Как добавить чат клиентов Facebook на свой веб-сайт: Social Media Examiner
инструменты Facebook Facebook чат Facebook / / September 26, 2020
 Хотите лучший способ связи с потенциальными клиентами и клиентами?
Хотите лучший способ связи с потенциальными клиентами и клиентами?
Знаете ли вы, что Facebook Messenger позволяет легко встроить виджет живого чата с клиентами на ваш сайт?
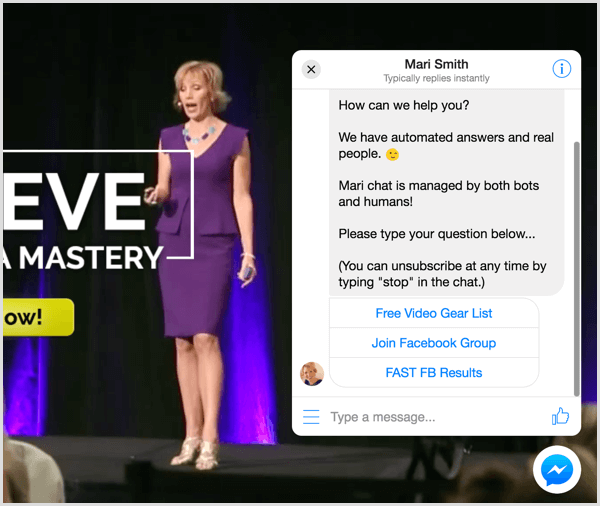
Плагин Messenger Customer Chat позволяет вам вести живую беседу с посетителями сайта.
В этой статье вы узнайте, как добавить виджет чата клиентов Facebook Messenger на свой сайт.

Зачем использовать чат клиентов Messenger на своем веб-сайте?
Живой чат с клиентами - это небольшой плавающий значок, который обычно отображается в правом нижнем углу веб-сайта. Как и в традиционном программном обеспечении для живого чата, вы можете установить Плагин клиентского чата Messenger на вашем сайте.
Этот плагин позволяет любому посетителю веб-сайта с учетной записью Messenger вести живую беседу с человеком, оставлять сообщение и взаимодействовать с вашим Мессенджер-бот.

Facebook не взимает плату за установку этого виджета чата с клиентами. Вам даже не нужен бот для обмена сообщениями. Единственное требование - это страница в Facebook.
Прежде чем мы поговорим о том, как настроить функцию живого чата в Messenger с помощью ManyChat и Chatfuel, давайте рассмотрим несколько причин, по которым вы должны иметь чат на своем сайте.
Управляйте беседами через почтовый ящик вашей страницы
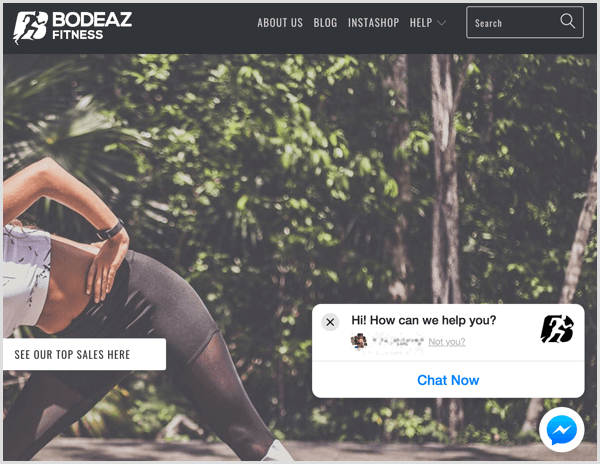
Любые сообщения, отправленные через виджет чата Messenger на вашем веб-сайте, автоматически появятся в папке «Входящие» на вашей странице Facebook.

