Последнее обновление
Многие люди спрашивают меня, как я так быстро работаю в Photoshop - правда в том, что я использую свои собственные готовые шаблоны, а также шаблоны, загруженные из Интернета. Настало время пролить свет на эту тему. И здесь я собираюсь сделать именно это. Вот несколько быстрых способов упростить Photoshop для себя с помощью пресетов.
Замечания: В конце этого урока вы можете скачать полную коллекцию из 17 пресетов в одном zip-файле.
Прежде чем мы начнем
Если вы еще этого не сделали, ознакомьтесь с моими «вводными» учебниками по Photoshop. В тех, которые я привел ниже, вы изучите основы и ознакомитесь со всеми необходимыми знаниями о Photoshop:
Все наши учебники по Photoshop
Руководство по основам
Слои - Основы
Слои - Продвинутые Трюки
Предустановки Photoshop и Менеджер пресетов
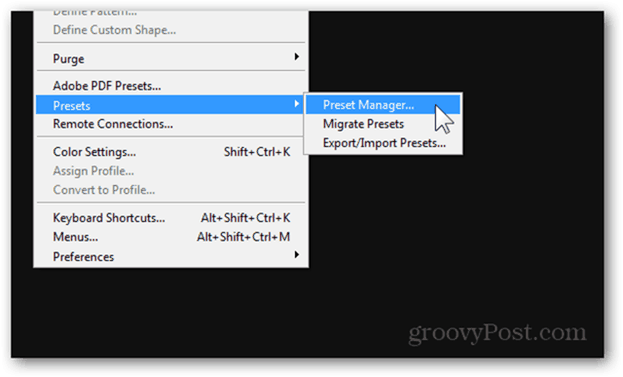
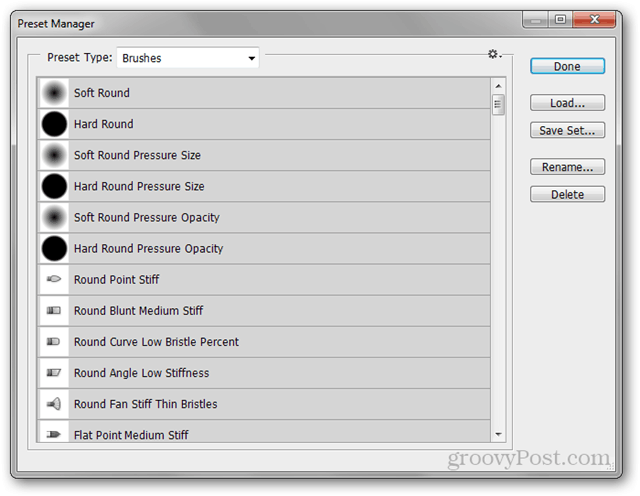
Менеджер пресетов - это то, что вы собираетесь использовать, когда дело доходит до импорта и экспорта пресетов. Вы можете найти его, перейдя в Edit> Presets> Preset Manger.

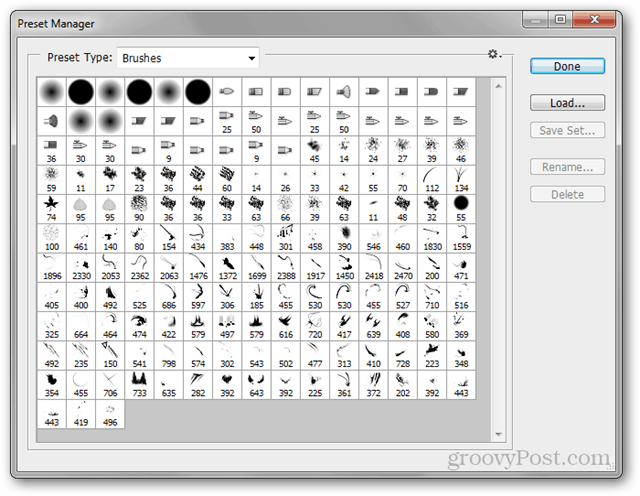
Стандартное представление менеджера - Кисти. В этом представлении будут отображаться все кисти, которые вы импортировали или изготовили самостоятельно.

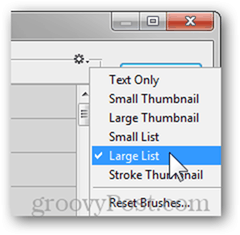
Из маленькой шестерни, расположенной в правом верхнем углу, вы можете выбрать другой режим отображения. Мой любимый Большой список, но не стесняйтесь проверить и другие.

