Как легко установить пиксели отслеживания на свой веб-сайт с помощью Диспетчера тегов Google: Social Media Examiner
диспетчер тегов Google Ведение блога / / September 26, 2020
 Вы используете на своем веб-сайте несколько пикселей социальных сетей и инструменты отслеживания? Хотите простой способ установки этих фрагментов кода и управления ими, не дожидаясь помощи технических специалистов?
Вы используете на своем веб-сайте несколько пикселей социальных сетей и инструменты отслеживания? Хотите простой способ установки этих фрагментов кода и управления ими, не дожидаясь помощи технических специалистов?
В этой статье вы узнаете, как использовать Диспетчер тегов Google для быстрого добавления пикселей социальных сетей и скриптов отслеживания в свой блог или веб-сайт.

Что такое Диспетчер тегов Google?
Диспетчер тегов Google это инструмент, который поможет вам выполнить маркетинговый план измерения. Определив, какое поведение важно отслеживать, чтобы принимать более обоснованные маркетинговые решения, вы создаете систему измерения, включающую такие инструменты, как Диспетчер тегов Google. После того, как ваша система начнет сбор данных, вы анализируете отчеты из Гугл Аналитика или Facebook Аналитика.
Обратите внимание, что Диспетчер тегов Google и Google Analytics - это разные инструменты. Диспетчер тегов Google будет
Кроме того, Диспетчер тегов Google может отправлять информацию во многие инструменты, не только в Google Analytics. Для иллюстрации: Диспетчер тегов Google может отправлять информацию в Facebook, Google Рекламы, Hotjar (инструмент, который записывает прокрутку пользователя и создает тепловые карты) и PayPal, тоже. Таким образом, Диспетчер тегов Google будет предоставить центральное место для управления фрагментами кода, которые вы используете для отслеживания и измерения поведения пользователей.
После того, как вы настроили Диспетчер тегов Google для отслеживания поведения и отправки данных о нем в различные инструменты в вашей системе измерения, вы можете создавать отчеты, которые помогут вам спрогнозировать результаты, которых вы можете достичьв ближайшем будущем. Вы также можете сравнить фактические результаты с вашим прогнозом чтобы вы знали, где оптимизировать свой маркетинг. Вот в чем суть измерительного маркетинга.
Преимущества Диспетчера тегов Google
Диспетчер тегов Google был создан, чтобы помочь отделам маркетинга управлять своими скриптами отслеживания, не полагаясь на ИТ-отделы. До появления программного обеспечения для управления тегами разработчики веб-сайтов в ИТ-отделе часто были единственными людьми, имеющими доступ к веб-сайту компании, и поэтому им приходилось вставлять сценарии отслеживания на веб-страницы.

По мере того как скрипты отслеживания становились все более популярными и распространенными, у разработчиков не всегда было время обновлять скрипты, когда они требовались маркетологам, и этот процесс создавал большие узкие места. Теперь, с помощью такого инструмента, как Google Tag Manager, маркетологи и ИТ-специалисты могут работать вместе над управлением скриптами отслеживания. Как маркетолог вы можете управлять скриптами отслеживания с помощью Диспетчера тегов, а не полагаться на ИТ.
Бесплатная версия Диспетчера тегов Google работает для большинства маркетологов, и хотя доступно несколько диспетчеров тегов, другие стоят денег. Действительно, большинство маркетологов используют Диспетчер тегов Google.
Благодаря такому широкому распространению в Диспетчер тегов Google уже есть множество невероятных интеграций. Например, как отмечалось ранее, и Facebook, и Hotjar работают с Google Tag Manager. Диспетчер тегов Google также невероятно гибок. Если вы хотите отслеживать поведение на своем сайте, вы, вероятно, можете отслеживать его с помощью Диспетчера тегов Google.
Даже при всей этой гибкости, Диспетчер тегов Google прост в освоении. Вот как начать.
# 1: Настройте свой сайт в Диспетчере тегов Google
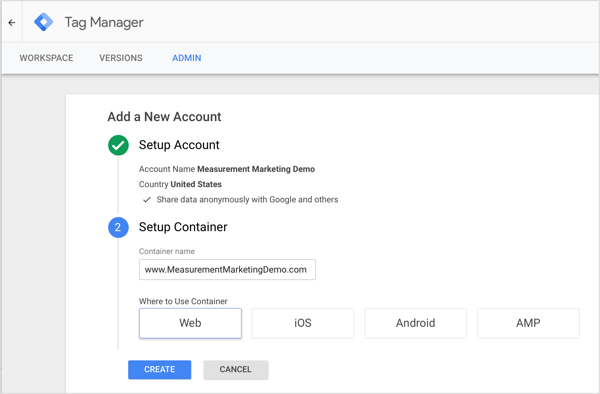
Когда вы впервые открываете главная страница Диспетчера тегов Google, ты должен завести аккаунт если у вас его еще нет. Вы, наверное, хотите выберите имя учетной записи, которое отражает название вашей компании. потом Выберите вашу страну а также нажмите Продолжить. Диспетчер тегов Google предложит вам создать контейнер, который представляет собой набор тегов отслеживания и триггеров, которые сообщают этим тегам о необходимости записи действий пользователя.

