Как сделать свой блог удобным для мобильных устройств: Social Media Examiner
Разное / / September 24, 2020
 Хотите больше мобильных подписчиков и читателей?
Хотите больше мобильных подписчиков и читателей?
Подходит ли ваш блог для мобильного устройства?
В 2012 году мобильные пользователи потратили На 63% больше времени на их устройствах доступ к мобильным веб-сайтам и приложениям, и этот показатель будет расти.
В этой статье я исследовать важность мобильный для вашего блога и различные доступные варианты для поддержки вашего блога на мобильном устройстве.
Важна ли мобильная связь для вашего блога?
Да! Все больше ваших читателей будут заходить в ваш блог со своих мобильных устройств. Использование смартфонов будет продолжать расти, и не удивляйтесь, если в будущем больше людей будут заходить в ваш блог с мобильных устройств, а не с компьютеров.

Прежде чем делать инвестиции в эту область, полезно проверить свою аналитику, чтобы узнать, сколько людей заходят в ваш блог с мобильного устройства.
Большинство аналитических программ предоставят вам эту информацию.
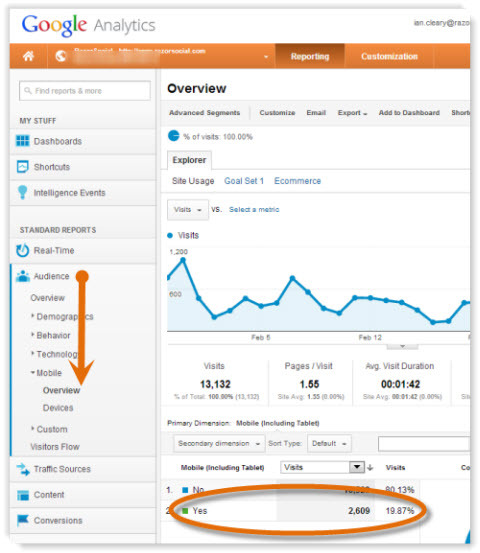
Если вы используете Гугл Аналитикав разделе Аудитория выберите Мобильные> Обзор. На этом экране отображается объем трафика, поступающего с мобильного устройства. Переключитесь на круговую диаграмму, и вы увидите процент трафика вашего сайта, приходящего с мобильных устройств.
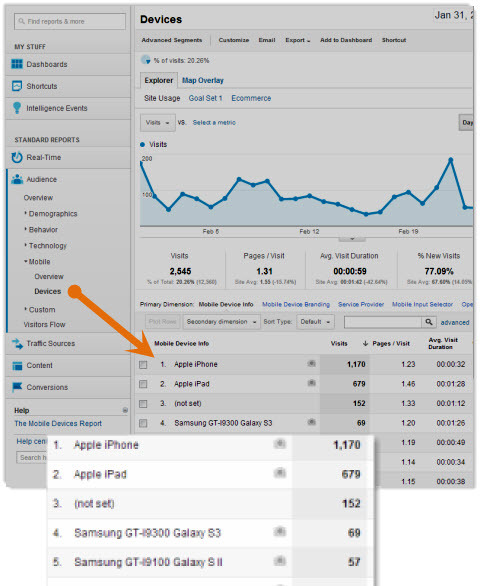
В разделе "Устройства" вы можете посмотреть, какие мобильные устройства используют ваши посетители. В этом примере вы можете увидеть, что iPhone и iPad - самые популярные варианты. Несмотря на то, что у iPad размер экрана больше, чем у iPhone, при просмотре через него вашего блога все же существуют потенциальные проблемы.

