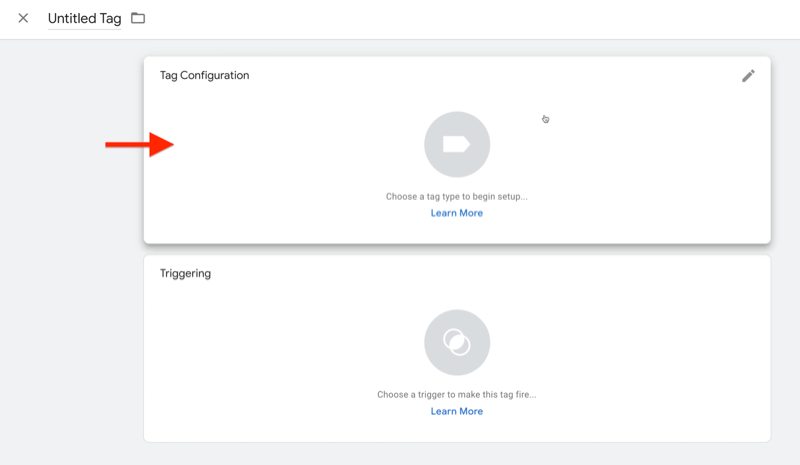
На следующем экране щелкните поле «Конфигурация тега» вверху.

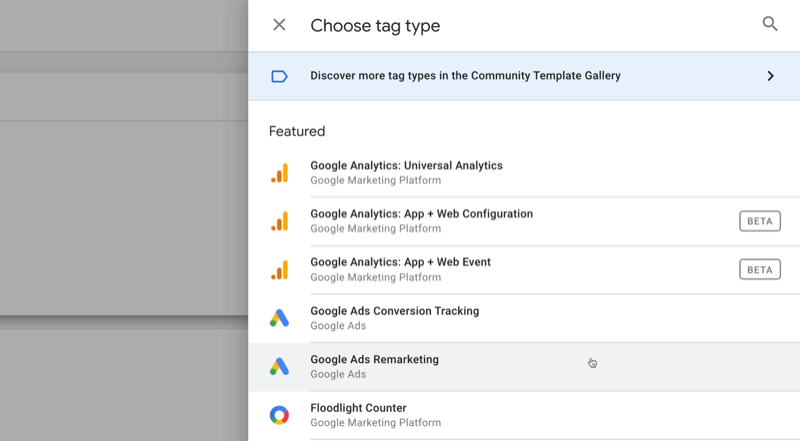
В правой части экрана вы можете увидеть различные типы тегов на выбор. Например, если вы используете Google Оптимизацию или Google Рекламу, вы увидите теги для этих платформ.

