7 плагинов WordPress для увеличения числа подписчиков на электронную почту: Social Media Examiner
Инструменты социальных сетей Ведение блога / / September 26, 2020
 Вы ищете больше подписчиков по электронной почте?
Вы ищете больше подписчиков по электронной почте?
Лучший способ привлечь подписчиков по электронной почте - это доставляйте отличный контент через свой блог.
Вотсемь отличных плагинов WordPress для увеличения числа подписчиков на электронную почту и позволить вам сосредоточиться на предоставлении отличного контента.
# 1: настраиваемые всплывающие окна Pippity
Всплывающие окна, которые появляются, когда читатели просматривают веб-сайт, могут предоставить вам больше подписок по электронной почте при правильном использовании.
Но они также могут раздражать пользователей, поэтому с ними нужно обращаться осторожно и настраивать для вашей аудитории.
Пиппити позволяет вам это делать. Pippity предоставляет вам параметры конфигурации, необходимые для убедитесь, что всплывающие окна доставляются пользователям максимально ненавязчиво и выгодно.

Ключ к использованию этих всплывающих окон - убедитесь, что они актуальны для пользователя. Вам также необходимо убедитесь, что они не появляются каждый раз, когда кто-то заходит на ваш сайт или до того, как посетители смогут прочитать ваше сообщение в блоге.
Pippity дает вам отличный контроль над тем, как выглядит всплывающее окно, когда оно появляется и что отображает. Это может быть очень эффективным для растущих подписчиков электронной почты.
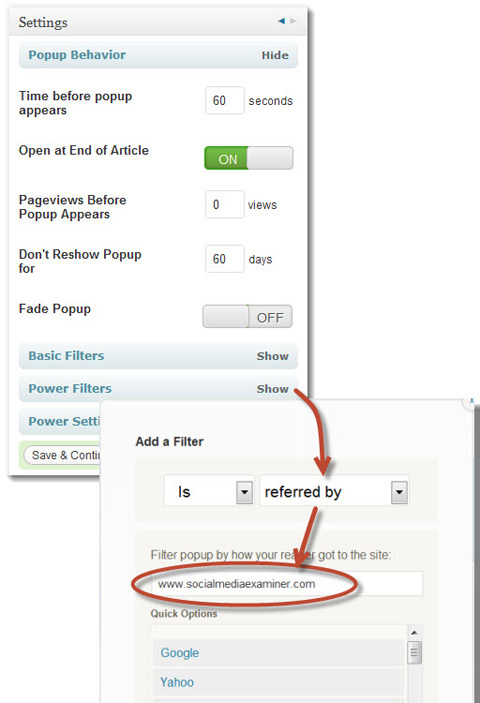
Хороший способ использовать Pippity - это отображать всплывающее окно, которое особенно актуально для посетителей с определенного сайта.
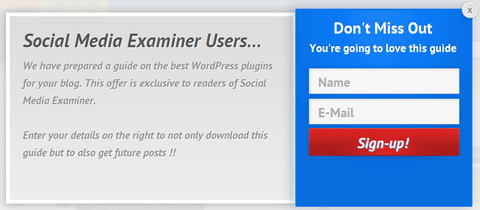
Допустим, у вас есть ссылка из этого сообщения на ваш сайт. Когда кто-то переходит по ссылке, вы можете отобразить всплывающее окно, которое актуально для пользователей Social Media Examiner.
Вы также можете настроить всплывающее окно так, чтобы оно отображалось только один раз и только тогда, когда пользователь дошел до конца сообщения.

Этот дизайн - всего лишь одно из стандартных всплывающих окон Pippity, и мне потребовалось всего минуту, чтобы настроить его. Вы можете легко изменить любой цвет и шрифт на настроить дизайн, чтобы он соответствовал вашему сайту.