Вы также можете читать сообщения посетителей и отвечать на них на своем мобильном устройстве с помощью бесплатного приложения Facebook Page Manager, которое доступно на Магазин приложений а также Гугл игры.
Улучшение обслуживания клиентов
Согласно Facebook, 53% людей с большей вероятностью будут делать покупки в компании, о которой они могут напрямую написать. В традиционном живом чате вы можете вести чат только на определенном сайте. Однако с помощью чата Messenger вы можете начать разговор на рабочем столе, а затем продолжить его на своем мобильном устройстве с помощью Messenger позже или позже.
Обеспечьте мгновенные автоматические ответы
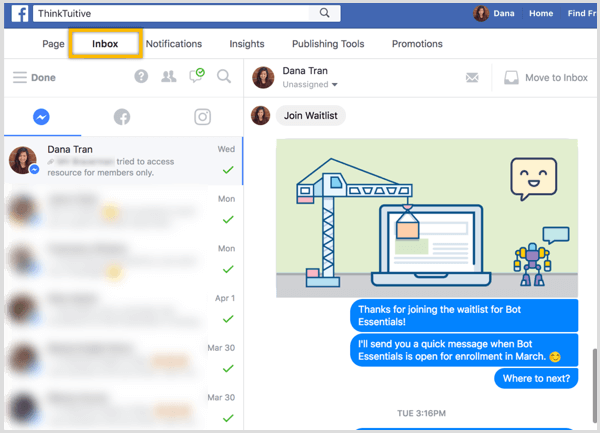
Виджет Messenger Chat позволяет посетителям задавать вопросы прямо на вашем сайте, и вы можете вести беседы с потенциальными клиентами в режиме реального времени.

Если у вас нет круглосуточной службы поддержки, которая могла бы отвечать на вопросы клиентов, создайте бота Messenger, чтобы активировать виджет чата Messenger и ответить на основные часто задаваемые вопросы.
Чтобы помочь превратить посетителей в потенциальных клиентов, вы можете дать людям возможность подписаться на рассылку новостей или рассылку новостей по электронной почте, доставить лид-магниты, или давать ссылки на дополнительный полезный контент пока они ждут ответа человека.

Теперь давайте посмотрим, как настроить функцию чата клиентов в Messenger с Chatfuel и ManyChat.
# 1: Настройте чат в Messenger на своем веб-сайте с помощью Chatfuel
Даже если это не обязательно, более эффективно, если бот для обмена сообщениями отправляет пользователям приветствие, когда они начинают чат через плагин чата для клиентов Messenger.
Итак, давайте начнем с создания этого приветственного сообщения в Chatfuel. Если вы ранее не использовали этот инструмент, посмотрите это видео, чтобы узнать, как зарегистрироваться и создать простого бота с Chatfuel.
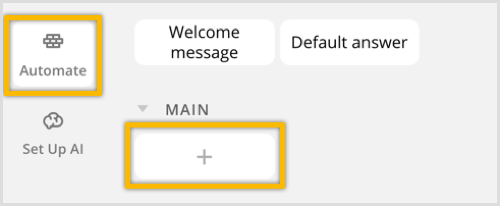
После входа в систему щелкните вкладку Автоматизация. потом нажмите на знак + для создания нового блока.

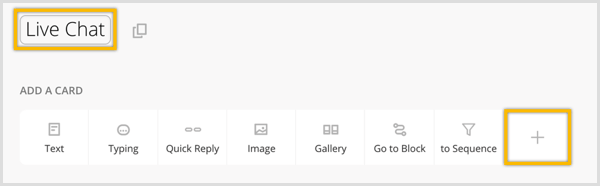
Чтобы все было организовано, щелкните заголовок блока а также переименуйте его в «Живой чат». В разделе "Добавить карту" щелкните знак +.

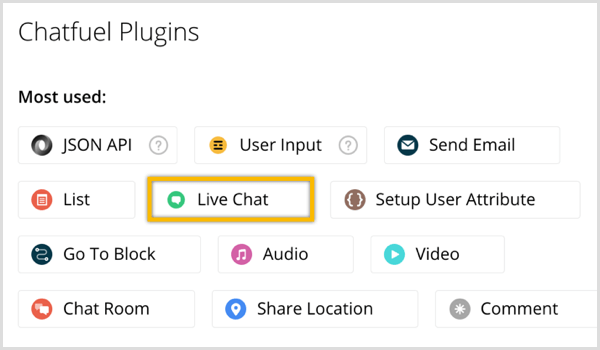
Во всплывающем окне нажмите Live Chat чтобы добавить плагин живого чата.