Заставьте Google Analytics работать для вашего бизнеса

Вы когда-нибудь думали: «Должен быть способ лучше», когда дело доходит до отслеживания вашей маркетинговой деятельности? Вы вынуждены принимать решения на основе ограниченных данных? При правильном обучении вы можете использовать Google Analytics для точно измерить все свои маркетинговые усилия. Вы остановите утечку своих рекламных расходов, оправдаете свои маркетинговые расходы, обретете уверенность, необходимую для принятия более эффективных маркетинговых решений, и будете знать, что работает на каждом этапе пути к покупке. Пусть ведущие мировые профессионалы в области аналитики покажут вам путь. Посмотрите наш новый курс Google Analytics для маркетологов от своих друзей в Social Media Examiner.
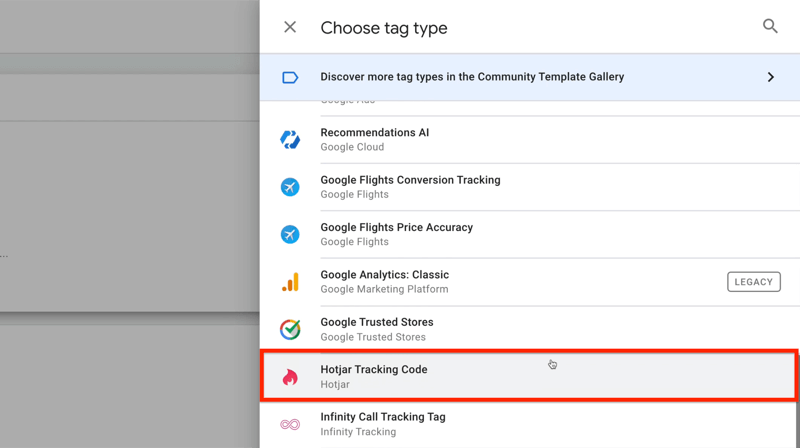
УЗНАТЬ БОЛЬШЕ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 17 НОЯБРЯ!Затем прокрутите список вниз, чтобы изучить доступные сторонние теги. Выберите один из этих тегов, если вы хотите, чтобы Диспетчер тегов управлял этими измерениями за вас.
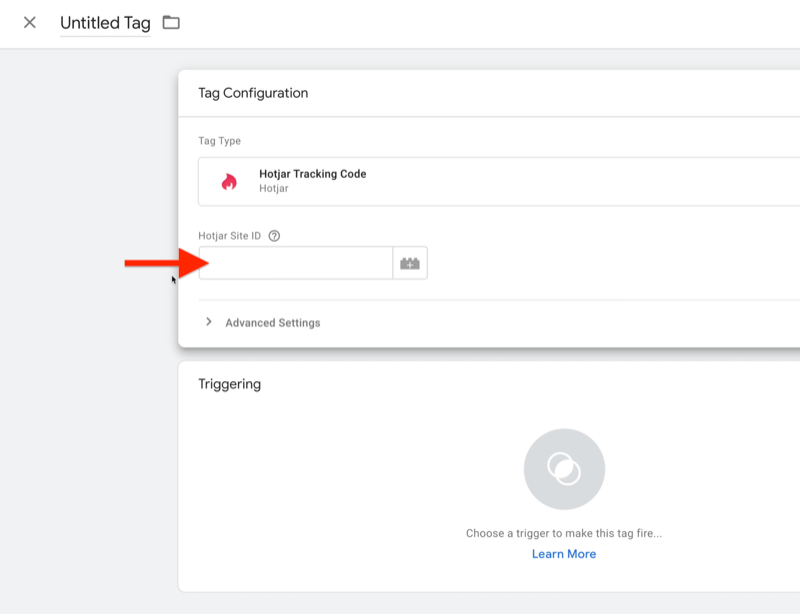
Давайте посмотрим на один из них, Hotjar, чтобы увидеть, насколько легко его настроить.

Если вы выберете Hotjar, Диспетчер тегов запросит идентификатор вашего сайта Hotjar, который вы получите от Hotjar.

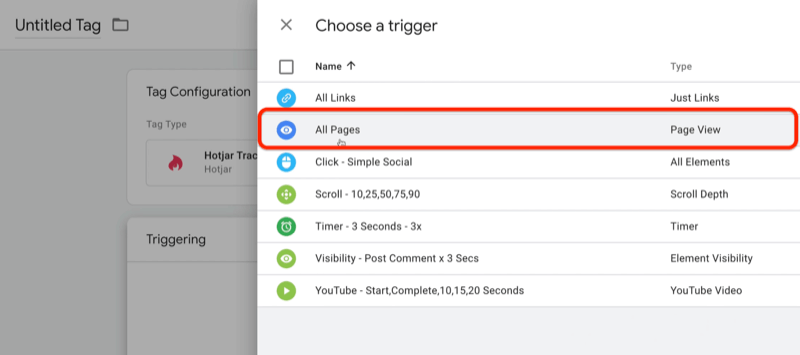
После того, как вы добавите номер своей учетной записи, вам нужно сообщить Диспетчеру тегов, когда включить Hotjar. В этом случае вы хотите сделать это на всех страницах. Итак, щелкните поле «Запуск» и выберите «Все страницы».

