3 способа использования адаптивного дизайна в вашем блоге: специалист по социальным сетям
Разное / / September 26, 2020
 Больше посетителей вашего блога приходят с мобильных устройств, а не с настольных компьютеров?
Больше посетителей вашего блога приходят с мобильных устройств, а не с настольных компьютеров?
Вам интересно, как адаптивный дизайн может повысить удовлетворенность клиентов и улучшить ваш маркетинг?
В этой статье я исследую три способа включения адаптивного веб-дизайна в вашу онлайн-стратегию могут принести пользу вашему бизнесу.
Что такое адаптивный дизайн?
Адаптивный веб-дизайн означает, что ваш блог или веб-сайт будет автоматически отображаться в правильном формате на любом устройстве: настольном компьютере, планшете или мобильном устройстве.
В Чего пользователи больше всего хотят от мобильных сайтов сегодня, Google сообщает, что 61% мобильных посетителей, которые переходят на веб-сайт, не оптимизированный для мобильных устройств, возвращаются в Google, чтобы найти сайт, который легче читать с их устройства. Для компаний стало критически важно иметь адаптивный дизайн для своих сайтов.
Давайте посмотрим, как адаптивный дизайн может помочь вашему бизнесу:
# 1: Получите более высокие коэффициенты конверсии с помощью удобного мобильного интерфейса
В том же отчете Google, который я упомянул выше, 78% пользователей хотят находят то, что они ищут на мобильном сайте, всего за один или два клика, и 64% пользователей хотят прокручивать мобильный сайт компании только вверх и вниз, а не влево и вправо.
Почему это важно для вас как для маркетолога, продающего товары в Интернете?
Если мобильные пользователи заходят на ваш сайт и видят, что им нужно увеличить масштаб, чтобы найти все, что им нужно, и постоянно прокручивать слева направо, вверх и вниз для просмотра страниц, они, скорее всего, вернутся в Google, чтобы найти другой веб-сайт, мобильный.
Однако, если вашим веб-сайтом легко пользоваться, они смогут получить доступ к той информации, которую они ищут, и делать покупки быстро.
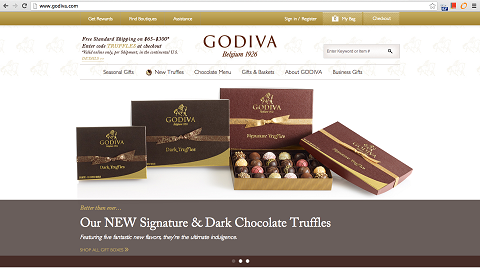
Например, давайте посмотрим на Годива. Это их веб-сайт с настольного или портативного компьютера:

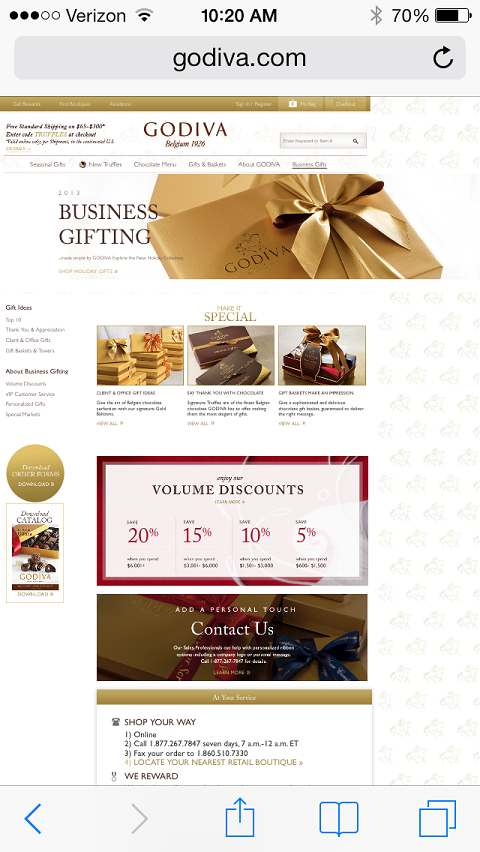
Это веб-сайт Godiva, просматриваемый с мобильного устройства.