Этот плагин временно отключит функцию искусственного интеллекта вашего бота, когда вы ведете живую беседу с пользователем. При каждом новом сеансе чата вы также будете получать push-уведомление от своего бота Messenger.
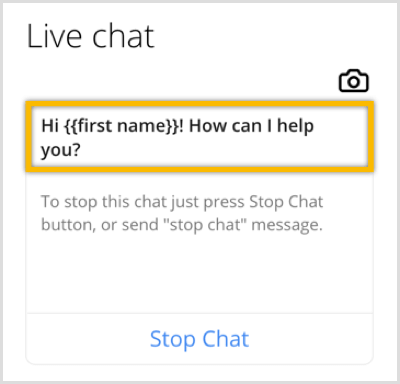
Сейчас изменить начальное сообщение по умолчанию («Вы начали чат с нашим оператором»). Введите что-нибудь вроде «Добро пожаловать, {{имя}}! Чем я могу помочь вам?" Добавление фигурных скобок после слова «имя» указывает боту включить имя пользователя в приветственное сообщение. Facebook автоматически предоставит эту информацию, поэтому вам не нужно просить пользователя заполнить форму или заполнить эту основную информацию.

Вы также можете просмотреть и изменить описание начального сообщения и сообщение об остановке. В этом руководстве мы просто оставим значения по умолчанию.
Сейчас щелкните значок ссылки вверху страницы, рядом с названием блока.

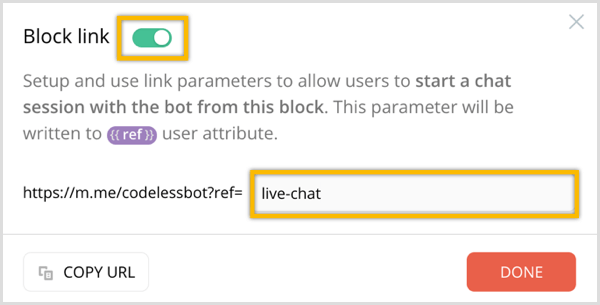
В появившемся окне включите опцию Block Link. потом введите ссылку и обязательно запомните, что вы ввели. потом нажмите оранжевую кнопку Готово.

Теперь, когда вы создали приветственное сообщение, следующий шаг - сгенерировать коддля плагина чата Messenger.
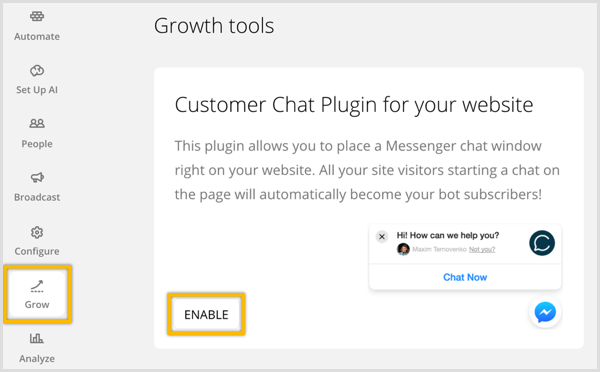
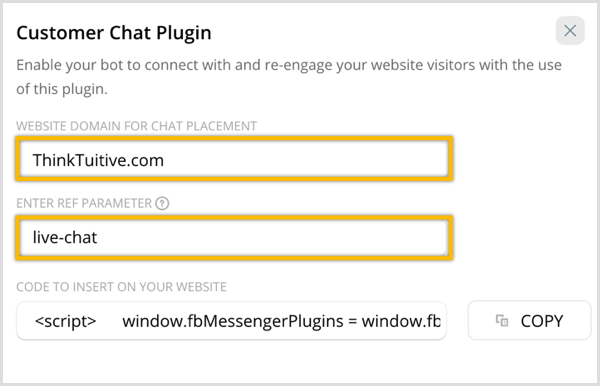
Щелкните вкладку Grow на левой боковой панели. На странице "Инструменты роста" найти плагин клиентского чата для своего веб-сайта а также нажмите Включить под этим.

Во всплывающем окне введите URL-адрес веб-сайта где вы планируете установить этот плагин чата Messenger. потом введите параметр ref вы добавили выше. Когда пользователь запускает чат с вашим плагином чата Messenger, ваш бот отправляет пользователям этот блок сообщений, содержащий плагин чата.