Работают ли ваши значки обмена на мобильном устройстве? Могут ли пользователи комментировать? Требуется слишком много прокрутки вправо?
В приведенном выше примере около 20% всего трафика поступает с мобильных устройств. Это то, что вы можете игнорировать?
Проверьте свой сайт. Какой процент трафика вы получаете с мобильных устройств? Это увеличилось? Возможно ли дальнейшее увеличение?
Как протестировать свой блог
Лучший способ проверить свой сайт - это попробовать просматривайте свой блог и взаимодействуйте с ним с различных мобильных устройств (iPhone, iPad, Samsung Galaxy и т. д.).
Google предоставляет веб-сайт под названием Как идти Мо что помогает тебе протестируйте свой мобильный сайт на мобильную совместимость.
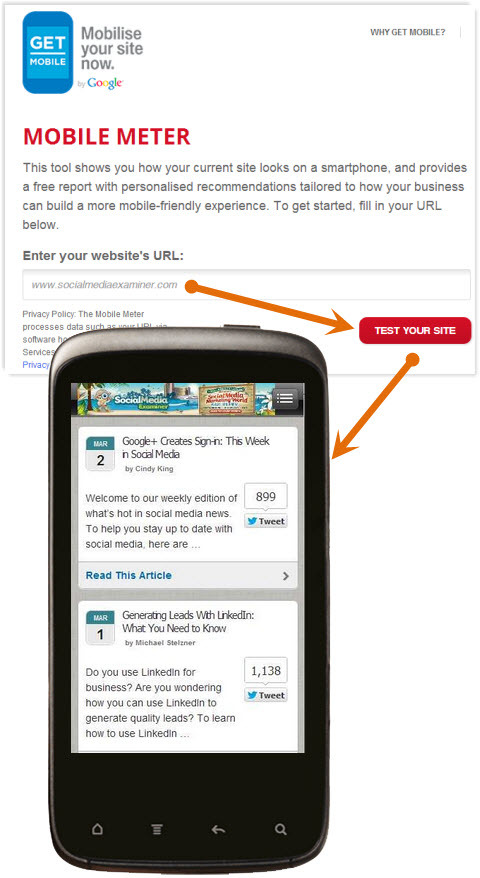
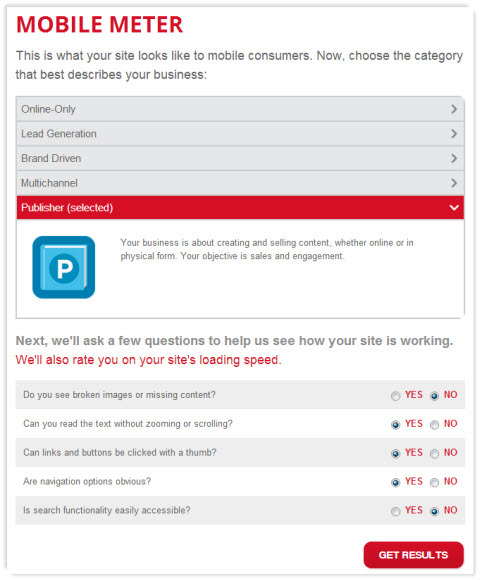
Чтобы протестировать свой сайт, перейдите на Мобильный счетчик страницы, введите адрес своего веб-сайта и нажмите Проверить свой сайт.

Google отобразит изображение того, как ваш сайт выглядит на мобильном устройстве, а затем попросит вас серию вопросов, связанных с тем, для чего используется ваш веб-сайт, читабельна ли отображаемая информация и т. на.

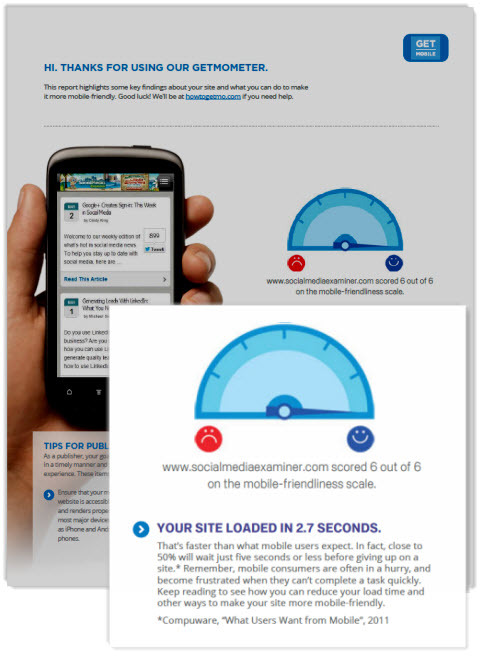
На основе ваших ответов Google отобразит сводку результатов и предоставит вам возможность загрузить документ PDF, который даст вам более подробные рекомендации.