В большинстве случаев вы использовать один контейнер для всех тегов на веб-сайте, но ваш контейнер также может хранить теги и триггеры для мобильного приложения или AMP-страниц.
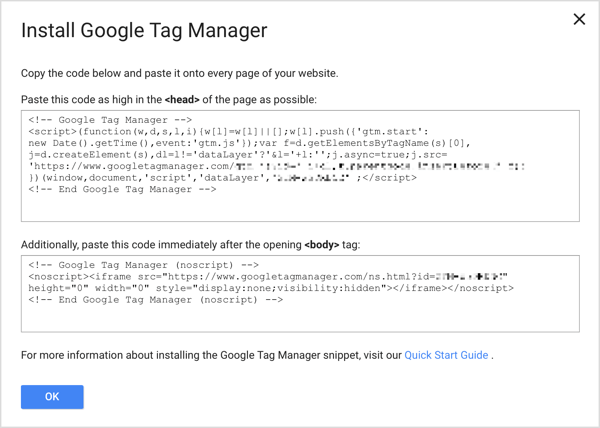
После Вас нажмите Create а также соглашаетесь с условиями использования Диспетчера тегов Google, вы видите свой идентификатор контейнера. Тебе надо добавьте два фрагмента кода на каждую страницу своего веб-сайта для завершения процесса установки. Важно следуйте инструкциям на экране. Если вы не знакомы с основным кодом веб-сайта, разработчик вашего веб-сайта или плагин WordPress может вам помочь.

# 2: добавьте тег отслеживания в Диспетчер тегов Google
После создания контейнера вы можете добавить теги, которые интегрируют платформы социальных сетей и других поставщиков с вашим сайтом. Например, если вы хотите, чтобы Google Analytics знал, что что-то происходит на вашем веб-сайте, вы добавляете тег Google Analytics. Если вы хотите, чтобы Facebook отслеживал действия на вашем сайте, вы добавьте свой пиксель Facebook.
Обратите внимание: если вы уже добавили на свой веб-сайт некоторые скрипты отслеживания, например пиксель Facebook, вам будет намного проще управлять своими скриптами, если вы переместите их все в Диспетчер тегов Google. Тогда все сценарии находятся в центральном месте.
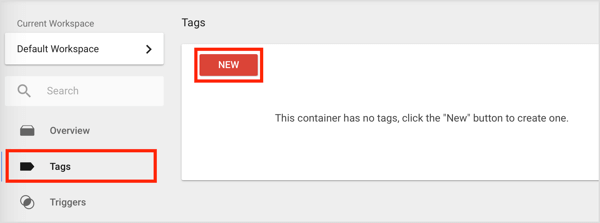
Чтобы создать новый тег, выберите опцию Теги на левой боковой панели, а затем нажмите кнопку New.