Тег, который вы только что установили, сообщает Hotjar, что кто-то находится на вашем сайте и делает это каждый раз, когда просматривается одна из ваших страниц. Это так просто.
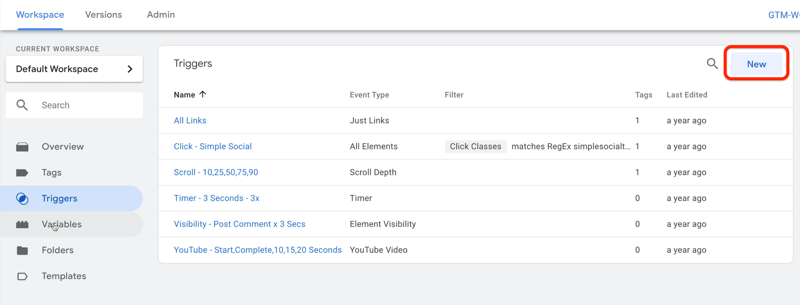
Теперь поговорим о некоторых доступных триггерах. Выберите «Триггеры» на левой панели навигации, а затем нажмите «Создать» справа.

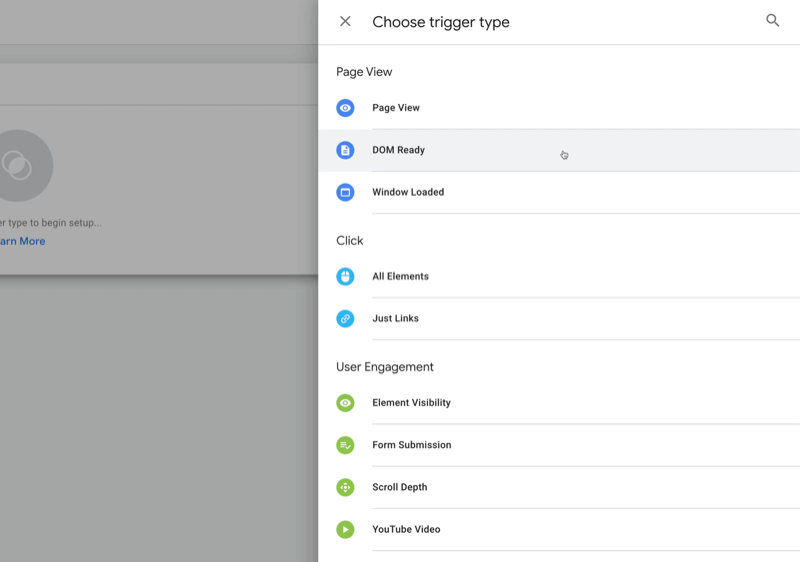
На следующей странице щелкните поле Подтверждение триггера, чтобы просмотреть различные типы триггеров, которые вы можете использовать.