Это лишь некоторые из способов настройки всплывающего окна.
Настройки и фильтры мощности Pippity дают вам множество способов настроить, когда и как появляются всплывающие окна; например, отображение только для определенного сообщения или любого сообщения в определенной категории.
Вы также можете провести сплит-тестирование и отображать разные всплывающие окна для разных пользователей, чтобы определить, у кого лучший коэффициент конверсии.
Pippity дает вам отличный контроль над использованием всплывающих окон, и при стратегическом использовании это может быть очень полезным. Просто помни, дайте вашим посетителям некоторое время на сайте, прежде чем отобразить всплывающее окно а также убедитесь, что это имеет отношение к ним.
# 2: Используйте Hellobar, чтобы привлечь внимание аудитории
Когда ты хочешь привлечь внимание посетителей к вашему блогу, иногда нужно делать что-то другое.
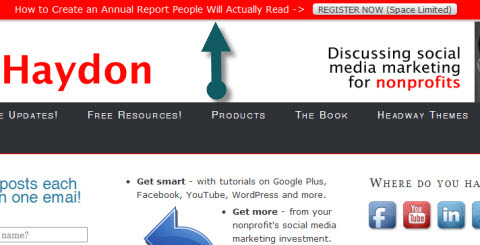
Hellobar - это узкая полоса, которая появляется в верхней части вашего веб-сайта с сообщением, которое побуждает людей нажимать на нее. Это менее навязчивый способ привлечь внимание пользователей. Используя привлекательные цвета, вы можете выделить его.
Например, Джон Хейдон использует Hellobar в своем блоге, чтобы побудить людей подписаться на его вебинар. Он решил использовать кнопку в качестве стиля ссылки, который заставляет вас нажимать на нее. Тот факт, что он размещен на ярко-красном фоне, помогает ему выделиться.

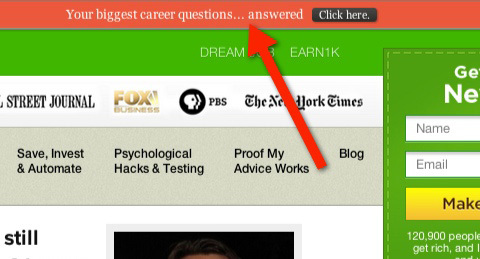
Вот еще один пример из Нью Йорк Таймс автор бестселлеров Рамит Сетхи. Hellobar показывает, что вы можете получить ответы на самые важные вопросы о карьере. Кто этого не хочет! Поскольку это яркая оранжевая полоса над зеленым фоном, она красиво контрастирует и выделяется на странице.

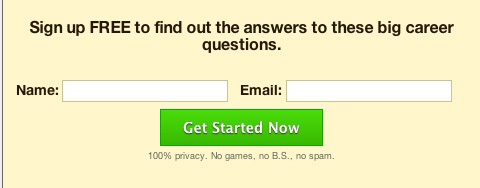
После нажатия на эту ссылку вы попадаете в форму согласия. Если вы подпишетесь, вы узнаете ответы на важные вопросы о карьере! Позже ознакомьтесь с Gravity Forms (# 6 ниже), где показано, как легко создать форму, подобную этой.

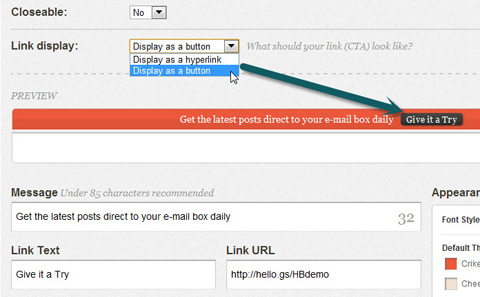
Настроить Hellobar очень просто.
Ты первый настроить текст, который появляется в Hellobar, как выглядит Hellobar и куда он приведет читателей после того, как он будет нажат через вашу учетную запись на веб-сайте Hellobar. Затем вы копируете и вставляете код встраивания в плагин Hellobar в WordPress, и все. Простой, но эффективный.

№3: просто скажите «спасибо» с переадресацией комментариев
Трудно заставить людей комментировать ваш блог. Когда вы получаете релевантный комментарий, у вас появляется заинтересованный читатель, которого вы не хотите терять. Итак, вы хотите поддерживайте отношения с людьми, которые находят время, чтобы комментировать ваш блог.
Используя Перенаправление комментариев, Вы можете направлять тех, кто впервые комментирует, на другую страницу на вашем веб-сайте, где вы затем пытаетесь их конвертировать.
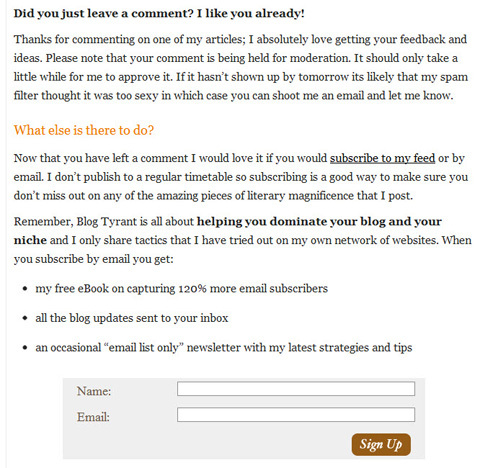
Например, вы могли перенаправить комментаторов на страницу, где вы благодарите их за комментарии и убеждаете их подписаться на дальнейшие обновления.
Я недавно оставил свой первый комментарий в блоге, и меня впечатлила красивая страница с благодарностью, отображаемая сразу после ввода комментария - еще одна возможность зарегистрировать меня как пользователя.