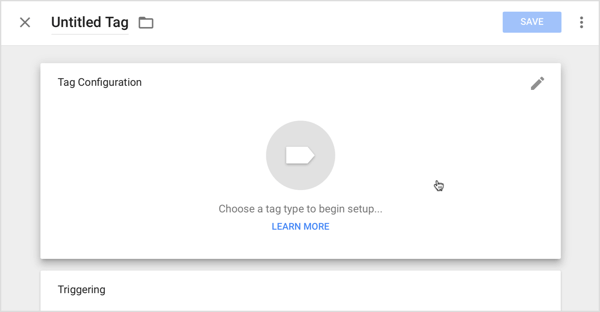
В появившемся поле "Тег без названия" вы можете щелкните поле Конфигурация тега или щелкните значок карандаша в правом верхнем углу.

Получите онлайн-тренинг по маркетингу YouTube!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
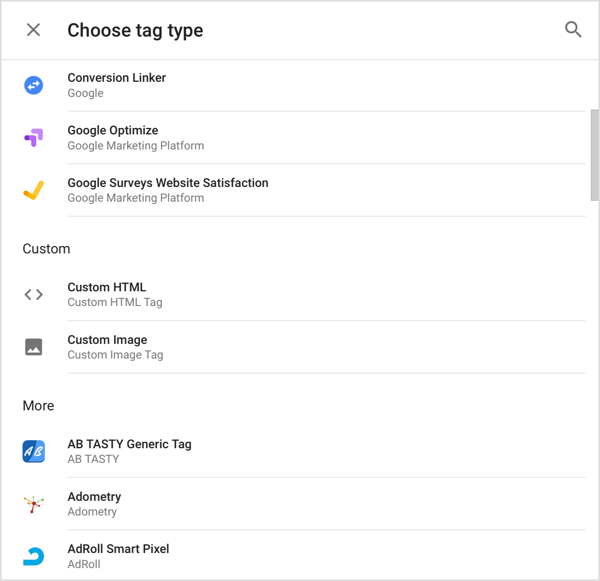
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!На следующем экране вы просмотреть все доступные типы тегов, включая теги, связанные с Google, пользовательские теги и раздел "Дополнительно", полный сторонних тегов. В разделе «Еще» вы найдете встроенные опции для инструментов маркетинга в социальных сетях, таких как Hotjar, LinkedIn и Twitter. Если вы не видите предварительно созданного варианта для нужной платформы, например Facebook, используйте вариант «Пользовательский HTML».

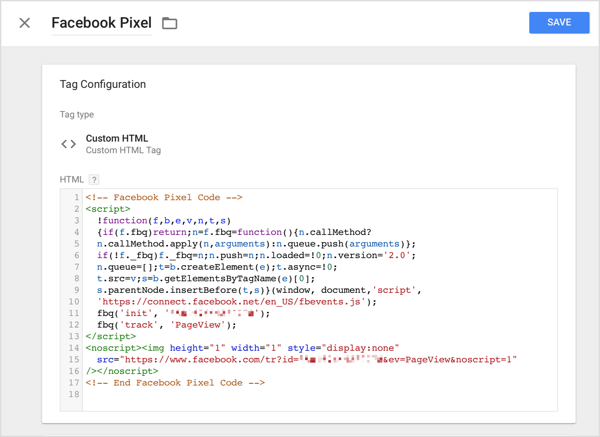
Чтобы показать вам, как работает настройка тега, в этом примере основное внимание уделяется добавлению пикселя Facebook.
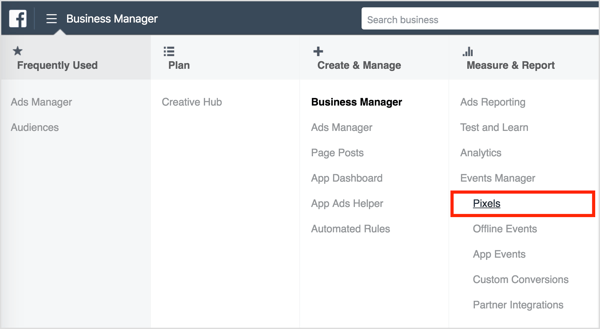
Первый, скопируйте свой пиксельный код Facebook из Бизнес-менеджер Facebook. Чтобы найти код отслеживания пикселей Facebook в Business Manager, откройте меню в левом верхнем углу, нажмите Все инструменты если нужно, а затем выберите опцию Pixels в столбце Manage and Report.

