9 советов по оптимизации вашего сайта для мобильных пользователей: Social Media Examiner
Разное / / September 26, 2020
 Удовлетворяет ли ваш веб-сайт потребностям мобильных пользователей?
Удовлетворяет ли ваш веб-сайт потребностям мобильных пользователей?
Когда вы разрабатываете свой первый мобильный сайт, вы можете быть в затруднении. Это и понятно: мобильный веб-сайт - совсем другое дело, чем традиционный веб-сайт.
Учитывая это, важно помните о некоторых передовых методах развития своего мобильного присутствия.
Далее следует 9 лучших практик, которые помогут сделать ваш мобильный сайт максимально качественным.
О мобильных пользователях
Но прежде чем мы углубимся в 9 лучших практик, важно помните одно: человек, просматривающий ваш сайт, мобильный.
Это может показаться легкой задачей, но вы будете удивлены, узнав, сколько людей забывают эту простую истину.
Когда кто-то мобильный, они ожидают совершенно иных впечатлений от того, что они получат на стандартном веб-сайте.
Например, мобильный посетитель обычно ищет несколько ключевых элементов информации: маршрут к вашему офису, номер телефона для звонка по клику или карту расположения ваших магазинов. Какие они не ищите длинные биографии сотрудников, информацию о вашей корпоративной философии или PDF-файлы ваших последних пресс-релизов.
Имея это в виду, давайте взгляните на 9 лучших практик мобильного дизайна веб-сайтов которые могут помочь вам создать сайт, который будет наилучшим образом продвигаться вперед.
№1: Упростите. Затем снова упростите. И снова
Первый шаг в создании мобильного сайта - определить, какой контент вы будете включать. Учитывая ограниченное пространство на экране, важно выяснить, какую ключевую информацию ваши посетители, вероятно, будут искать.
Поиск магазина? Вероятно. Форма «Свяжитесь с нами» с 13 различными полями для заполнения? Не так много.
Также важно Сделайте шаги, необходимые для перехода от точки входа к покупке, как можно проще. Фанданго отлично справляется с этим, удаляя большую часть несущественного контента, чтобы быстро донести до потребителей то, что они хотят: время просмотра фильмов.

Более того, Fandango завершает цикл продаж, предоставляя QR код который действует как мобильный билет для покупателя. Просто принесите телефон в кинотеатр и пусть там отсканируют код - он действует как билет покупателя.
# 2: спланируйте макет сайта
Мобильные веб-страницы будут загружаться медленнее, чем традиционные веб-страницы, поэтому важно свести количество страниц к минимуму. Кроме того, пользователям не хватит терпения нажимать на несколько страниц вашего сайта. Учитывая это, важно сохранить макет сайта максимально упрощенным.
Я призываю людей использовать один метод: думай как Стив Джобс. Как вы знаете, Джобс известен тем, что создает оптимизированный и интуитивно понятный пользовательский интерфейс. Наденьте шляпу Стива Джобса, чтобы напомнить вам, что все должно быть как можно проще. Таким образом ваши посетители будут лучше себя чувствовать на вашем сайте.
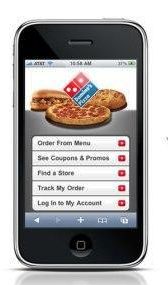
Domino’s, должно быть, носили шляпу Стива Джобса, когда разрабатывали свой мобильный сайт (и свое блестяще оформленное приложение). Вместо того, чтобы создавать загроможденный сайт с запутанными опциями, они упростили свой сайт и ограничили его элементами, которые люди, скорее всего, будут искать.

# 3: сопоставьте элементы брендинга стандартного сайта со своим мобильным сайтом
Несмотря на то, что ваш мобильный сайт будет намного оптимизирован, чем стандартный, вы все равно захотите включать те же элементы брендинга с обеих сторон уравнения.
Это важно по двум причинам. Мобильный сайт - это точка соприкосновения с брендом и, как и любой другой ресурс, должен отражать и продвигать суть вашего бренда. Кроме того, у пользователей, которые уже знакомы с вашей компанией, подобный дизайн заставит их почувствовать, что они навещают старого друга, что является важным соображением для ваших самых лояльных клиентов.
Получите онлайн-тренинг по маркетингу YouTube!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!
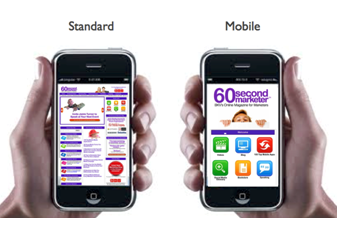
В 60-секундный маркетолог Сайт использует одинаковую яркую цветовую палитру и иконографию как на стандартных, так и на мобильных сайтах. В результате пользователь, знакомый со стандартным сайтом, будет иметь аналогичные возможности и на мобильном сайте.
# 4: используйте пустое пространство
При разработке любого веб-сайта естественная тенденция втиснуть как можно больше информации. Но бороться с этим желанием. Пустое пространство не только придает более чистый и изысканный вид, но и позволяет пользователям легко нажимать кнопку, к которой они стремятся.