Это очень простой инструмент, но рекомендации в документе помогут вам понимать типичные проблемы, с которыми сталкиваются пользователи и дадим несколько советов о том, как можно адаптировать свой сайт к его основной цели.
Каковы ваши варианты поддержки мобильных посетителей?
Есть много вариантов создания мобильной версии вашего сайта. Ниже приведены наиболее вероятные варианты, которые вы рассмотрите.
№1: не вносите изменений в свой сайт
Если вы не внесете в свой веб-сайт никаких изменений для поддержки мобильных устройств, ваши посетители по-прежнему смогут получать доступ к информации через веб-браузер на мобильном устройстве.
Однако весьма вероятно, что ваш веб-сайт не будет правильно работать на мобильном устройстве. Типичные проблемы:
- Требуется слишком много прокрутки вправо - веб-сайт неправильно помещается на мобильном устройстве, поэтому посетителям приходится много прокручивать вправо, чтобы получить доступ к информации. Мобильные пользователи обычно нетерпеливы, поэтому удержать их на своем веб-сайте в таком случае сложно.
- Вы должны все время сжимать пальцы - если ваш контент слишком мал для чтения, вы в конечном итоге сжимаете его пальцами, чтобы увеличить его. Это облегчает чтение, но дает больше возможностей для прокрутки!
- Не настроены изображения и видео. На вашем веб-сайте у вас есть место для отображения изображений и видео большего размера, но на мобильном сайте вы не можете увидеть все изображение или видео на экране без прокрутки.
- Скорость. На мобильном устройстве скорость соединения не всегда такая же, как на настольном компьютере. Вы должны учитывать время загрузки ваших страниц. Если вы правильно создаете мобильный веб-сайт, вы можете уменьшить размер изображения и не жертвовать качеством, потому что изображение отображается на гораздо меньшем экране.
Использование мобильных / планшетных устройств будет продолжать расти. Поэтому, если вы не готовы вносить изменения сейчас, вам следует подумать о плане на будущее.
# 2: Создайте отдельную мобильную версию своего сайта
Если вы создадите мобильную версию своего веб-сайта, у вас фактически будет два веб-сайта - один для настольного компьютера, а другой - для мобильного устройства.
Отдельный мобильный веб-сайт обычно отображается следующим образом - m.yoursite.com.
Когда кто-то посещает ваш сайт с мобильного устройства, он автоматически перенаправляется на ваш мобильный сайт. На отдельном мобильном веб-сайте вы можете иметь разный контент, изображения макетов и т. Д. на сайте.
Преимущества:
- Его построить недорого, а в некоторых случаях вы можете построить его бесплатно.
- Вы можете быстро запустить его и настроить без технических навыков.
- На отдельном сайте вы можете адаптировать контент к потребностям ваших мобильных читателей которые не будут воспроизведены на настольной версии вашего сайта.
Недостатки:
- Если вы вносите изменения, относящиеся к мобильной версии, вам также необходимо обновить другой сайт, и наоборот.
- Могут быть проблемы с перенаправлением. Например, если вы находитесь на своем мобильном сайте и делитесь ссылкой с него, вы будете делиться своей мобильной версией ссылки. Если кто-то находится на настольном компьютере и нажимает на эту ссылку, вместо настольной версии будет отображаться мобильная версия сайта.
- Теперь у вас есть мобильная версия для смартфонов и настольная. У вас нет версии, подходящей для планшетов.
- Если вы не следуете Рекомендации Google, вы можете повредить свой потенциал для ранжирования в их результатах поиска.
- Если вы используете стороннюю службу для разработки мобильной версии и размещаете ее у них, это может повлиять на рейтинг вашего сайта в Google.
Как создать мобильную версию вашего сайта.
Вы можете пойти к своему разработчику и попросить его создать мобильную версию вашего веб-сайта, или вы можете использовать инструменты, доступные в Интернете. Например, Дудамобиль предоставляет программное обеспечение для создания мобильного сайта.
How to Go Mo сотрудничает с Dudamobile, чтобы предоставлять бесплатные мобильные веб-сайты на срок до одного года.
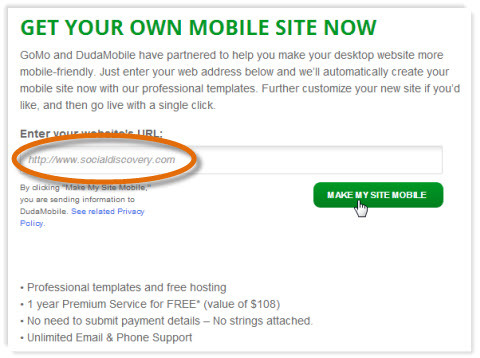
Если вы пойдете в Создайте свой сайт в разделе, вы можете ввести адрес вашего сайта. Выберите вариант Сделать мой сайт мобильным.