Затем, вернувшись в Диспетчер тегов Google, выберите опцию Custom HTML а также вставьте код отслеживания, который вы скопировали из Facebook, в поле HTML, как показано на следующем рисунке. Это также хорошее время, чтобы дайте тегу имя как Facebook Pixel, так что вы помните, что делает этот тег.

В случае пикселя Facebook скрипт сообщает Facebook, что нужно подготовиться к информации, поделившись номером своей учетной записи и записав событие просмотра страницы. После этого сценарий сообщает Facebook, чтобы он дождался более подробной информации по мере их появления, и именно здесь в игру вступают триггеры.
# 3: Создавайте триггеры на основе поведения пользователей
Чтобы отслеживать все, что делают посетители вашего веб-сайта, помимо загрузки страницы, вам необходимо добавить триггер, который сообщает Диспетчеру тегов Google отправлять данные об этом действии в любую службу, для которой предназначен тег. Триггеры позволяют отслеживать все виды поведения на вашем сайте.
Например, вы можете отслеживать клики и измерять, как люди прокручивают страницы вверх и вниз. Если на вашей странице появляется видео, вы можете отслеживать, сколько людей нажимают «Воспроизвести» и смотрят определенное период или процент времени (таймер может определить, смотрел ли кто-то 45 секунд или 25% видео). С помощью настраиваемых событий вы можете настроить отслеживание всего, что только можете себе представить.
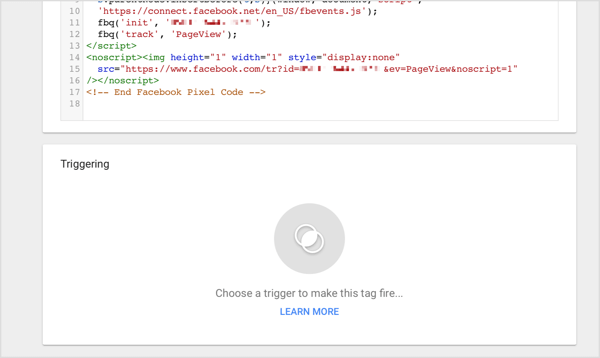
Чтобы добавить триггер в свой тег, щелкните в поле "Запуск" под тегом script.

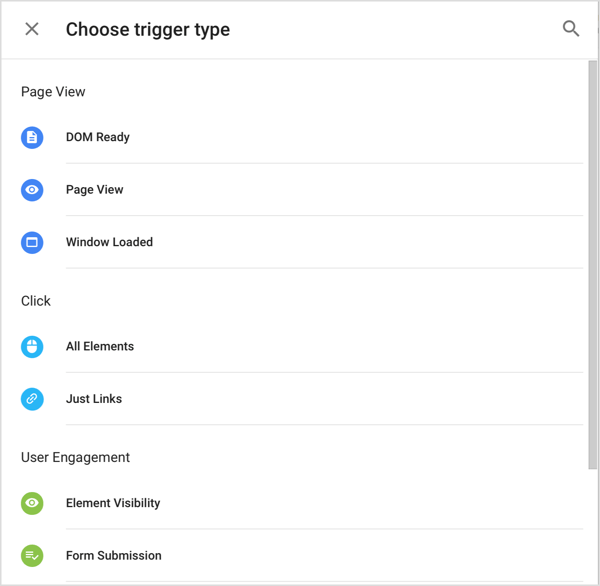
На появившемся экране "Выбор триггера" щелкните знак плюса в правом верхнем углу, чтобы добавить новый триггер.
Когда появится безымянный экран запуска, щелкните в поле Trigger Configuration к выберите тип триггера ты хочешь добавить. Чтобы проиллюстрировать, если вы хотите отслеживать клики по ссылкам, вы можете выбрать опцию Just Links.