Чтобы купить шоколад в Godiva, вам нужно увеличить масштаб, прокрутить влево, щелкнуть один из вариантов на панели инструментов и щелкнуть элемент в раскрывающемся списке. И вы еще не приблизились к покупке шоколада!
Когда вы перейдете на следующую страницу, вам придется делать это снова, потому что веб-сайт не реагирует.
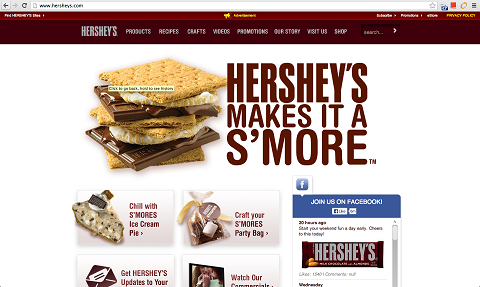
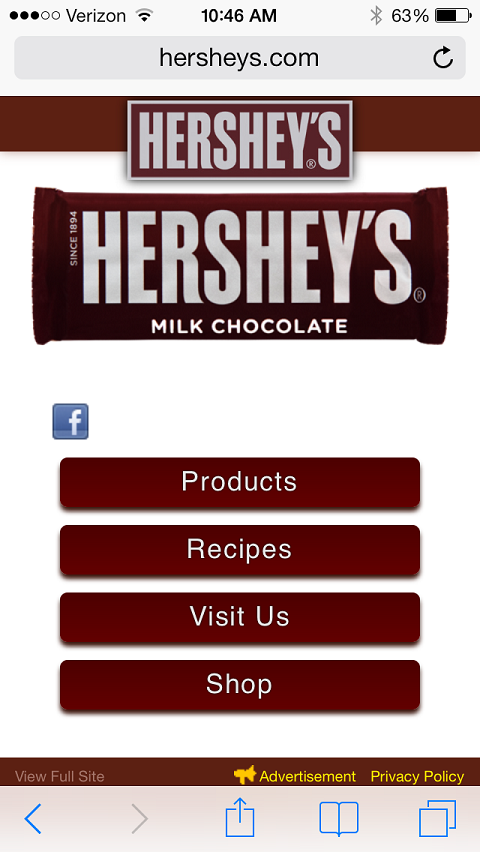
Теперь давайте посмотрим на Hershey’s. Их отзывчивый веб-сайт позволяет потенциальным клиентам приобретать товары в несколько простых кликов.


Когда мобильные пользователи переходят на веб-сайт, они ожидают, что смогут доступ к ссылкам так же легко, как если бы они были на их рабочих столах.
Пройдите тренинг по маркетингу YouTube - онлайн!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Тогда присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!Мобильный сайт Hershey можно сравнить с компьютером. И что это значит? Намного более высокий коэффициент конверсии.
2. Привлекайте клиентов, когда они в пути
Не все веб-сайты ищут много конверсий для покупок в Интернете со своих мобильных сайтов. Вместо этого они могут полагаться на тонну трафика с сайта на стимулировать обычные покупки локаций.
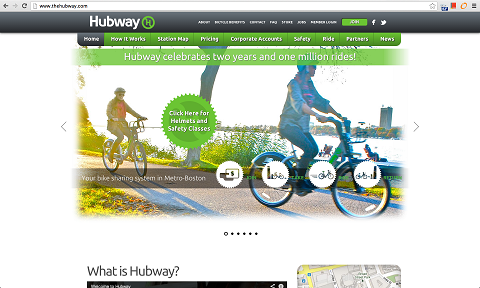
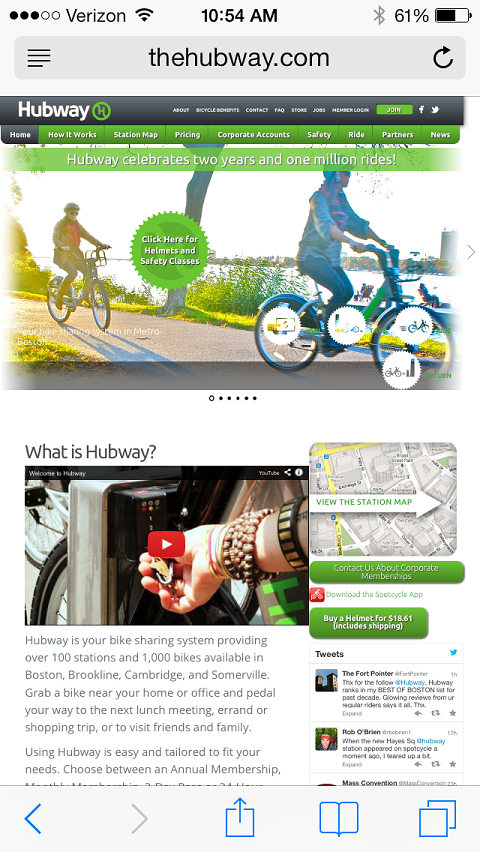
Например, возьмите Hubway, компания по прокату велосипедов. Многие люди, идущие вокруг, видят байки с надписью «Hubway» сбоку и задаются вопросом, что это такое. Когда они на улице, у них нет ноутбуков с собой, но, скорее всего, у них есть телефон в кармане.