Чтобы проиллюстрировать это, вы можете использовать триггеры при загрузке страниц. Просмотр страницы, DOM Ready и Window Loaded - это всего лишь разные этапы загрузки страницы. Также есть триггеры для разных кликов, происходящих на странице (Все элементы и Только ссылки).
В Диспетчере тегов также есть триггеры для различных форм взаимодействия (видимость элемента, отправка формы, глубина прокрутки и видео на YouTube). Поэтому, когда определенный элемент на странице становится видимым - например, если посетители видят раздел с отзывами в течение нескольких минут - это может быть то, что вы хотите измерить. Или, когда люди нажимают на форму, чтобы стать лидером, вы можете измерить, насколько далеко они прокручиваются.
Это вид активности, который вы можете измерить с помощью Диспетчера тегов Google, и все это встроено в платформу.
# 3: Использование шаблонов Диспетчера тегов Google: настройка отслеживания пикселей в Facebook
В Диспетчере тегов Google есть совершенно новая вещь, которая значительно облегчит вам жизнь, если вы используете Facebook. Это шаблон для настройки отслеживания пикселей для стандартных событий Facebook.
Можно думать о шаблонах в Диспетчере тегов, как о плагинах для WordPress. Если вы когда-либо работали с WordPress, вы знаете, что существуют темы и плагины, созданные другими людьми. WordPress позволяет разработчикам улучшать платформу, создавая новые темы и плагины. Это похоже на то, что сделал и Диспетчер тегов. Сторонние разработчики могут создавать теги, которые каждый может использовать в Диспетчере тегов Google.
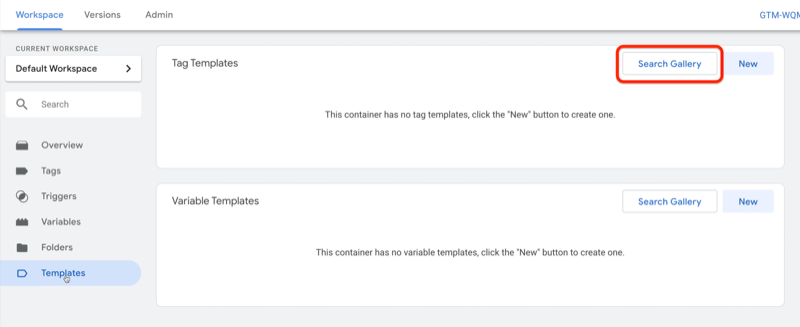
Вам нужно будет перейти в раздел Диспетчера тегов Google, который называется "Шаблоны". Щелкните Шаблоны на левой панели навигации, а затем щелкните Поиск в галерее в поле Шаблоны тегов справа.

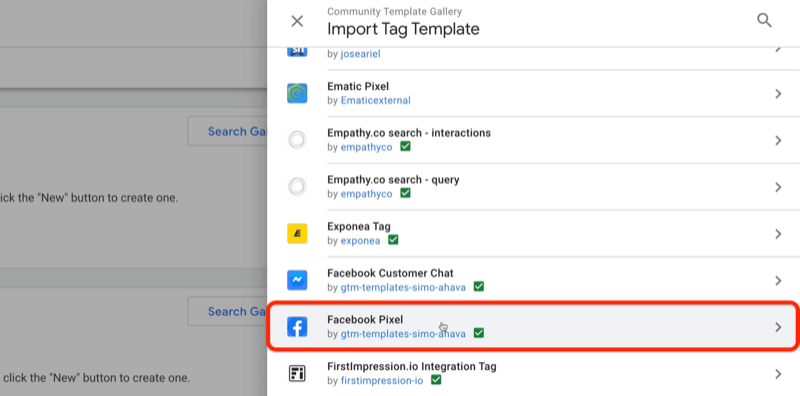
После этого вы увидите все доступные шаблоны тегов. Эти теги отличаются от того, что вы видели ранее в Диспетчере тегов Google до этого момента. Мы сосредоточимся на пикселе Facebook, который заменяет необходимость использовать полный скрипт пикселя Facebook.

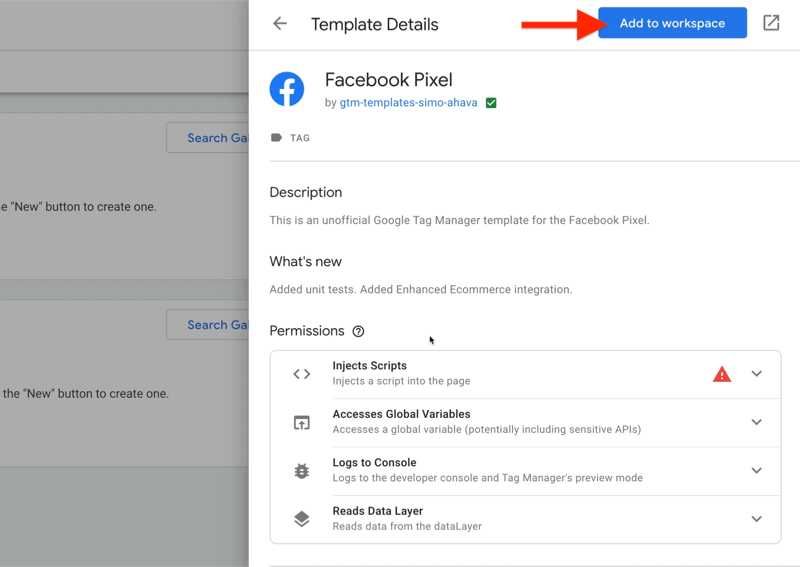
Выберите шаблон тега Facebook Pixel и нажмите «Добавить в рабочую область».

