Как добавить кнопку «Нравится» на свои вкладки Facebook: Social Media Examiner
Facebook / / September 25, 2020
 Вы когда-нибудь задумывались, как определенные страницы Facebook добавить кнопки Like на свои вкладки? Не смотрите дальше.
Вы когда-нибудь задумывались, как определенные страницы Facebook добавить кнопки Like на свои вкладки? Не смотрите дальше.
Многие спрашивали меня, как такие сайты, как Threadless, могут добавлять несколько кнопок «Нравится» и комментариев на свою страницу поклонников, позволяя посетителям покупать, ставить лайки и комментировать любую футболку на вкладке «Магазин».
Что ж, на самом деле это довольно просто, используя fb: комментарии FBML-тег.
С помощью fb: комментарии, ты можешь добавить кнопку «Нравится» и поля комментариев в нескольких местах на вкладках Facebook и, необязательно, каждый может сопровождаться разделом комментариев пользователя. Это дает поклонникам больше возможностей взаимодействовать с вашим контентом и делиться им.
Страница вентилятора без резьбы - как они это делают?
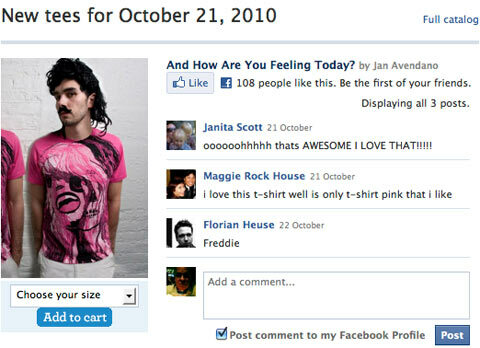
В Страница вентилятора без резьбы На вкладке «Магазин» отображается выбор из шести футболок из их каталога, и посетители могут заказывать, ставить лайки и / или комментировать каждую из них.

Левый столбец на приведенной выше иллюстрации представляет собой изображение продукта и раскрывающийся вариант выбора. Когда пользователь делает выбор и нажимает «Добавить в корзину», он или она перенаправляется на веб-сайт Threadless.com для завершения покупки.
Содержимое правого столбца создается с помощью fb: комментарии Тег FBML:
Пройдите тренинг по маркетингу YouTube - онлайн!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Тогда присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!Параметры и значения, используемые для fb: комментарии
-
xid: Это уникальный идентификатор для этого экземпляра fb: комментариитег. Вы должны указать значение, и я предлагаю использовать что-нибудь короткое и описательное. Вы можете использовать только буквенно-цифровые символы, дефисы, знак процента, точки и подчеркивания. Пользователь не увидит этот контент; он нужен только для создания ценности, доступной разработчикам для программирования.
Вот несколько примеров:
xid = "Продукт-205"
xid = ”Продукт-Синие-Туфли
xid = "Загар_50%" - canpost: Скорее всего, вы хотите, чтобы для этого значения было «true», что означает, что пользователь может оставлять комментарии.
- candelete: Для этого нужно указать false, то есть пользователь не может удалить ни один из комментариев.
- обеспечить регресс: При установке значения «true» поле «Добавить комментарий» помещается под опубликованными комментариями, как это делается на странице без потоков.
- returnurl: Это самая важная ценность! Это URL-адрес, который нравится пользователю, когда он нажимает кнопку "Нравится".. Если пользователь отметит поле «Опубликовать комментарий в моем профиле Facebook», на его стене появится комментарий: «[Пользователь] любит [Тег заголовка веб-сайта] на [URL]». У вас может быть любой действительный URL для «returnurl”Параметр. На сайте Threadless страница продукта обозначена как «returnurl" ценность.
Использование CSS для скрытия нежелательных элементов в fb: комментарии тег

Вы можете легко скрыть этот элемент от отображения. Используя Плагин Firefox «Firebug» (обязательно для программистов!), я определил, что маленький логотип Facebook и текст «Социальный плагин Facebook» содержатся в DIV, которому присвоен класс «subtitle_left«, И этот DIV можно скрыть во всех браузерах с помощью CSS.
Чтобы скрыть это содержимое, вы просто добавляете:
.subtitle_left {display: none;}
в вашу таблицу стилей, которая скрывает DIV:

Просто хотите кнопку "Нравится"? Используйте CSS, чтобы скрыть поле комментария
Если ты хочешь только кнопку "Нравится", а не поле комментариев, вы можете использовать "дисплей: нет»Свойство CSS, чтобы скрыть окно нежелательных комментариев.
Поскольку все функции комментариев содержатся в DIV, которому присвоен класс «comment_body”(Еще раз спасибо, Firebug!), Просто добавьте следующее правило CSS в свою таблицу стилей:
.comment_body {display: none;}
Результат:

Добавление нескольких экземпляров кнопки Like
У вас может быть столько экземпляров fb: комментарии Тег FBML на настраиваемой вкладке по вашему желанию. Просто убедитесь, что у каждого есть уникальный "xid" ценность.
Предоставление пользователям большего количества возможностей, чем просто оценка вашей страницы и / или ее совместное использование, означает большее взаимодействие с пользователем и большее количество упоминаний вашего бренда на стенах пользователей.
Попробуйте и сообщите нам, как это работает. Оставляйте свои вопросы и комментарии в поле ниже.