Когда вы закончите, назовите и сохраните все добавленные вами триггеры а потом сохраните свой тег, а Диспетчер тегов Google вернет вас на главную вкладку "Рабочая область".
# 4: Протестируйте и опубликуйте тег
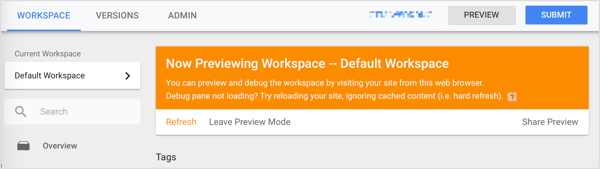
Чтобы убедиться, что тег работает, нажмите кнопку предварительного просмотра в правом верхнем углу. После Вас нажмите Начать предварительный просмотрпоявится оранжевая полоса, указывающая, что вы находитесь в режиме предварительного просмотра.

Сейчас открыть новую вкладку браузера, перейти на свой сайт, и обновите страницу. Если все работает должным образом, внизу появится гигантское окно, в котором будет показано, как вы установили теги за кулисами в Диспетчере тегов Google.
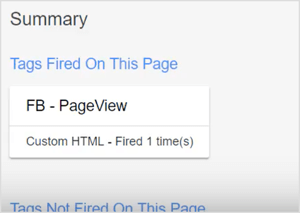
Обратите внимание, что это гигантское окно не будет видно пользователям вашего сайта. Это просто функция модели предварительного просмотра, которая позволяет вам видеть, срабатывают ли теги (то есть отслеживание информации на основе настроенных вами триггеров и отправка этих данных туда, куда вы сказали). Просто найдите созданный вами тегв области "Теги, запущенные на этой странице".

В случае пикселя Facebook вы также можете проверить, действительно ли Facebook получает информацию, которую отправляет ваш веб-сайт. Использовать Расширение Facebook Pixel Helper для Chrome к подтвердите, что ваша учетная запись хранит поведение, которое вы просили записать.
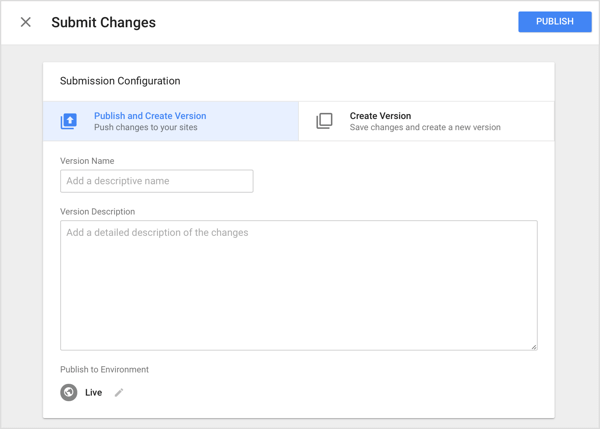
После того, как вы узнаете, что все работает, вы можете опубликовать тег и создать версию. Для этого нажмите кнопку "Отправить" в правом верхнем углу, и появится экран «Отправить изменения».
Убедитесь, что выбрана конфигурация для публикации и создания версии. а также добавьте краткое описание того, что вы сделали, в поле "Название версии". Это описание помогает любому, кто работает с контейнером.

Когда вы закончите, нажмите "Опубликовать", а Диспетчер тегов Google перенесет вас на вкладку «Версии», где вы можете увидеть хранящиеся в нем резервные копии. Щелкните вкладку Рабочая область, и вы увидите, что изменения рабочего пространства вернутся к нулю, что означает, что все обновлено.
Вы также можете увидеть, что ваши теги работают, перейдя на свой сайт, щелкнув по нему (или что-то еще, что вызывает у вас Пиксель Facebook) и открыв Помощник по пикселям Facebook, чтобы просмотреть информацию, которую Facebook хранит для вашего учетная запись.
Смотреть видео:
.
Нажмите здесь, чтобы узнать, как использовать Google Analytics для анализа поведения посетителей вашего сайта.
Как вы думаете? Планируете ли вы использовать Диспетчер тегов Google для организации тегов отслеживания? Какие триггеры помогут вам измерить поведение пользователей, которое вам нужно отслеживать? Поделитесь своими мыслями в комментариях.