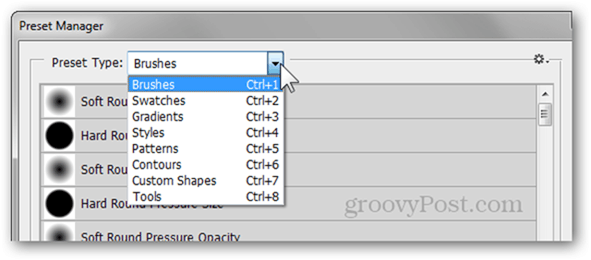
От Тип пресета выпадающее меню, вы можете выбрать все другие пресеты, которые вы можете просмотреть. Каждый из них также имеет свое собственное сочетание клавиш, как показано ниже:

Менеджер позволяет переставлять, переименовывать, сохранять отдельные наборы и удалять пресеты. Это гораздо лучший способ упорядочить ваши пресеты, а не вставлять вручную загруженные в соответствующие каталоги.
Кисти

Кто они такие?
Кисти - название говорит само за себя. Простые инструменты для рисования, ретуши и многое другое. Независимо от того, используете ли вы Photoshop для рисования или нет, вы заметите, что в новых версиях есть кисти, которые максимально приближены к реалистичному мазку кисти.
Как я могу сделать один?
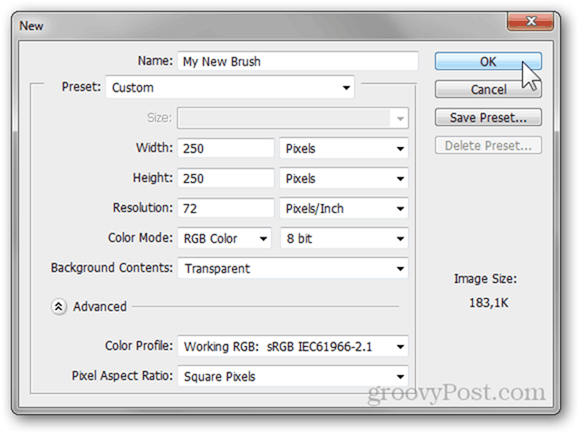
Начните с создания нового документа с соотношением сторон 1: 1. Чем больше разрешение, тем больше вы сможете масштабировать кисть.

Используйте изображения, комбинируйте другие кисти или просто экспериментируйте с полной свободой, пока не получите кисть, которая выглядит именно так, как вы этого хотите.

Нажмите Ctrl + A,выбрать весь свой холст, а затем перейти к Правка> Определить набор кистей.

Вы можете дать вашей кисти имя, а затем нажать Ok чтобы сохранить это.

После сохранения он появится в нижней части всех остальных настроек кисти.

Вот некоторые из пресетов, которые я использую (ссылки и источники)
При создании плакатов и других иллюстраций я часто использую одну из кистей из Акварельные брызги от pstutorialsws.

Для общей работы и рисования я всегда продолжаю возвращаться к Brush Professional Pack от Романа Мелентьева.

Наконец, я хочу поделиться своими собственными кистями или скачать кисти, которыми поделились другие, я иду на официальный Adobe Photoshop Exchange где я могу загрузить тонны пресетов, просто войдя в систему с моим Adobe ID.

Swatches
Кто они такие?
Образцы - это быстрые цвета, которые вы можете подобрать и использовать в любой момент времени, работая в Photoshop. Они очень полезны и пригодятся дизайнерам, которые любят работать по строгой цветовой гамме.
Как я могу сделать один?
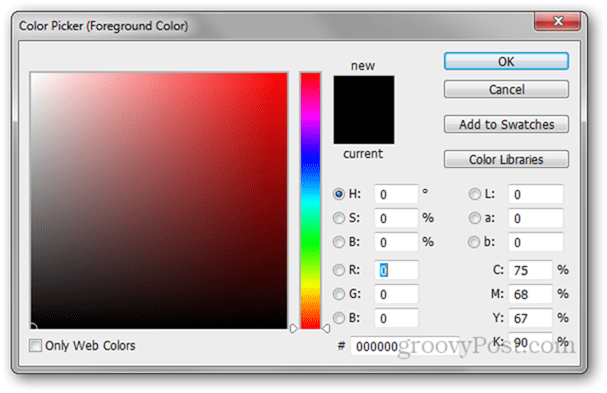
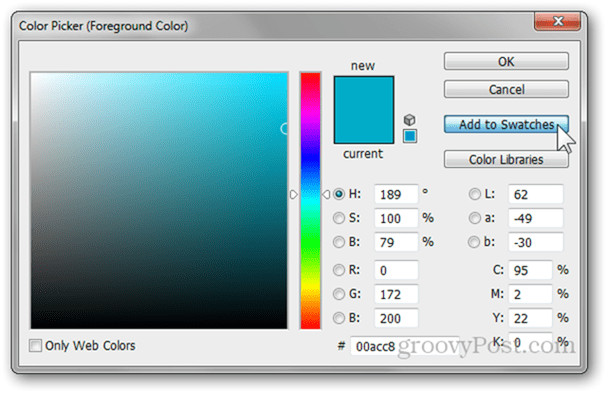
Добавление цвета к образцам, вероятно, одна из самых простых вещей в Photoshop. Открой Палитра цветов нажав на цвет переднего плана или фона.

