Как оптимизировать свою страницу в Facebook для визуального брендинга: специалист по социальным медиа
Facebook / / September 26, 2020
 Ты интересно, как визуально оптимизировать макет новой страницы Facebook?
Ты интересно, как визуально оптимизировать макет новой страницы Facebook?
С 10 марта 2011 года он стал официальным - новый макет страницы Facebook был применен ко всем фан-страницам. Теперь, когда пыль улеглась, ошибки исправлены и сделаны некоторые настройки, администраторы могут сосредоточить свое внимание на том, чтобы максимально использовать то, что им дал Facebook, а это ОЧЕНЬ много экранной недвижимости!
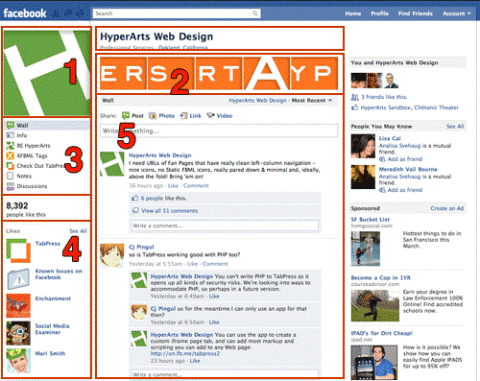
По сути, новый макет страницы дает брендам более двух третей доступного пространства на экране (см. красные поля на изображении ниже), при этом Facebook оставляет только узкую синюю полосу вверху и правый столбец для собственного контента.

Этот новый макет значительно расширяет возможности брендинга для бизнеса. Теперь вы можете создать более полно брендированное и унифицированное присутствие в Facebook чем это было возможно в старой раскладке. Раньше единственными возможностями визуального брендинга были изображение профиля и пользовательские вкладки.
Это о брендинге стратегия больше чем дизайн!
В отличие от другие статьи посвященных классным вкладкам для лендинга, эта статья шире взглянуть на доступные элементы и способы их использования вместе для лучшего визуального эффекта и обмена сообщениями.
Эта статья в первую очередь будет посвящена изображение профиля (см. изображение №1 выше), фотополоса (# 2) и вкладка навигации (# 3), творческое использование которого может привести к визуально привлекательной и простой в навигации фан-странице. Но избранные лайки (# 4) и миниатюра фото профиля (# 5) также представляют возможности брендинга и заслуживают внимания.
Изображение профиля - самый важный визуальный элемент
Изображение профиля - это ключевая визуальная идентичность вашего бренда, занимающая то место, где на веб-сайтах вы увидите логотип бренда. Вы хотите придать ему визуальный вес, так как он занимает «верхний угол» страницы..
Максимально допустимые размеры изображения профиля - 180 x 540 пикселей. Однако, поскольку навигация по вкладкам находится непосредственно под изображением профиля, администраторы страницы должны сбалансируйте высоту изображения и держите навигацию по странице выше сгиба.
Администраторам страниц необходимо учитывать баланс между сообщениями в изображении профиля и тем, как они влияют на положение навигации по вкладкам. Как и в случае с веб-сайтами, вы хотите держать ключевую информацию в верхней части страницы.
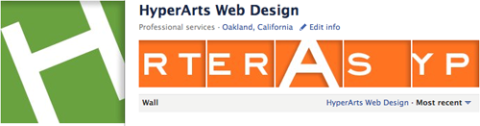
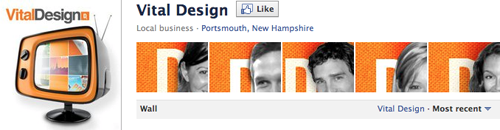
Изображение профиля и фотополоса должны работать вместе
Поскольку полоса фотографий находится справа от аватара, дизайнерам следует подумайте, как каждый влияет и усиливает другого. В Страница библиотек Манчестера хороший пример, но есть много других.

И не забудьте миниатюру профиля!
Миниатюра - это изображение, которое сопровождает все ваши сообщения и комментарии на стенах страниц - таким образом, это ваш «мини-логотип», и его следует создавать осторожно.
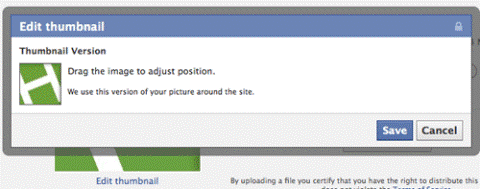
Миниатюра по умолчанию показывает только часть изображения вашего профиля; вы не можете создать и загрузить изображение специально для миниатюры. Однако вы Можноредактировать изображение эскиза через «редактировать страницу> изображение профиля> редактировать миниатюру»:

Просто перетащите его в поле, пока не будете довольны результатом. Если ваше изображение профиля:

Вы хотите это:

Не этот:

Фотолента - рулон случайности!
Когда Facebook добавил фотоленту на фан-страницы, многие смаковали ее, создать цельный брендинг, включающий аватарку и фотополоску. Однако они были разочарованы, обнаружив, что, в отличие от личных профилей, пять картинок на фотополосе перетасовывались при каждой загрузке страницы.
Пройдите тренинг по маркетингу YouTube - онлайн!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!Но многие страницы быстро адаптировались и воспользовались этой случайностью и выбрали пять изображений, которые работают в любом порядке.
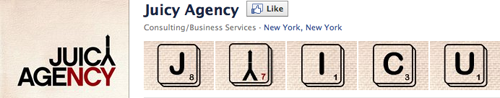
HyperArts а также Сочное агентство подчеркнем случайность:


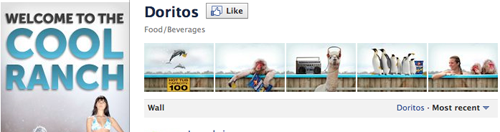
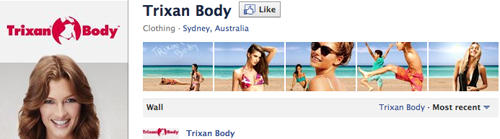
В то время как другие бренды используют изображения независимо от их заказа:



Как видите, обеспечение случайности пяти изображений на фотополосе - это задача дизайна / обмена сообщениями, которую бренды и их дизайнеры должны принять. Это возможность проявлять творческий подход в рамках правил.
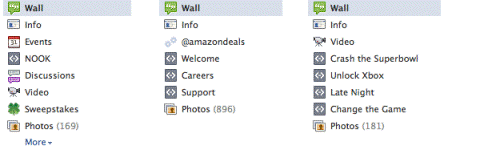
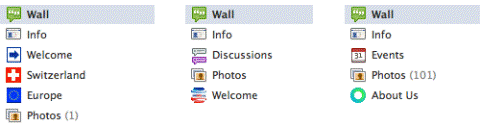
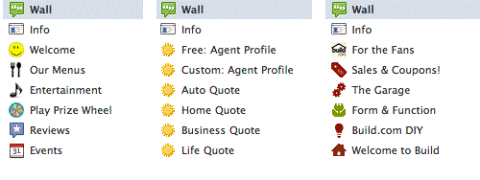
Навигация по вкладкам: что-то потеряно, много получено
Перенос вкладок в левый столбец, вероятно, был самым нежелательным изменением макета фан-страницы. Админы посчитали, что их навигация по страницам была понижена до менее заметной.
Но у этой медали есть и другая сторона. Вместо шести синих вкладок с названиями, которые часто усекаются из-за ограничений символов, теперь у вас есть 36 персонажей для работы а также пользовательские значки.
Когда вы создаете свой собственные приложения iFrame, Вы можете создать значок вкладки приложения для навигации по вкладкам, тем самым визуально связывая навигацию с другими визуальными элементами на странице, или используя «идиограммы» (например, изображение вилки рядом с вкладкой «меню») для усилить содержание вкладки.
Держите вашу навигацию в обрезе!
Страницы должны избегайте навигации, загроможденной слишком большим количеством вкладок (особенно вкладки, на которых мало или совсем нет контента), значки самого разного качества и дизайна (эти серые статические значки FBML теперь выглядят устаревшими и немного некрасивыми) и расположены в случайном порядке, а не по важность.

В приведенных выше примерах - и, заметьте, они от крупных брендов - есть вкладки событий без событий, приложения без значков, множество устаревших статических значков FBML и т. Д. Эти бренды никогда не будут так небрежно относиться к навигации по своим сайтам!
Что касается страниц, которые являются обращая внимание на их навигацию, были страницы с урезанными и минимальными…

… И другие, в которых использовались пользовательские значки (что можно делать при создании вкладок страниц iFrame) для создания единого внешнего вида:

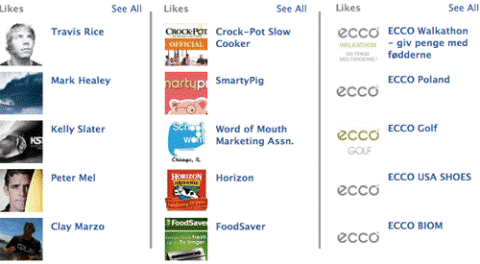
Рекомендуемые лайки - возможности для кросс-брендинга и партнерства
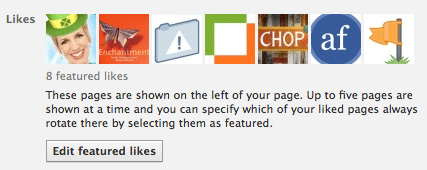
Область «Избранные лайки» в левом столбце под счетчиком лайков предоставляет брендам прекрасную возможность выделить другие страницы они владеют, партнерские страницы или просто связаны по интересам:

Администраторы имеют большой контроль над избранными лайками.
Через «редактировать страницу> избранные» вы можете выбрать, какие из ваших понравившихся страниц (это страницы, которые вы страница "Понравилось", а не ваш личный профиль) будет отображаться при ротации пяти страниц.

Вывод: рассмотрите все элементы визуального брендинга
Поскольку старый макет допускал только визуальный брендинг изображения профиля и настраиваемых вкладок, это действительно все, на что должны были обратить внимание те, кто отвечает за визуальный брендинг.
Но сегодня новый день и новый макет - четкий и чистый - так что смотреть на все Вышеупомянутые элементы, мыслите творчески и используйте их все вместе, чтобы продемонстрировать сильное и убедительное присутствие!
Что вы думаете об этих изменениях? Если у вас есть вопросы или комментарии, оставьте их в поле ниже.
