5 способов улучшить вашу страничку в Facebook с помощью изображений: Social Media Examiner
Facebook / / September 26, 2020
 Вам интересно, как визуально улучшить вашу страницу Timeline в Facebook?
Вам интересно, как визуально улучшить вашу страницу Timeline в Facebook?
Эта статья предоставляет пять полезных советов, которые вы можете использовать сейчас.
Визуальная возможность
Когда Facebook переместил навигацию в левый столбец и добавил фотополоску, я написал, как можно оптимизируйте свою страницу в Facebook для визуального брендинга.
И когда Timeline был развернут для личных профилей, я также написал, как вы можете настроить фото обложки и изображение профиля.
С каждым новым капитальным ремонтом страниц Facebook у брендов увеличивались возможности использовать изображения, чтобы лучше продвигать свои предложения и вызывать визуальный интерес, и Хронология для страниц ничем не отличается.
Обеспечение единообразия внешнего вида страниц и личных профилей, Хронология для страниц предоставляет значительно больше возможностей для создания визуально привлекательной страницы., начиная с шапки.

В этой статье я сосредоточусь на пять ключевых областей, в которых изображения могут использоваться наиболее эффективно:
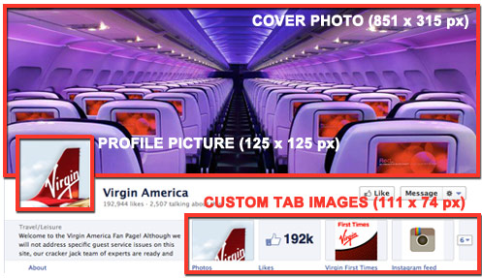
- Фото на обложке
- Изображение профиля
- Пользовательские изображения вкладок
- Выделение сообщений
- Вехи
# 1: Фотография на обложке: ваша самая большая возможность для брендинга
Самым визуально значимым изменением временной шкалы для страниц является добавление фотографии обложки, области 851 x 315 пикселей, где вы можете загрузить одно изображение.
Создавая изображение обложки, Facebook советует:
- Используйте уникальное изображение, представляющее вашу страницу. Это может быть фотография популярного пункта меню, обложка альбома или изображение людей, использующих ваш продукт. Будьте изобретательны и экспериментируйте с изображениями, на которые ваша аудитория хорошо отзывается.
- Используйте обложку, чтобы произвести сильное визуальное впечатление на вашу страницу. путем расширения вашего бренда изображениями образа жизни, изображениями продуктов или описанием ваших услуг.
Примеры см. Кэрнс и Большой Барьерный риф обложка (и изображение профиля):

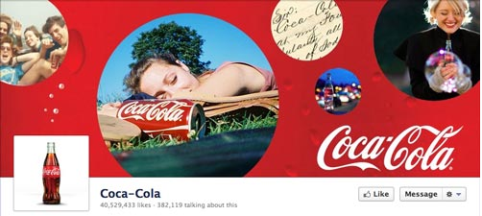
Кока-Кола обложка (и изображение профиля):

Внутренняя реклама обложка (и изображение профиля):

Чего Facebook НЕ хочет, чтобы вы делали со своей обложкой
Facebook имеет строгие правила о фото на обложке:
- Никаких акций, купонов или рекламы
- Он не должен быть основан на тексте или нарушать чьи-либо авторские права.
- Нет информации о цене или покупке, такой как «40% скидка» или «Загрузите на нашем веб-сайте».
- Никакая контактная информация, такая как веб-адрес, электронная почта, почтовый адрес или другая информация, предназначенная для раздела "О нас" на вашей странице.
- Никаких ссылок на элементы пользовательского интерфейса, такие как Like или Share, или любые другие функции сайта Facebook.
- Никаких призывов к действию, таких как «Скачай прямо сейчас» или «Расскажи друзьям».
Настоятельно советую придерживаться приведенных выше рекомендаций. Facebook не сообщает, что он будет делать, если ваша обложка не соответствует правилам, но я бы не хотел рисковать, узнав об этом!
# 2: Изображение профиля: самое трудозатратное изображение на Facebook
В предыдущем формате страницы аватаром было «главное» изображение вашей страницы, область размером 280 x 540 пикселей в верхнем левом углу страницы.
То, что Facebook по-прежнему называет «изображением профиля», теперь представляет собой квадратное изображение размером 125 пикселей, которое вставлено в вашу обложку в левом нижнем углу. Изображение профиля теперь выполняет тройную функцию:



Важно учтите все три контекста при создании изображения профиля, убедившись, что изображение хорошо сочетается с фотографией на обложке, как значок вашего бренда размером 50 x 50 пикселей, сопровождающий сообщения на странице, и в мобильном приложении Facebook.
Вот несколько прекрасных примеров изображений профиля:
Бен и Джерри изображение профиля прекрасно сочетается с фотографией на обложке и превращается в отличный значок эскиза.