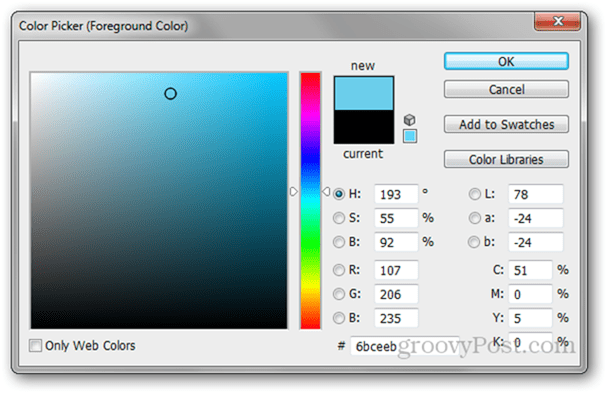
Отсюда вы можете поиграть и найти конкретный цвет, который вы хотели бы добавить.

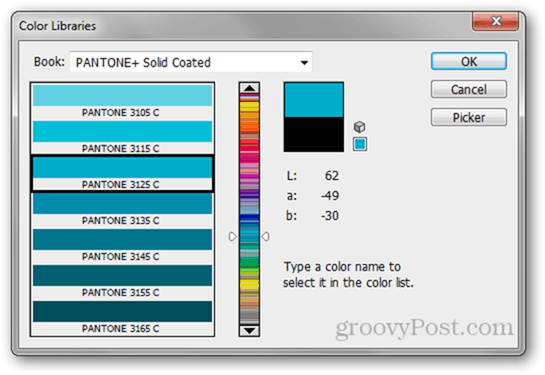
Pro Совет: Если вы работаете с определенной дружественной для дизайнера цветовой палитрой (например, Pantone), вы можете нажать на Библиотеки цветов Кнопка для просмотра списка палитр, встроенных в Photoshop.

После того, как вы нашли цвет, просто нажмите Добавить к образцам Кнопка справа.

Опять же, вы сможете добавить имя к своему цвету.

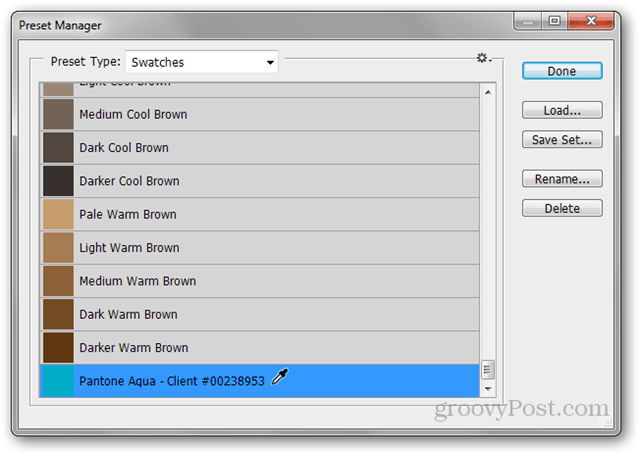
Тогда он появится внизу всех ваших других образцов.

Какие из них я использую (ссылки и источники)
Я не использую образцы часто, так что этот набор 26 различных тематических серий от JustJaimee.com это все, что мне нужно для любой работы в Photoshop.

Градиенты

Кто они такие?
Градиенты плавно смешивают цвета. В Photoshop есть несколько встроенных пресетов, но большинство из них ужасны, и вы редко будете их использовать. Лучше всего загрузить некоторые из Интернета или сделать их самостоятельно из своих образцов.
Как я могу сделать один?
Для начала выберите инструмент «Градиент» на панели инструментов или нажав грамм.