# 5: избегайте Flash или Java
Очевидная причина избегать Flash заключается в том, что Продукты Apple не поддерживают Flash и заявили, что не собираются делать это в будущем. Поскольку iPhone составляют около 30% рынка смартфонов, значительная часть вашей аудитории может не иметь доступа к вашему контенту, если вы используете Flash. Точно так же многие телефоны не поддерживают Java, и даже если они поддерживают, использование Java может значительно замедлить загрузку.
# 6: Уменьшите количество необходимого ввода текста
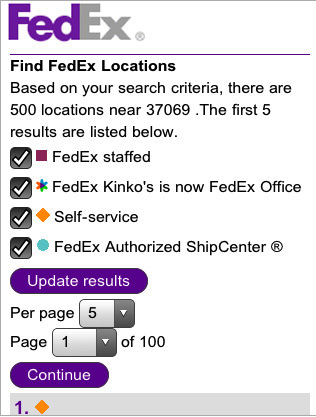
Вы страдаете синдромом толстых пальцев, из-за которого сложно пользоваться клавиатурой смартфона? У большинства из нас проблемы с набором текста на крошечной клавиатуре. Когда возможно, использовать раскрывающиеся меню, контрольные списки и предварительно заполненные поля как средство ввода данных. Это помогает минимизировать проблемы люди сталкиваются при вводе текста в смартфон.
Посмотрите на мобильный сайт FedEx. Несмотря на то, что для достижения цели пользователя на сайт необходимо ввести много информации, использование контрольных списков и раскрывающихся меню сокращает объем текста, который должен вводить пользователь.

# 7: не используйте всплывающие окна
Переход между несколькими вкладками и окнами браузера на мобильных устройствах затруднен и может вызвать медленную загрузку. Если вам нужно открыть новое окно браузера, убедитесь, что вы предупредили своего пользователя, чтобы он знал, как вернуться на исходную страницу.
# 8: используйте мобильные перенаправления
Когда ваш сайт будет разработан и готов к работе, обязательно установить переадресацию, которая будет улавливать, когда посетитель использует мобильное устройство и направить его или ее на версию сайта, оптимизированную для мобильных устройств. Более подробное описание того, как это сделать, можно найти в 5 простых шагов для начала работы с мобильным маркетингом.
Как только ваши переадресации будут выполнены, любой мобильный пользователь, который вводит ваш веб-адрес или нажимает на ссылку в поисковой системе, будет отправлен на версию вашего сайта, оптимизированную для мобильных устройств.
# 9: Разрешите людям посещать полную версию сайта
Вы много работали над своим мобильным сайтом. Вы хотите, чтобы люди видели это, и вы хотите, чтобы людям это понравилось. Но на самом деле, даже если вы хорошо поработали над сокращением своего контента, вероятно, найдется кто-то, кому нужна информация, которую вы решили не отображать.
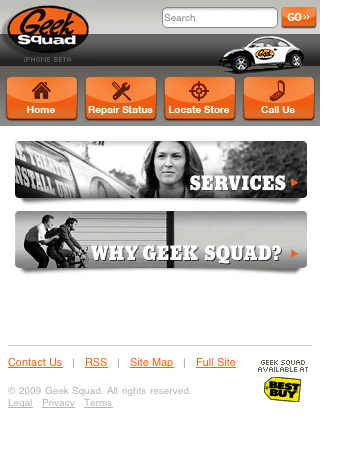
Таким образом, убедитесь, что вы включать ссылки на нескольких страницах, которые позволяют пользователю вернуться к полной версии сайта. Вы можете увидеть эту функцию на большинстве мобильных веб-сайтов, включая USA Today, Geek Squad, Home Depot и Target.

Поскольку для большинства маркетологов мобильные сайты представляют собой новую жизнь, их проектирование и создание может оказаться непростой задачей. Однако мобильные сайты также дают прекрасную возможность Продемонстрируйте свой бренд и свое творчество. Если вы будете уделять внимание потребностям пользователей, оставаться верным своему бренду и следовать нескольким простым правилам, вы быстро овладеете им.
о чем ты думаешь?Вы создали мобильный сайт для своего бизнеса? Что работает, а что нет? Оставляйте свои комментарии в поле ниже.