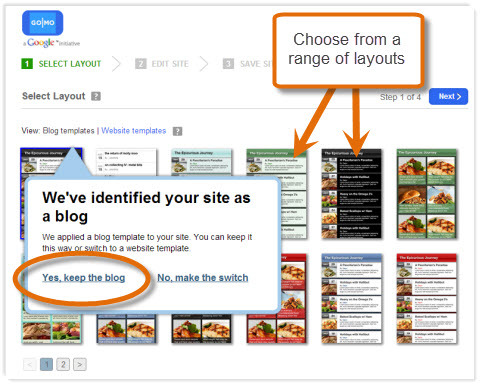
Если ваш сайт является блогом, он определит это и даст вам возможность придерживаться макета блога. или переключитесь на макет веб-сайта, который предоставляет вам на выбор другой набор шаблонов.
Выберите, чтобы сохранить его как блог, а затем выберите шаблон, который хотите использовать для своего мобильного сайта.

Доступен набор шаблонов, которые подходят для блога, поэтому выберите наиболее подходящий.
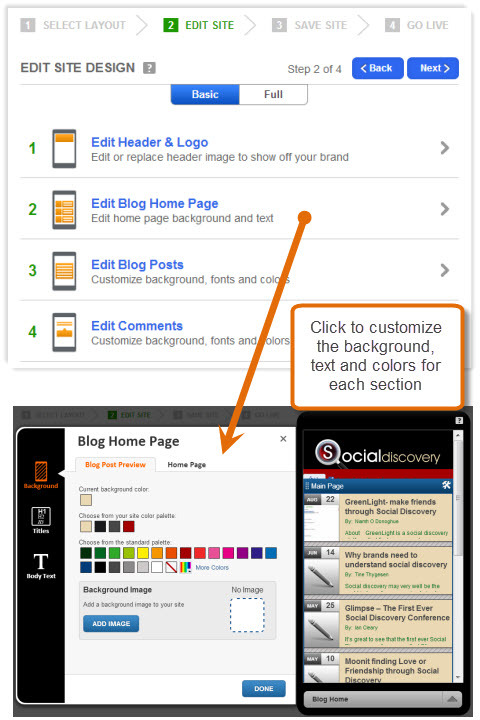
Как только вы выберите свой шаблон, есть очень простой процесс, которому вы следуете, чтобы заполнить сайт.
На первом экране вы можете редактировать дизайн сайта, который включает настройку фона, шрифта и цветов для большинства элементов на экране, таких как заголовок, домашняя страница блога, страница сообщения блога и так далее.
Пройдите тренинг по маркетингу YouTube - онлайн!

Хотите повысить свою вовлеченность и продажи с помощью YouTube? Затем присоединяйтесь к самому большому и лучшему собранию экспертов по маркетингу YouTube, которые делятся своими проверенными стратегиями. Вы получите пошаговые инструкции, посвященные Стратегия YouTube, создание видео и реклама на YouTube. Станьте героем маркетинга YouTube для своей компании и клиентов, реализуя стратегии, которые приносят проверенные результаты. Это интерактивное обучающее мероприятие от ваших друзей из Social Media Examiner.
ПОДРОБНЕЕ НАЖМИТЕ ЗДЕСЬ - ПРОДАЖА ЗАКАНЧИВАЕТСЯ 22 СЕНТЯБРЯ!
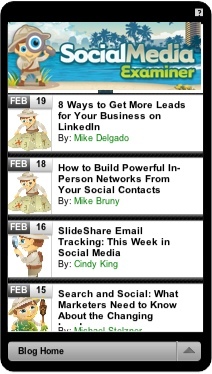
Вот пример сайта Social Media Examiner с добавлением заголовка вверху. Как видите, содержание блога четко изложено в простом формате, что позволяет посетителям легко найти нужное сообщение.