Переадресация комментариев невероятно проста в настройке. Создание реальной страницы, на которую вы хотите перенаправлять людей, потребует времени и усилий.
Пройдите обучение маркетингу YouTube - онлайн!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!Чтобы настроить перенаправление, просто укажите страницу, на которую вы хотите перенаправить впервые комментаторов, и это все.
В настоящее время «страница с благодарностью», на которой впервые комментаторы перенаправляются на конверсию, составляет 6,6%, но было уже 12%, в зависимости от того, откуда пришли новые комментаторы. Опять же, для превращения посетителей в подписчиков действительно важно сосредоточиться на правильных источниках трафика, а не только на правильных целевых страницах. - Рамси Таплин, БлогTyrant
Рамзи решает проблему отсутствия аналитики в плагине, используя AWeber Электронный маркетинг чтобы отслеживать, откуда приходят подписчики.
Еще один способ измерить количество подписчиков с помощью вашей страницы благодарности - это установить цели в Google Analytics.
Когда кто-то нажимает кнопку «Зарегистрироваться», вы можете отобразить страницу, на которой приветствуется новый подписчик. Эта страница отображается только в том случае, если кто-то подписывается, поэтому ваша цель достигается каждый раз, когда подписчик попадает на эту страницу.
# 4: Сделайте так, чтобы подписка с WP-Leads была очень простой
Другой способ поощрите своих комментаторов подписаться должен поймать их в момент публикации комментария.
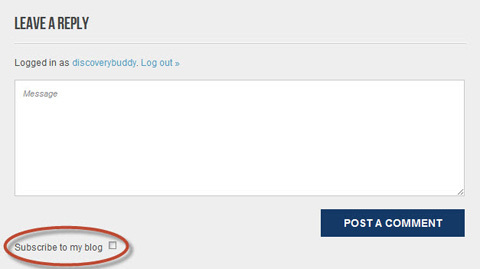
Обычно, когда читатели комментируют сообщение в блоге, им нужно ввести свой адрес электронной почты и адрес веб-сайта. С помощью WP-Leads, вы можете убить двух зайцев одним выстрелом, а также использовать эту информацию для регистрации читателей.
WP-Leads помещает дополнительный флажок под кнопкой «Опубликовать комментарий», чтобы позволить комментатору подписаться на блог тут же.

Когда вы настраиваете этот плагин, вы можете установите флажок по умолчанию, но это означает, что комментаторы могут невольно подписаться. Поэтому с этим следует быть осторожнее.
Когда эти данные будут собраны, они могут быть автоматически добавлены в выбранную программу управления электронной почтой; например, MailChimp или Постоянный контакт.
Запись: Если вы используете AWeber, вам нужно использовать AWeber Комментарий Включение плагин, который в основном делает то же самое, что и WP-Leads.
Это настолько простой инструмент, что вы должны спросить себя, что вы теряете, не имея его, и что вы можете получить, имея его?
# 5: Создавайте четкие и эффективные призывы к действию с OptinSkin
Призыв к действию четко описывает дальнейшие действия посетителя веб-сайта.
OptinSkin позволяет легко создавать формы подписки на основе дизайна, которые эффективны для конверсии посетителей.
Например, когда читатели доходят до конца сообщения в блоге, скорее всего, они прочитали (или, по крайней мере, просмотрели) статью и получили от нее некоторую ценность. На данном этапе, четкий призыв к действию в сообщении блога может быть очень эффективным способом получить нового подписчика.
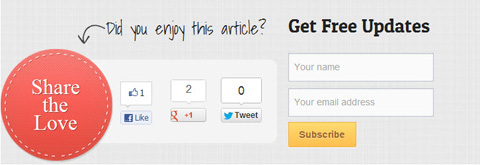
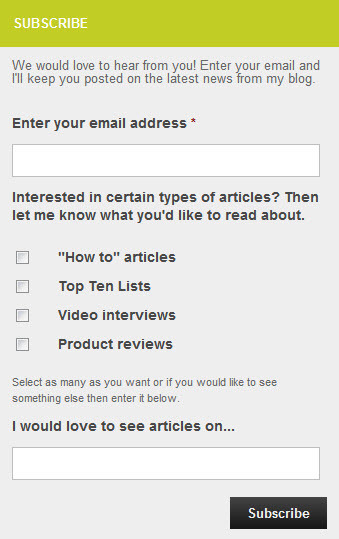
Примерно за одну минуту я установил следующую форму в конце своих сообщений в блоге:

Это выделяется на странице, дает отличные возможности для обмена, а также побуждает посетителей подписаться.
OptinSkin предоставляет обширные возможности конфигурации. Поэтому, хотя сначала это может показаться немного запутанным, вы можете достичь очень привлекательных форм, таких как показанная здесь, менее чем за минуту.
С этим тоже есть отличная аналитика. Вы можете просматривать количество подписок, показов и конверсий для каждого сообщения в блоге.
Вы также можете провести сплит-тестирование так что ты можешь отобразить две разные версии вашего поля согласия а также посмотри, какой из них работает лучше всего.
# 6: Gravity Forms быстро создает формы лидогенерации
Гравитационные формы это очень простой в использовании инструмент для создавать формы на вашем сайте.
Например, если вы хотите направить посетителей на отдельную страницу, вы можете использовать Hellobar для привлечения внимания, а когда посетители переходят по ссылке, вы можете иметь форму Gravity, которая собирает данные о подписчиках.
Как вариант, вы можете отобразить его на боковой панели.
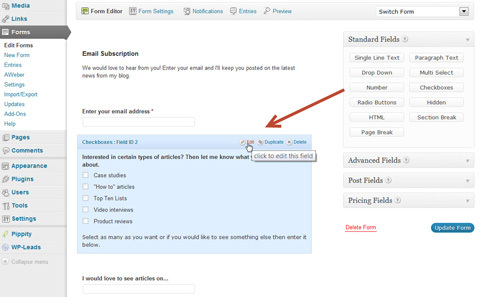
Когда вы создаете форму, вы просто щелкните по нужным полям, обновите некоторые базовые конфигурации, и вы почти сразу готовы к работе.

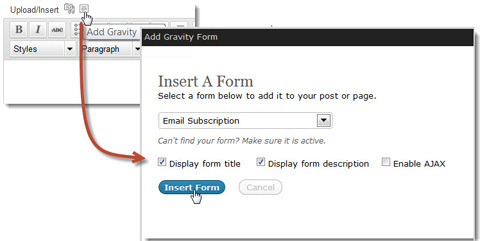
Вы можете отображать форму на странице или в публикации используя значок Gravity на панели инструментов, или вы можете вставить его на боковую панель с помощью виджета Gravity Form.

Вот пример Gravity Form, отображаемой на боковой панели.

Gravity Forms также обеспечивает поддержку AWeber и MailChimp, поэтому вы автоматически помещаете данные подписчика в соответствующую базу данных.
# 7: делиться заботой
Поощряйте посетителей делиться вашими публикациями в свою социальную сеть по выбору возвращать посетителей на сайт, где вы можете их конвертировать.
Яркий исследовали использование значков социальных сетей на веб-сайтах и пришел к выводу, что Наличие кнопки «Твитнуть» на веб-сайте привело к тому, что в Twitter было в 7 раз больше упоминаний ссылок. Это основано на 4 миллионах случайно выбранных твитов.
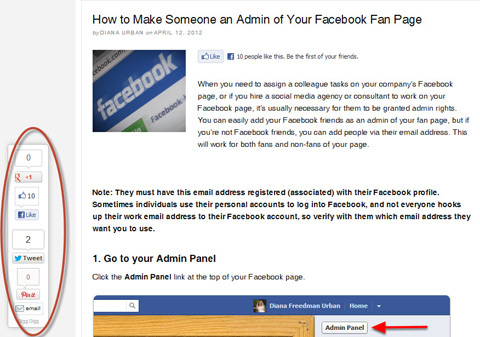
DiggDigg - это панель инструментов для публикации в социальных сетях, которая может отображаться на веб-сайтах горизонтально или вертикально.
Вы можете установить его в положение «плавающее», чтобы при прокрутке сообщения в блоге значки социальных сетей оставались видимыми. Когда ты облегчить посетителям обмен вашим контентом, ты будешь привлечь больше потенциальных подписчиков на ваш сайт.

В настоящее время на выбор доступны 24 различных значка обмена в социальных сетях, поэтому у вас есть множество вариантов.
Резюме
Подумайте, как вы можете использовать эти Плагины WordPress к увеличьте количество посетителей вашего блога, которые подписываются на вашу подписку по электронной почте. Попробуйте их и найдите те, которые улучшат вашу подписку.
Как вы думаете? Вы использовали какие-либо из этих инструментов? С какими лучшими инструментами вы столкнулись? Прокомментируйте ниже и поделитесь своим опытом.