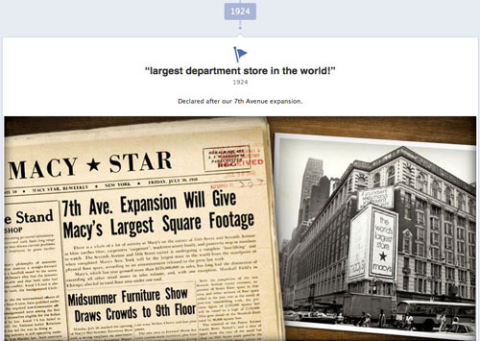
В Страница Мэйси оба хорошо сочетаются с фотографией на обложке (посмотрите, как они превращают квадратное белое изображение профиля в сумку Macy’s) и работают как миниатюрное изображение с хорошим брендом.

В Амстердам Печатная страница отлично справляется с интеграцией изображения профиля, так что оно расширяет фотографию на обложке и предоставляет отличный значок бренда.

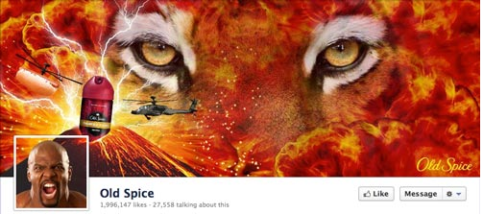
В Old Spice изображение профиля появляется быть полупрозрачным с выходящим в него вулканом.

Умная интеграция вашей обложки и аватара - непростая задача. Подробное руководство о том, как легче достичь эффекта, подобного тому, что делают Old Spice, Amsterdam Printing или Macy’s Pages, прочтите мой учебник.
ПРИМЕЧАНИЕ. Хотя изображение профиля отображается с разрешением 125 x 125 пикселей, Facebook требует, чтобы загружаемое изображение было 180 x 180 пикселей., который затем изменяет размер. И, конечно же, убедитесь, что изображение вашего профиля квадратное.
# 3: Пользовательские изображения вкладок: убедитесь, что вы ими пользуетесь
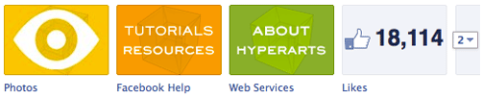
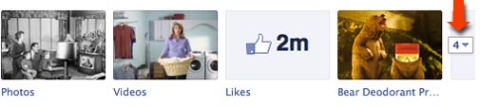
Это одно из основных улучшений временной шкалы для страниц. Facebook переместил навигацию на ваш Facebook и пользовательские вкладки обратно вверх, под обложкой. Если раньше у вас была навигация в виде крошечных значков размером 16 x 16 пикселей с названием вкладки в левом столбце, теперь у вас есть максимум четыре вкладки, которые заметно отображаются с разрешением 111 x 74 пикселей ПЛЮС название вкладки под изображением.
Вот несколько важных вещей, о которых следует помнить о вкладках пользовательских изображений:
- Вы не можете изменить или переместить вкладку "Фото". (который отображает последнее загруженное изображение).
- Вы можете отображать максимум четыре вкладки (включая вкладку "Фото"). Оставшиеся вкладки отображаются, когда пользователь щелкает значок «стрелка» справа от изображений вкладок.
- Если вы выберете менее четырех отображаемых вкладок, информация «О программе» займет дополнительное место.