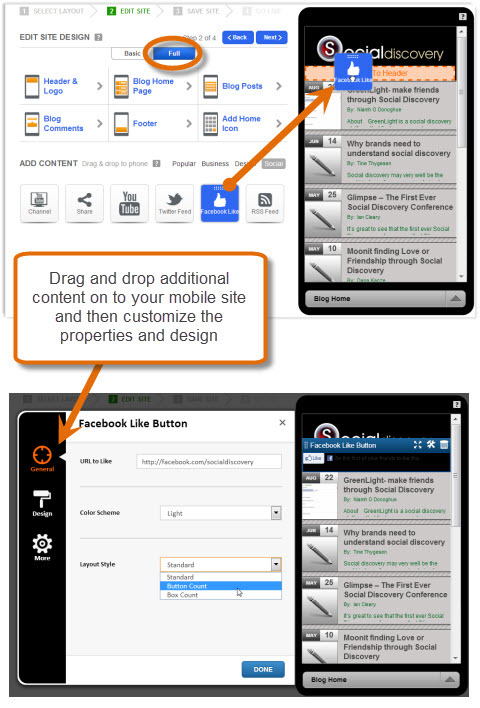
Если вы хотите получить немного больше приключений, вы также можете добавлять новый контент на свой мобильный сайт, такой как значки обмена, канал Twitter, контактные формы, изображения, текст и т. д..
Нажмите Полный, чтобы посмотреть различные доступные варианты. Затем просто перетащите элемент в то место на экране, где вы хотите, чтобы он появился, а затем вы можете настроить его внешний вид и свойства.

Вы также можете добавить на сайт элементы дизайна, такие как вкладки, разделители, кнопки и многое другое. Ты даже можешь добавить свои собственные собственный HTML.
Когда вы довольны дизайном своего сайта, вам нужно сохранить его. Сначала вас просят введите свой адрес электронной почты и пароль, чтобы создать учетную запись на сайте Дудамобайл.
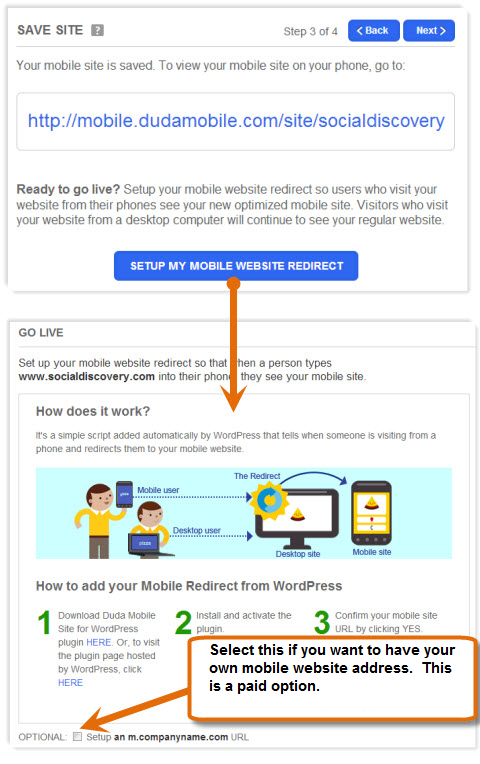
Как только вы это сделаете, сайт будет сохранен, и вам сразу же будет предоставлен адрес вашего мобильного сайта. Если вы не хотите, чтобы Дудамобайл был в вашем адресе, вы можете перейти на платную версию и получите адрес своего мобильного сайта (например, m.socialmediaexaminer.com).

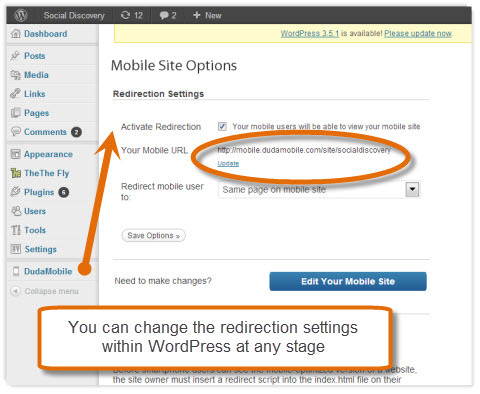
Если вы используете WordPress, Ты можешь сейчас настроить перенаправление мобильного сайта, которое автоматически перенаправляет посетителей на вашу мобильную версию если они попадают на ваш сайт с мобильного устройства.

