Как оптимизировать изображения в социальных сетях: специалист по социальным медиа
Разное / / September 26, 2020
 Вы создаете свои собственные изображения для социальных сетей?
Вы создаете свои собственные изображения для социальных сетей?
Вы довольны их выступлением?
С помощью нескольких простых настроек вы можете оптимизировать изображения для большей видимости в социальных сетях и в результатах поисковых систем.
В этой статье вы найдете три совета по оптимизации изображений в социальных сетях для повышения производительности в Интернете.

Послушайте эту статью:
Где подписаться: Подкаст Apple | Подкасты Google | Spotify | RSS
Прокрутите статью до конца, чтобы найти ссылки на важные ресурсы, упомянутые в этом выпуске.
# 1: Оптимизация изображений для социальных сетей
В каждой социальной сети свой способ отображения визуального контента. Некоторые сети имеют ограничения, в то время как другие обслуживают определенные размеры или ориентации.
Соответственно, у аудитории на каждой платформе есть определенные ожидания от изображений. Понимание этих ожиданий увеличивает шансы на то, что ваши изображения будут хорошо приняты и привлекут внимание вашей целевой аудитории.
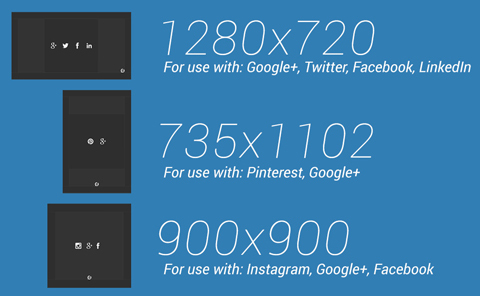
На Pinterest лучше всего работают высокие изображения. Оптимальный размер изображений - 735 пикселей в ширину и 1102 пикселей в высоту.
В макете Pinterest используйте более высокие изображения, чтобы занимать значительно больше места на экране, чем квадратные или альбомные изображения. Они также дают вам больше места для привлекательные визуальные эффекты и текст.

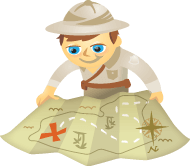
В Instagram ваш единственный вариант - использовать квадратные изображения. Если вы создаете изображения не в Instagram, убедитесь, что они имеют ширину не менее 900 пикселей и высоту 900 пикселей..
РЕДАКЦИЯ: (По состоянию на Август 2015 г., Instagram поддерживает портретные и альбомные изображения.)
Я рекомендую использовать изображения большого размера, потому что это не повлияет на качество изображения, если Instagram изменит размер изображения для устройства, на котором оно просматривается.

При создании любых визуальный контент, больше всегда лучше. Сети будут изменять размер ваших изображений по мере необходимости, и при уменьшении изображения не будет потери качества. Если ваше изображение слишком маленькое и его необходимо увеличить, качество изображения значительно снизится.
Facebook, Google+ и другие сети
Для всех остальных социальных сетей оптимальный выбор - использовать горизонтальные изображения. Вы хотите, чтобы ваши изображения были 1280 пикселей в ширину и 720 пикселей в высоту. Это идеальное соотношение сторон 16: 9, такое же соотношение сторон для телевизоров высокой четкости.
Для Facebook, квадратные изображения работают нормально, но более широкие изображения имеют более сложный вид. Наши глаза привыкли видеть профессиональные фотографии, фильмы и телешоу в широкоэкранном формате.
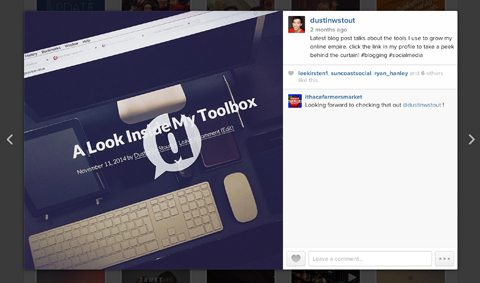
В Google+, более широкие изображения, вероятно, перейдут в режим полного потока, то есть они могут распределяться по нескольким столбцам, предоставляя вам много места на экране. Это огромно - как в прямом, так и в переносном смысле.

Думайте об этом эффекте нескольких столбцов, как о размещении гигантского рекламного щита прямо в центре потоков ваших подписчиков. Это лучшая известность, которую вы можете получить в Google+.
Широкие изображения также идеально подходят для эскизов видео на YouTube, что делает их наиболее универсальными изображениями в социальных сетях.
С этим одним размером изображения вы можете эффективно повторно использовать один визуал в нескольких социальных сетях.
# 2: Оптимизация изображений для SEO
Поисковые системы на основе изображений, такие как Google изображения может генерировать значительный объем трафика на веб-сайт. Сообщая важные сведения о ваших изображениях, вы улучшите их понимание поисковой системой и повысите эффективность поиска изображений.

Следуйте этим простым рекомендациям, чтобы оптимизировать изображения для поисковых систем.
Имя файла
Важно иметь четкое представление о ваших ключевых словах и включать их в имена файлов ваших изображений. Имена файлов предоставляют информацию, которая помогает поисковым системам понять, о чем изображения.
Называя файлы изображений, разделять слова дефисом (-) или подчеркиванием (_). Если вы просто используете пробелы, дефисы, скорее всего, будут добавлены автоматически.
Получите онлайн-тренинг по маркетингу YouTube!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!Поэтому, прежде чем загружать изображение куда-нибудь в Интернет, убедитесь, что имя вашего файла подходит и содержит ваши ключевые слова.