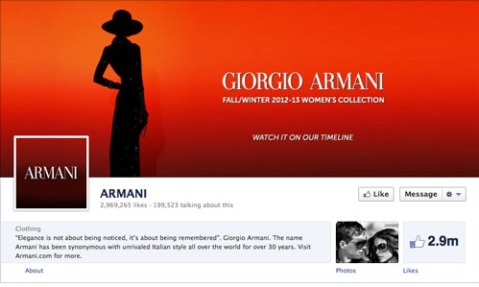
В Armani отображаются только две вкладки. 
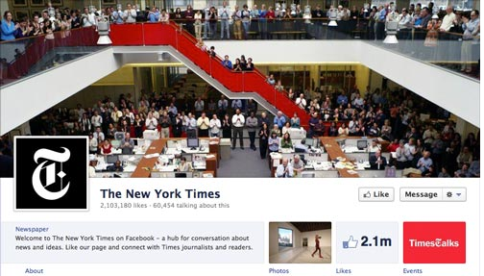
The New York Times отображает три вкладки. - Вы можете создавать свою собственную графику для любых пользовательских изображений вкладокКРОМЕ Собственные приложения Facebook (фотографии, заметки, события, видео, ссылки).
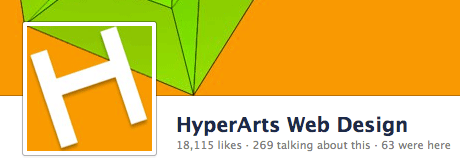
СОВЕТ. Используйте сообщения в изображении настраиваемой вкладки в сочетании с заголовком вкладки, который отображается под изображением. Например, на странице временной шкалы HyperArts вкладки настраиваемых изображений и имена вкладок усиливают друг друга.
Получите онлайн-тренинг по маркетингу YouTube!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!
Как настроить изображения пользовательских вкладок
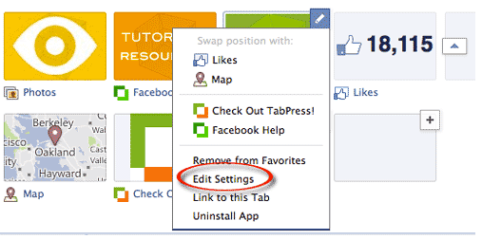
Чтобы редактировать изображения вкладок, просто щелкните стрелку слева от трех или четырех изображений.

ВАЖНЫЙ: Администраторы страницы увидят ВСЕ свои вкладки, открываемые при нажатии стрелки. Другие пользователи будут видеть максимум 12 вкладок (включая фотографии), из которых 4 отображаются и 8 скрыты.
Затем наведите указатель мыши на изображение настраиваемой вкладки, которое вы хотите изменить, щелкните значок «карандаш», который появляется в правом верхнем углу, и выберите «Изменить настройки» в контекстном меню.

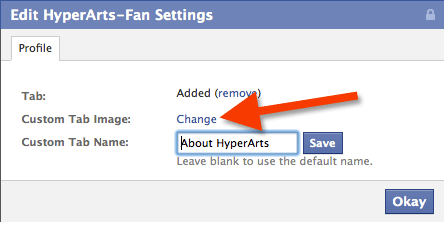
Во всплывающем диалоговом окне нажмите «Изменить».

Нажмите «Изменить», чтобы выбрать и загрузить новое изображение.

Щелкните кнопку «ОК». Готово!
Создавайте собственные изображения вкладок, чтобы они соответствовали общему брендингу
Убедись, что ты Обратите внимание на то, как все графические элементы в шапке на временной шкале работают вместе. сформировать единое целое. Вы даже можете «контролировать», что представляет собой изображение на вкладке «Фото», повторно загружая туда нужное изображение после загрузки других изображений. Это немного навязчиво, но это в ваших силах!
Помимо выбора отображения только трех вкладок, Нью Йорк Таймс имеет классное соответствие между красной лестницей и изображением пользовательской вкладки «TimesTalks».

На фан-странице HyperArts я выбрал полностью интегрированный, одержимый подход.

В Страница Армани идет минимально, и мне это нравится. Обратите внимание, что они выбирают только две вкладки, чтобы все было просто.

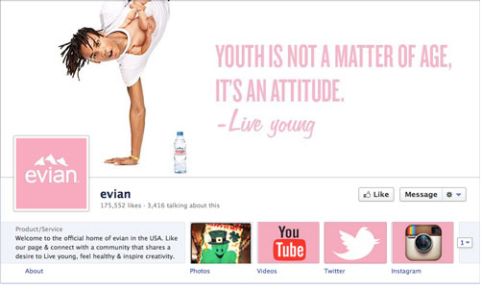
В Эвианская страница создает очень красивый унифицированный брендинг с чистым дизайном и последовательной розово-белой палитрой.

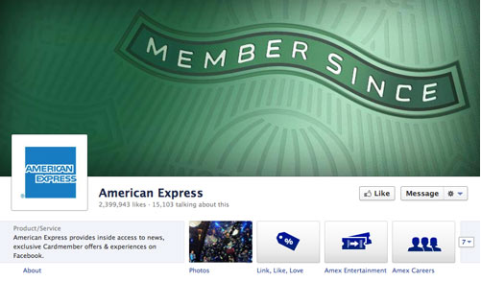
На Страница American Express, мы видим визуально унифицированные изображения пользовательских вкладок на основе значков.