Код для этого плагина чата создается автоматически, поэтому нажмите Копировать, чтобы скопировать его в буфер обмена. Затем вы вставите этот код в раздел заголовков вашего сайта WordPress; подробности см. в разделе № 3 ниже.
Advanced Hack: настройте виджет чата в мессенджере
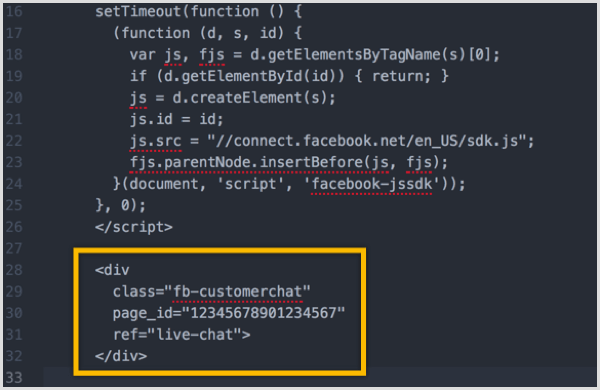
Знаете ли вы, что вы можете добавить несколько строк в этот код для дальнейшего улучшения виджета чата в Messenger? Вот как будет выглядеть только что созданный плагин:

Добавив код, вы можете настроить плагин чата для:
- Изменить цвет темы чтобы соответствовать вашему бренду.
- Показывать другое приветствие для людей, вошедших в Facebook vs. те, кто не вошел в Facebook.
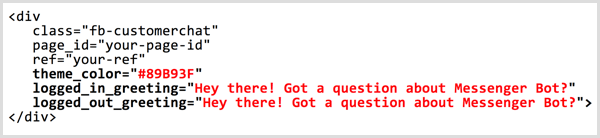
Чтобы внести эти изменения, вставьте код, созданный из Chatfuel, в блокнот или текстовый редактор. Найдите желтым фрагмент кода ниже.

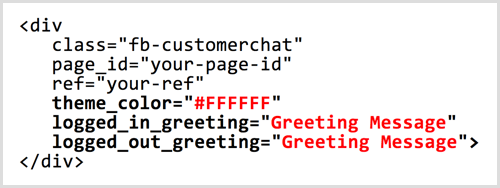
В этом фрагменте добавьте три выделенные жирным шрифтом линии ниже:

Замените #FFFFFF шестнадцатеричным кодом цвета, который вы хотите использовать. по теме. (Вы можете найти шестнадцатеричные цветовые коды с помощью такого инструмента, как ЦветHexa.) Замените «Приветственное сообщение», чтобы изменить два приветствия..
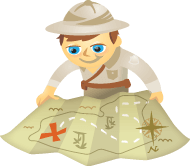
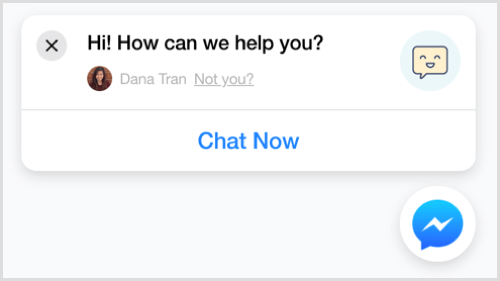
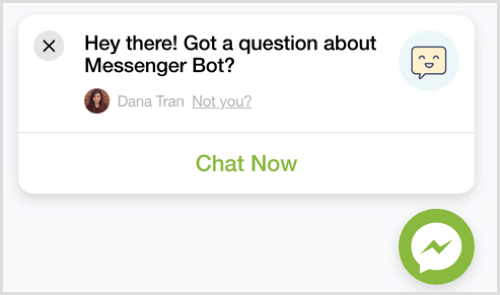
Например, предположим, что вы хотите изменить синюю цветовую тему Facebook по умолчанию на зеленую и изменить приветственное сообщение по умолчанию с «Привет! Как мы можем тебе помочь?" к призыву к действию для вашего бизнеса. Вот код, который вы можете добавить в чат:

Виджет чата теперь будет выглядеть так:

# 2: Настройте чат в Messenger на своем веб-сайте с помощью ManyChat
Чтобы настроить функцию живого чата Messenger с ManyChat, авторизоваться а также перейдите на вкладку Инструменты роста на левой боковой панели. Если вы ранее не использовали этот инструмент, посмотрите это видео, чтобы узнать, как зарегистрироваться и создать простого бота с ManyChat.