Вам нужно будет установить плагин Dudamobile на свой сайт WordPress, подтвердите свой мобильный адрес и тогда вы активны. Теперь мобильные посетители будут автоматически переходить на ваш новый сайт.
# 3: используйте тему, оптимизированную для мобильных устройств
А оптимизированная для мобильных устройств тема означает, что у вас только один веб-сайт, но его версия отображается, когда посетители находятся на мобильном устройстве.
Созданная тема очень подходит для мобильного устройства. Обычно это легкая графика и любые сложные функции.
Преимущества:
- У вас есть только один веб-сайт с другой темой для мобильных устройств.
- Сайт легкий и быстрый.
- Это может быть очень легко начать работу (см. WPtouch ниже).
Недостатки:
- Поскольку этот вариант ограничен графикой, вы теряете часть брендинга, поскольку ваш мобильный сайт не выглядит идентично вашему сайту.
- Если вы хотите, чтобы он корректно работал на планшетных устройствах, у вас должна быть тема, поддерживающая эти устройства.
- Google рекомендует адаптивную тему, поэтому игнорировать это сложно.
Создание сайта, оптимизированного для мобильных устройств, с помощью WPtouch.
Доступны различные плагины WordPress, которые позволяют создавать мобильную версию вашего сайта. Один из самых популярных - WPtouch.
WPtouch создает очень простой шаблон, оптимизированный для мобильных устройств, для вашего контента. Тогда у вас будет только один сайт с одним веб-адресом, но на мобильном устройстве отображается гораздо более простая версия сайта.
Установите WPtouch так же, как любой плагин WordPress. Когда вы его включите, у вас автоматически будет мобильная версия вашего сайта. Серьезно, это так просто.
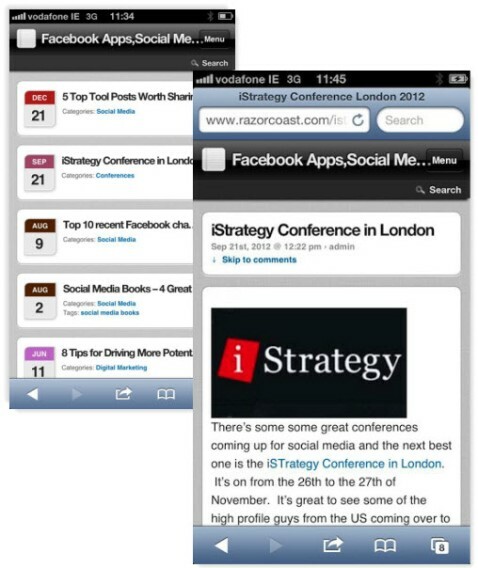
В приведенном ниже примере вы можете увидеть, как сообщения блога отображаются в удобном для навигации списке.
Когда вы открываете сообщение в блоге, его размер соответствует мобильному устройству.

В WordPress плагин предоставляет вам множество различных вариантов конфигурации в зависимости от ваших требований. Например, по умолчанию меню содержит только три пункта: «Домашняя страница», «RSS-канал» и «Электронная почта».
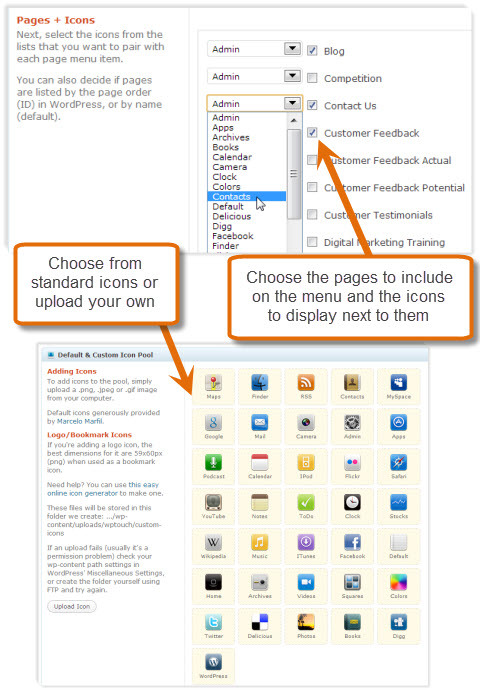
Если вы хотите добавить другие параметры меню, перейдите в раздел «Страницы и значки». Выберите параметры меню, которые нужно отобразить, и значки, связанные с каждым параметром. Вы также можете выберите из библиотеки стандартных значков или вы можете загрузить свои собственные.