Стремитесь добиться единого, неотразимого и привлекающего внимание эффекта на шапке страницы хронологии.
# 4: Выделение постов для создания визуального интереса
Многие пользователи и администраторы страниц сочли новый способ отображения сообщений пользователей и страниц в Timeline беспорядочным, запутанным и противоречащим интуиции. Если раньше пользователи могли просматривать все сообщения - страницы или других пользователей - в хронологической последовательности, то в новом формате временной шкалы эта последовательность разбита, и за ней часто трудно следить.
Однако администраторы страниц могут используйте новую функцию «выделения», чтобы навести порядок в хаосе!
Используйте функцию выделения для создания визуальной организации
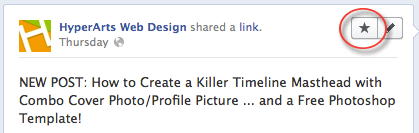
Вы можете выделить любой статус страницы щелкнув значок «звездочка», который появляется в правом верхнем углу при наведении указателя мыши на одно из ваших обновлений. (Чтобы убрать выделение статуса, просто нажмите звездочку «Выделить» еще раз.)

Когда вы выделяете статус страницы, он занимает два столбца на временной шкале., разбивая однообразие двух столбцов, а также привлекая больше внимания к этому конкретному статусу.

Совет №1. Если вы хотите, чтобы каждый месяц был более четко обозначен визуально, вы можете отредактируйте дату выделенного статуса, чтобы она отображалась первой или где угодно в хронологии, где вы хотите, чтобы это появилось.
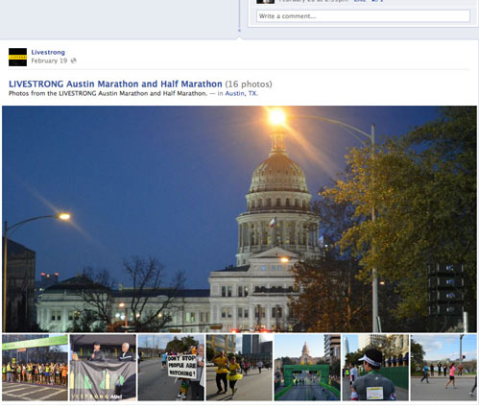
Совет № 2: Если в вашем обновлении статуса есть фотоальбом, в обновлении будет отображаться первое изображение, а под ним - ряд эскизов других изображений в альбоме, как вы можете видеть на Страница Livestrong.

Выделение - отличный способ бороться с визуальным хаосом макета временной шкалы.
# 5: Создайте вехи, чтобы сделать вашу страницу «липкой»
Еще один способ разбить макет из двух столбцов и создать более привлекательный интерфейс - это использовать новую функцию «Вехи».
Бренды могут создавать вехи - включая изображения и текст - для различных значимых событий в их истории. Посмотрите, как Macy’s Page и Форд Пейдж используйте вехи, чтобы визуально организовать свой контент и удерживать пользователей на странице с отличными архивными фото.


А также Страница New York Times имеет богатый контент, из которого можно создать вехи, в формате как с одной, так и с двумя столбцами.

Как создать веху на странице хронологии
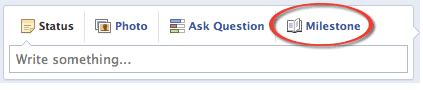
Чтобы создать свою первую веху, просто нажмите на опцию «Веха», где вы создаете обновления статуса.

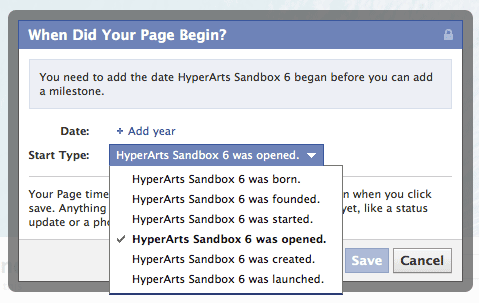
Прежде чем вы сможете создавать вехи, вы должны установить контрольную дату- год рождения, создание компании, учреждение компании и т. Д. Facebook упрощает это, отображая всплывающее диалоговое окно при первом нажатии ссылки «Milestone».

Как только вы установите дату начала, вы можете создать Вехи. Конечно, я призываю вас использовать образы в своих вехах а также создавай столько, сколько хочешь, чем больше тем лучше!
Вывод: Изображения занимают центральное место на шкале времени!
Как видно из приведенных выше примеров, новый формат временной шкалы для страниц предоставляет гораздо больше возможностей для визуального брендинга вашей страницы. Вам решать воспользоваться этими возможностями.
Как вы думаете? Что вы узнали из своего опыта перевода своего бизнеса на Timelines? Оставляйте свои вопросы и комментарии в поле ниже.