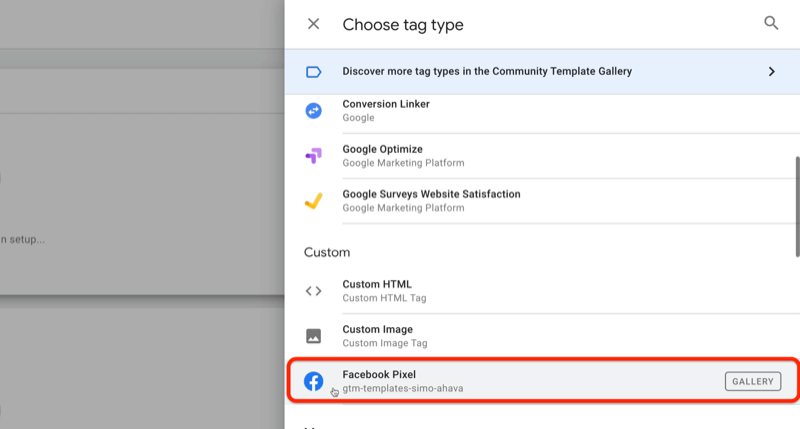
После того, как вы добавили тег Facebook Pixel в свою рабочую область, вернитесь в теги. Щелкните поле «Конфигурация тега», а затем в правой части экрана прокрутите вниз до пункта «Пользовательский». Там вы найдете тег Facebook Pixel.

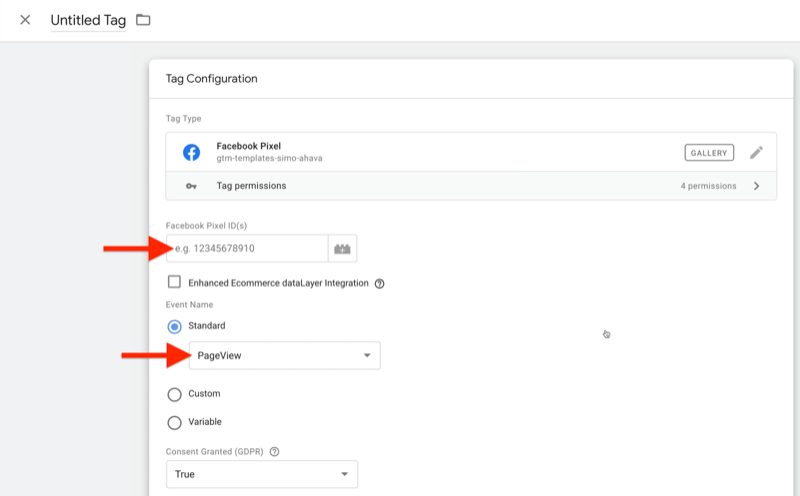
После того, как вы нажмете на нее, вы увидите, что вставка скрипта не требуется. Все, что вам нужно сделать, это ввести свой идентификатор пикселя и выбрать стандартное событие. Давайте пока перейдем к стандартному пикселю PageView.