К сожалению, сайт Hubway не реагирует на запросы, поэтому некоторые потенциальные клиенты, скорее всего, разочарованы беспорядочным отображением и покинули сайт, прежде чем они даже узнают, как и где взять напрокат велосипед.
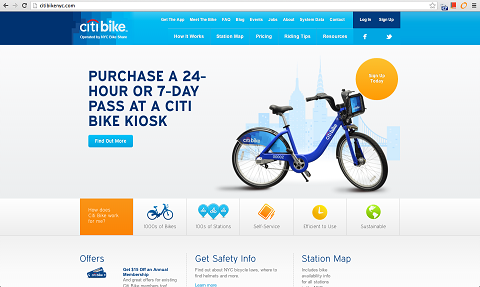
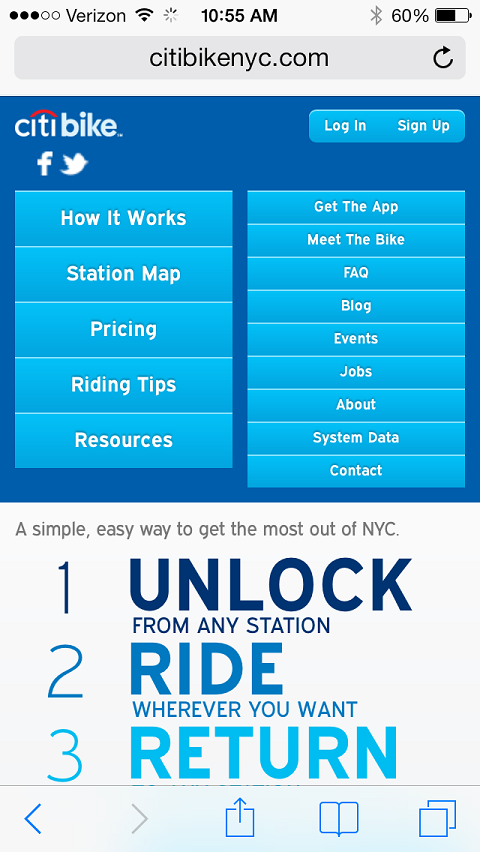
Если вы посмотрите вверх Citi Bike с телефона, отзывчивый сайт сразу покажет вам, как узнать цены, как работает программа и как получить дополнительную информацию одним щелчком мыши.


На мобильном веб-сайте Citi Bike пользователи могут получать доступ к ссылкам так же легко, как если бы они находились на своих компьютерах.
Адаптивный дизайн позволяет улучшите пользовательский интерфейс для ваших посетителей и снижает вероятность того, что они покинут ваш сайт в поисках чего-то более удобного для навигации.
# 3: Управление несколькими дисплеями с помощью одного редактирования
Представьте, сколько часов вам потребуется, чтобы обновить разные версии вашего веб-сайта для мобильных устройств, планшетов и компьютеров. Публикуете ли вы сообщение в блоге или обновляете веб-страницу, вам не нужно выполнять одну и ту же задачу несколько раз.
Благодаря адаптивному дизайну вы обновите свой сайт, отредактировав один раз, и изменения автоматически перенесутся на мобильную, планшетную и настольную версии.
На самом деле адаптивный дизайн экономит ваше драгоценное время которую вы можете использовать для многих других ваших обязанностей.
Как сделать ваш сайт адаптивным
Теперь, когда вы понимаете важность адаптивного дизайна для ваших маркетинговых усилий, давайте обсудим, как сделать свой сайт адаптивным.
Во-первых, вы всегда можете нанять разработчика или дизайнера для внесения изменений в код чтобы сделать ваш сайт отзывчивым. Сложность вашего сайта определит, сколько времени это займет, но оно того стоит, чтобы увеличить коэффициент конверсии.
Другой вариант - используйте адаптивную тему, который вы можете найти у всех поставщиков тем премиум-класса.
К тебе
Адаптивный дизайн полезен для коэффициента конверсии и удобства использования, а время, которое он экономит маркетологам и дизайнерам, просто астрономическое. Но его самая большая сила - это то, что он может сделать для клиента, просматривающего ваш сайт с мобильного устройства.
Как вы думаете? Какие еще преимущества вы видите в адаптивном дизайне? Пожалуйста, оставьте свои вопросы и комментарии в поле ниже.