Следующий, нажмите кнопку New Growth Tool в верхней части страницы.
Пройдите тренинг по маркетингу YouTube - онлайн!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Тогда присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!
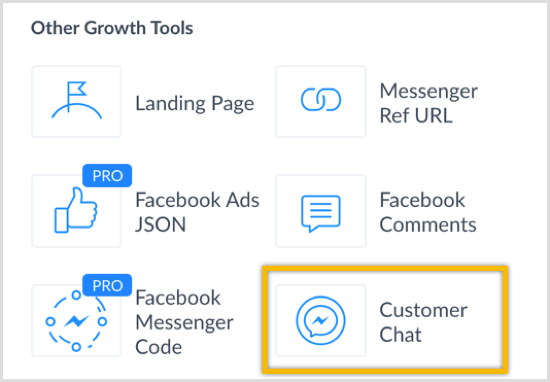
В выдвигающемся окне нажмите "Чат с клиентами".

Чтобы все было организовано, переименуйте этот инструмент роста в «Живой чат» а потом нажмите синюю кнопку Сохранить.

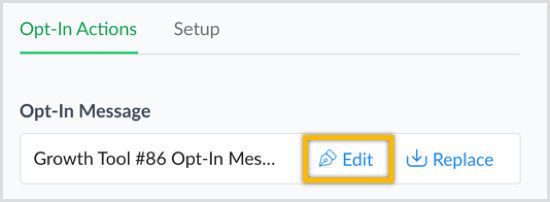
Следующий, нажмите Edit чтобы отредактировать сообщение о включении. Это сообщение, которое пользователи получат, когда щелкнут виджет чата, чтобы начать новый чат.

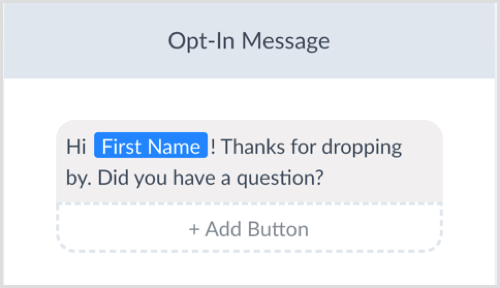
Изменить текст сообщения согласия на что-то вроде «Привет! Спасибо, что заглянули. У вас есть вопрос? »

Нажмите "Опубликовать". вверху страницы, а затем нажмите Live Chat вернуться к инструменту роста.

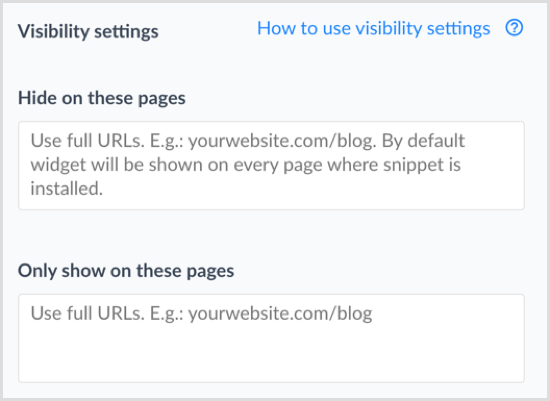
Сейчас нажмите синюю кнопку Далее а также решите, где вы хотите отображать виджет чата. Оставьте эти поля пустыми, если хотите, чтобы виджет чата отображался на каждой странице вашего сайта.

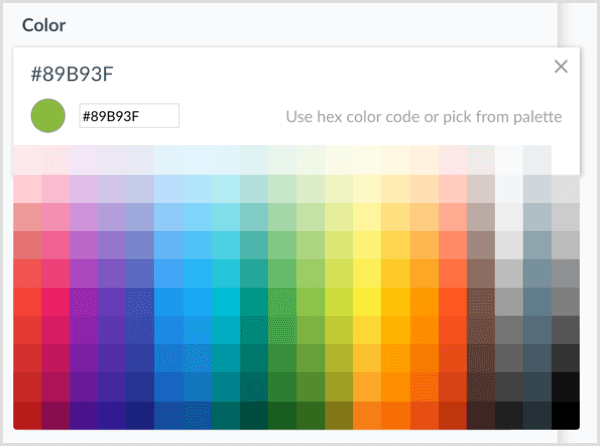
Если вы хотите изменить цвет виджета, введите шестнадцатеричный код или выберите цвет из палитры. Обратите внимание, как виджет чата и цвет всплывающего сообщения пользователя меняются в окне предварительного просмотра справа.