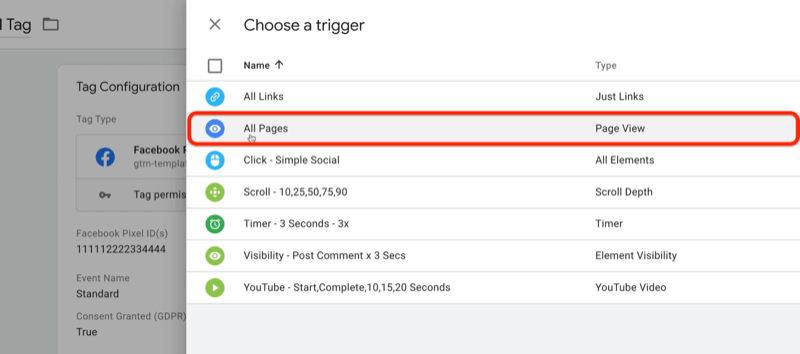
Вам также необходимо решить, когда это делать. В этом случае вы хотите делать это каждый раз, когда кто-то попадает на одну из ваших страниц, поэтому щелкните поле «Запуск» и выберите «Все страницы» в качестве триггера.

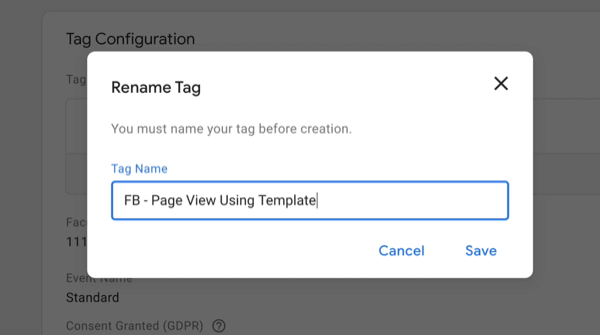
Теперь нажмите «Сохранить» и введите имя для этого тега. Назовем это FB - просмотр страницы с использованием шаблона. По завершении нажмите "Сохранить".

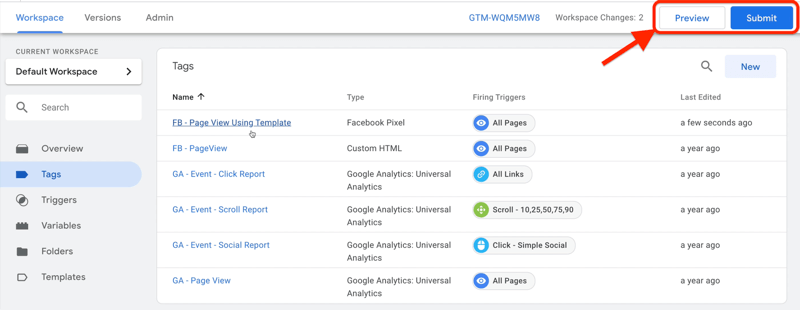
Теперь, когда вы настроили этот новый пиксель Facebook, вы также захотите его протестировать. Вы можете сделать это предварительный просмотр чтобы убедиться, что он будет работать так, как вы ожидаете.
Убедившись, что все работает, нажмите «Отправить», чтобы опубликовать изменения. После этого он будет в прямом эфире.

Вывод
С Диспетчером тегов Google не усложняйте вещи; это всего три части. Во-первых, это тег, в котором вы говорите Диспетчеру тегов: «Вот какие Я хочу, чтобы ты сделал. Во-вторых, это спусковой крючок. Вот когда Я хочу, чтобы ты это сделал ». И третья часть - это переменная: «Вот некоторая информация, которая вам понадобится для выполнения этой работы». Вот и все, что нужно для структурирования Диспетчера тегов Google.
Что вы думаете? Вы вдохновлены использованием Диспетчера тегов Google, чтобы добавить отслеживание действий на своем веб-сайте и в социальных сетях? Поделитесь своими мыслями в комментариях ниже.
Еще статьи об аналитике социальных сетей:
- Найдите пошаговое руководство по созданию и сохранению ценных пользовательских отчетов Google Analytics..
- Откройте для себя пять отчетов Facebook Analytics, которые помогут вам принимать бизнес-решения на основе данных.
- Узнайте, как анализировать эффективность вашего канала YouTube в Google Analytics.