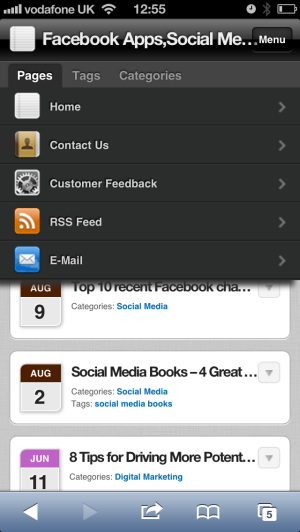
В вашем меню теперь будут выбранные вами параметры.

WPtouch бесплатен, но есть некоторая платная поддержка устройств и функций, которые могут вам понадобиться. Например, с WPtouch Pro вы можете получить следующие функции:
- Поддержка нескольких языков
- Расширенная поддержка рекламы
- Улучшенное администрирование
- Поддержка тем iPad
- Лучшая поддержка комментариев
- Поддержка многоуровневых меню
# 4: создайте адаптивный дизайн
А адаптивный дизайн означает, что ваш контент автоматически подстраивается под размер вашего устройства. У вас есть один веб-сайт и один набор контента, но в зависимости от того, на каком устройстве вы его показываете, он автоматически размещается по-разному.
Представьте, что у вас есть три столбца информации на настольном устройстве. На iPad вы можете отображать его только в двух столбцах или в одном столбце на iPhone. Любая информация, которая не может быть отображена, перемещается ниже, что исключает возможность прокрутки вправо.

Преимущества:
- У вас могут быть разные дисплеи, подходящие для конкретного устройства, чтобы вам было удобно смотреть.
- Вам нужно управлять одним веб-сайтом, так как существует только один набор контента. На мобильных сайтах у вас может быть только один набор контента, если это просто блог. Все усложняется, если вы в конечном итоге меняете контент на своем мобильном сайте, а не на рабочем столе, или если вы начинаете добавлять такие функции, как новые меню.
- Благодаря адаптивному дизайну вы также можете настроить размеры изображений, чтобы вы не загружали большие изображения на мобильное устройство.
- Google рекомендует использовать адаптивный дизайн.
Недостатки:
- Создание адаптивного дизайна обходится дороже, чем создание обычного мобильного веб-сайта.
- Сделать старый веб-сайт адаптивным может оказаться невозможным, поэтому вам, возможно, придется начать заново с нового веб-сайта.
- Низкая производительность. Мобильный веб-сайт обычно имеет меньше контента, поэтому с адаптивным дизайном он отображается медленнее. Вы можете улучшить это, создав изображения меньшего размера для разных устройств, но обычно скорость все равно будет ниже.
- Сложнее ориентироваться на сайте - ваши мобильные пользователи имеют другие требования, чем пользователи вашего компьютера. У них не так много времени или терпения, и им нужен простой способ навигации.
Заметка: Существует более продвинутая версия адаптивного дизайна, называемая компонентами RDSS (адаптивный дизайн + серверная сторона). Это означает, что помимо адаптации страницы к размеру устройства, вы вносите изменения в определенные элементы страницы в зависимости от устройства.
Например, у вас может быть совершенно другая структура меню для устройства iPhone или iPad. Обсудите это с вашими разработчиками!
# 5: Создайте собственное приложение
Если у вас есть смартфон, вы можете загружать приложения для работы прямо на вашем телефоне. Они называются Родные приложения.
Ты можешь создать действительно приятный пользовательский интерфейс, подходящий для конкретных телефонов а также использовать некоторые функции, доступные на телефоне (например, камера).
Можно создать собственное приложение для блога, но это не лучший вариант. В конечном итоге вы создадите несколько собственных приложений (например, одно для Apple iOS, Android и т. Д.), Что будет очень дорого.
Заключительные комментарии
Поддержка ваших мобильных пользователей важна сейчас и будет становиться все более важной. Если в настоящий момент вы не поддерживаете мобильные устройства, это следует рассмотреть в ближайшем будущем.
Каков ваш опыт работы с мобильными пользователями? Вы реализовали мобильную версию своего сайта? Это принесло пользу вашему бизнесу? Оставляйте свои вопросы и комментарии в поле ниже.