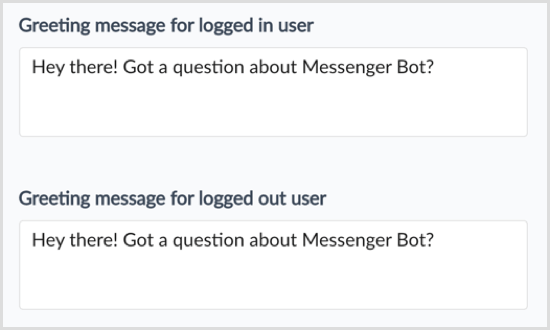
ManyChat также позволяет изменить приветственное сообщение для пользователей, которые вошли в Facebook, и для тех, кто вышел из Facebook.

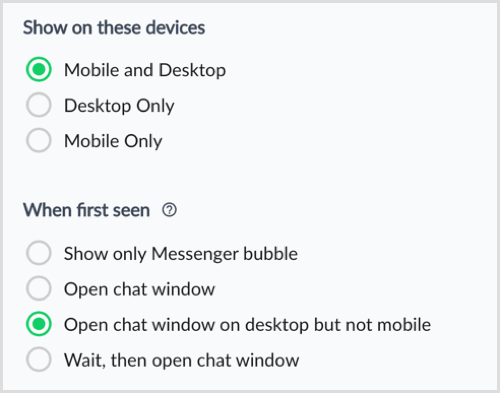
Следующий, выбрать, должен ли виджет чата отображаться на мобильном устройстве и / или на компьютере. Также, выбрать, как должен вести себя виджет чата клиента, когда человек видит его впервые на вашем сайте.

Теперь, когда вы закончили настройку изменений, переключить виджет с черновика на активный в правом верхнем углу страницы.

Чтобы установить виджет чата Messenger на свой сайт, нажмите синий Установить фрагмент JavaScript кнопка.

Введите URL-адрес веб-сайта где вы будете устанавливать этот плагин чата и нажмите Добавить. потом Нажмите "Далее.

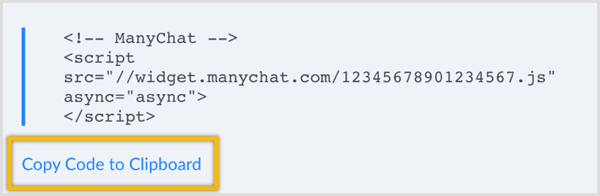
ManyChat автоматически сгенерирует код, который нужно вставить на ваш сайт. Нажмите Копировать код в буфер обмена..

# 3: установите код на свой сайт WordPress
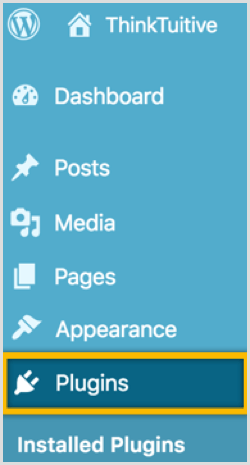
После того, как вы настроили функцию чата в Messenger с помощью Chatfuel или ManyChat, последним шагом является установка кода на ваш веб-сайт. Если вы используете WordPress, перейдите к своей панели управления а также нажмите Плагины в левом меню.

потом нажмите кнопку Добавить новый в верхней части страницы.

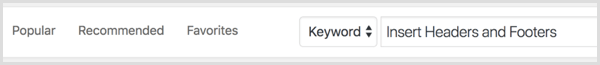
В поле поиска ищи бесплатно Плагин Insert Headers and Footers.

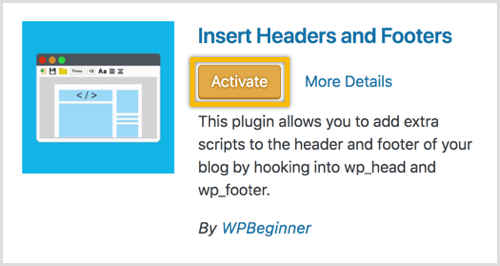
Нажмите кнопку, чтобы установить плагин а затем щелкните его еще раз, чтобы активировать плагин.