Размер файла
Скорость веб-сайта является признанным фактором ранжирования в поиске Google, поэтому важны скорость и отзывчивость ваших веб-страниц. Чем меньше байтов необходимо загрузить браузеру, тем быстрее браузер сможет загрузить и доставить ваш контент.
Оптимизация изображений часто приводит к значительному повышению производительности вашего сайта.
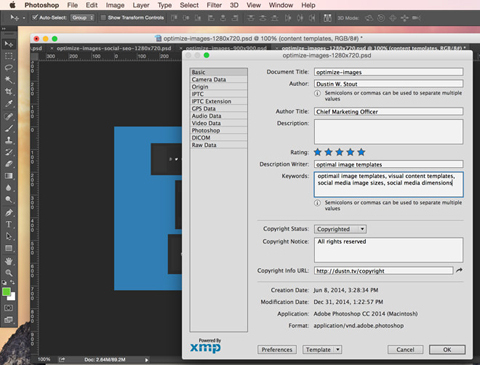
Если вы создаете изображения в Photoshop, используйте параметр «Сохранить для Интернета и устройств». Если вы сохраняете файл в формате .jpg (рекомендуется), вы можете настроить качество изображения, чтобы уменьшить размер файла. Найдите хороший баланс между качеством и размером файла.
Если у вас нет доступа к Photoshop или графическому программному обеспечению, которое позволяет контролировать размер и качество файла, используйте средство уменьшения размера изображения. Вот несколько предложений:
- Kraken
- Smush.it
- JPEGmini
- Оптимизатор изображения
- Сжать сейчас
Независимо от вашего программного обеспечения, всегда используйте сжатие без потерь и избегайте так называемого сжатия с потерями. Сжатие без потерь сохраняет все метаданные изображения, а сжатие с потерями обычно стирает их.
Детали изображения
Google рекомендует дополнять теги alt изображения (о которых я скоро расскажу) дополнительной информацией в других тегах, например тегом заголовка. Вся эта информация помогает Google лучше понять изображение.

Если вы используете программное обеспечение для редактирования изображений, например Photoshop, вы можете легко добавлять метаданные к каждому создаваемому вами изображению, что является хорошей привычкой.
Еще один способ подробно описать свойства изображения (на вашем веб-сайте) - это использовать разметку схемы для изображений. Это эффективный метод предоставления конкретной информации о содержании изображения.
Альтернативный тег
Поскольку поисковые системы не могут видеть изображения, они в значительной степени полагаются на информацию в теге alt, чтобы помочь им понять изображение.
Тег alt используется как тег доступности. Он определяет, какой альтернативный текст будет отображаться вместо изображения, если само изображение не может быть отображено. Иногда изображение отображается не по ошибке, а иногда по выбору (например, когда человек использует программу чтения с экрана).

Рекомендуемая длина текста в теге alt не превышает 125 символов. Так текст должен быть кратким, описательным и не забывайте включать те же ключевые слова, которые вы добавили в имя файла..
WordPress
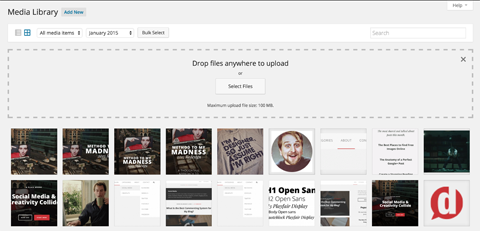
Если вы загружаете изображение на веб-сайт WordPress, на странице «Медиа» есть несколько полей для добавления описательной информации. Используйте эту возможность, чтобы сообщить дополнительную информацию, которая поможет поисковым системам лучше понять ваше изображение.

Эта информация включает:
- Заголовок (максимум 60 знаков)
- Описание (максимум 155 символов)
- Подпись (необязательно)
- Альтернативный тег (максимум 125 символов)
В зависимости от вашей системы управления контентом у вас могут не быть этих опций. В этом случае вы можете просмотреть текстовую версию создаваемой страницы и самостоятельно добавить теги alt и title.
# 3: Оптимизация создания изображений
Лучший способ, чтобы оптимизировать создание изображений должен использовать предопределенный шаблоны изображений. Таким образом, вам не придется возиться с размером и настройкой правил каждый раз, когда вы создаете визуальный контент.

Использование трех предопределенных выше параметров также полезно, когда группа людей создает визуальный контент. Если все они работают по одним и тем же шаблонам, размеры изображений будут одинаковыми.
С шаблонами вам не придется тратить драгоценное время на поиск точных размеров в пикселях для каждого сценария отображения.
Вывод
Чем больше вы будете практиковать эти методы оптимизации изображений, тем проще они станут и тем больший импульс вы получите с помощью своего визуального контента.
Вы использовали какие-либо из этих методов оптимизации изображений? Какая тактика лучше всего подходит вам? Я хотел бы услышать и ответить на ваш отзыв в комментариях ниже!