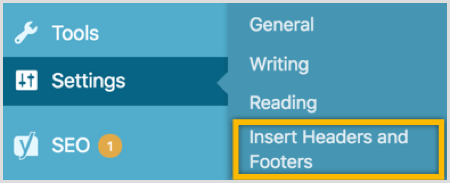
На левой боковой панели нажмите Настройки а также выберите Вставить верхние и нижние колонтитулы.

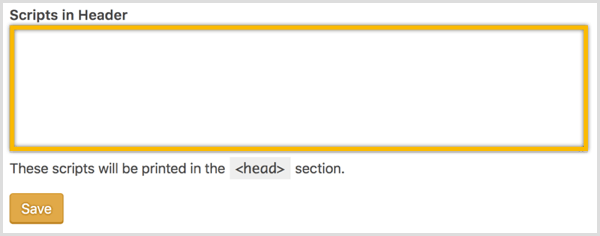
В заключение, вставьте код чата Messenger в заголовок скрипта а также нажмите Сохранить.

если ты обновите страницу, теперь вы должны увидеть плагин чата Messenger на вашем сайте.
Совет: Если вы используете Leadpages, выполните следующие действия, чтобы встроить виджет:
- Добавьте URL-адрес Leadpages в список авторизованных веб-сайтов (ManyChat) или доменов веб-сайтов (Chatfuel).
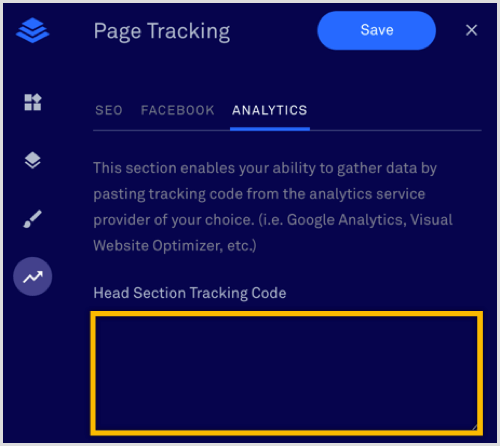
- Затем вставьте HTML-код в поле кода отслеживания заголовка на странице Leadpages.

Другие полезные ресурсы
Чат для клиентов Chatfuel
Если вы создаете бота для обмена сообщениями с помощью Chatfuel, вы также можете быстро установитьвиджет чата на вашем сайте WordPressс помощью плагина Chatfuel Customer Chat.

Chatfuel и Мастер кода (техническая фирма, которая создала чат-ботов Messenger для таких компаний, как World Surfing League, Online News Association и других мировых брендов) разработала этот плагин. Вы можете скачать этот бесплатный плагин и найти на нем инструкции по установке. Страница WordPress.
Почтовый ящик Messenger
Чтобы отвечать пользователям кто отправил сообщение вашей компании, вы можете либо используйте ссылку "Входящие" на своей странице в Facebook или скачать официальный Приложение Facebook Pages Manager на iOS или Android.

Если вы используете ManyChat, вы также можете отвечать пользователям на вкладке Live Chat. У ManyChat нет приложения, но их страница чата отлично выглядит на мобильном устройстве.

Документация по плагину Customer Chat
Чтобы узнать больше о настройке плагина клиентского чата (если вы немного разбираетесь в технологиях), ознакомьтесь с официальная документация Facebook для подробностей.
Вывод
Предлагая посетителям вашего веб-сайта удобный способ общения с вашей компанией через плагин чата в Messenger, вы сможете:
- Быстро решайте любые проблемы, связанные с вашим продуктом или услугой.
- Ответьте на вопросы потенциальных покупателей и клиентов.
- Предоставьте посетителям более актуальную и полезную информацию.
Вы также будете делать это в Messenger, бесплатной платформе, которую в настоящее время используют более 1,3 миллиарда человек, и ежемесячно между людьми и компаниями отправляется более 2 миллиардов сообщений.
Как вы думаете? У вас есть бот для обмена сообщениями? Вы думаете об установке плагина чата Messenger на свой веб-сайт? Поделитесь своими мыслями в комментариях ниже.