Теперь щелкните внутри Gradient Preview на панели свойств инструмента.

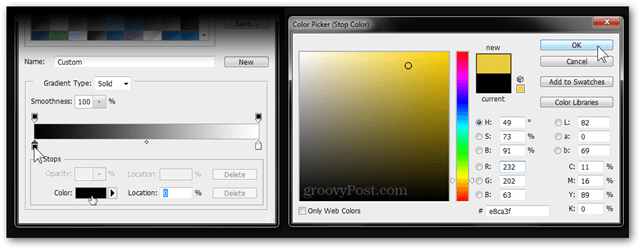
Отсюда выберите редактируемый градиент (например, третий)

Нажмите на каждую цветную головку, чтобы изменить ее цвет. Вы можете изменить цвета с помощью палитры цветов или с помощью пипетки для отбора образцов.

Чтобы сохранить свой градиент, отредактируйте его имя и нажмите новый кнопка, чтобы сохранить его.
Какие из них я использую (ссылки и источники)
Любителей Apple так же много, как и ненавистников. Однако нельзя отрицать уникальную и стильную типографику Apple. Пользователь mppagano помогает нам приблизиться к достижению этого с его градиентами Apple.

Что касается фона и общего веб-дизайна, я не могу жить без это удивительный Web 2.0 от dezinerfolio.com.

Стили

Кто они такие?
Стили слоя объединяют в себе всю информацию о тенях, внешнем свечении и всех других свойствах параметров наложения слоя. Хотя интересно поиграть в поисках того, к чему вы стремитесь, у вас не всегда есть время, поэтому создание шаблонов может пригодиться довольно часто.
Как я могу сделать один?
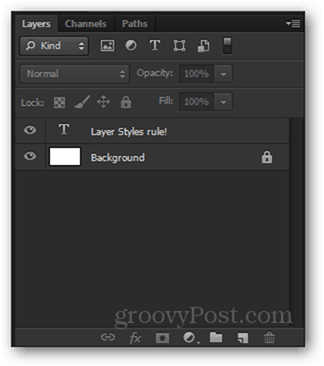
Начните с создания простого документа вместе со слоем, к которому вы будете добавлять стиль. Вот мой документ:

Вместе с соответствующими слоями для него:

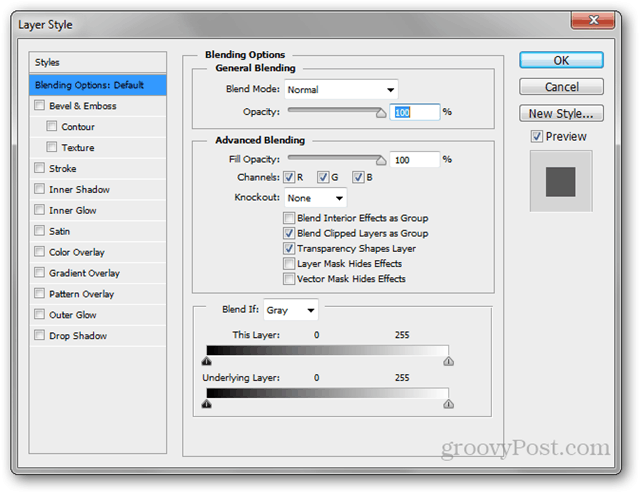
Больной Правый клик мой текстовый слой и выбрать Параметры наложения из контекстного меню, чтобы открыть Стили слоя окно.

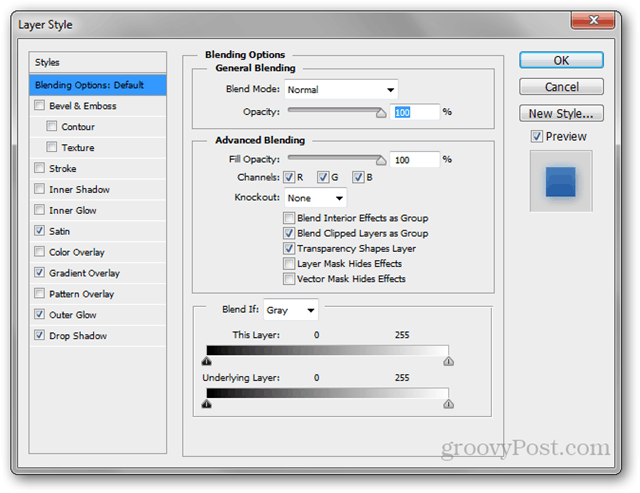
Обратите внимание на флажок предварительного просмотра стиля справа от окна. Это позволяет просматривать изменения стиля в режиме реального времени. Вот быстрый пример стиля, который я сделал:

И изменения в реальном времени, которые произошли с реальным слоем:

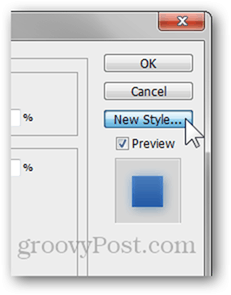
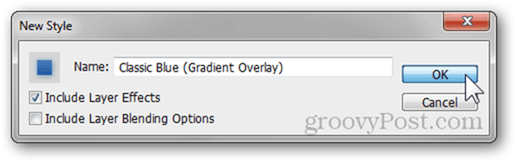
Чтобы сохранить стиль слоя, я просто нажму Новый стиль Кнопка, расположенная ниже Отмена.

Я дам ему имя и все готово.

Какие из них я использую (ссылки и источники)
Подобно градиентам Web 2.0, на том же сайте есть некоторые потрясающие веб-стили, так что проверьте их.

Время от времени мне также нужно сделать одну или две кнопки, чтобы сайт выглядел лучше. Это где max.designwalker.com Стили для дизайна кнопок пригодятся.

Узоры

Кто они такие?
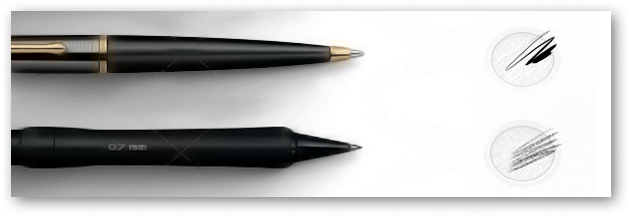
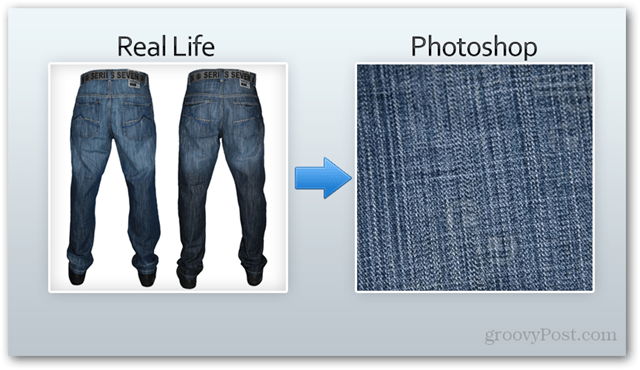
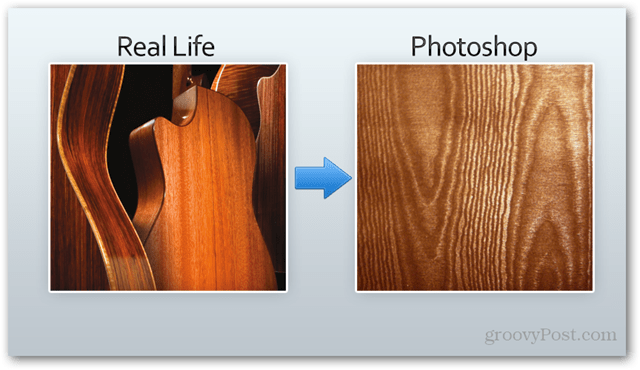
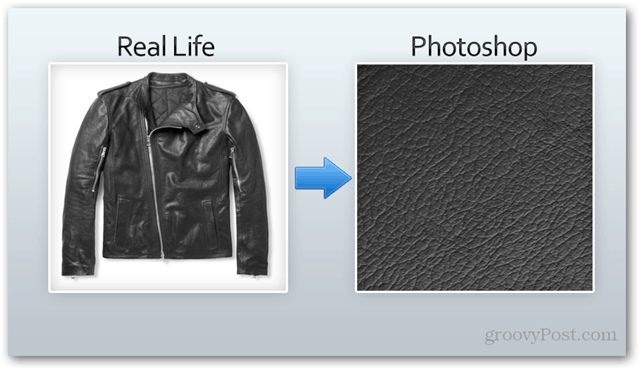
Подобно некоторым другим инструментам, о которых мы уже говорили, название говорит само за себя. Узор в Photoshop - это то же самое, что вы знаете из реальной жизни и что вы видите на одежде, мебели и многом другом. Вот несколько примеров:



Как я могу сделать один?
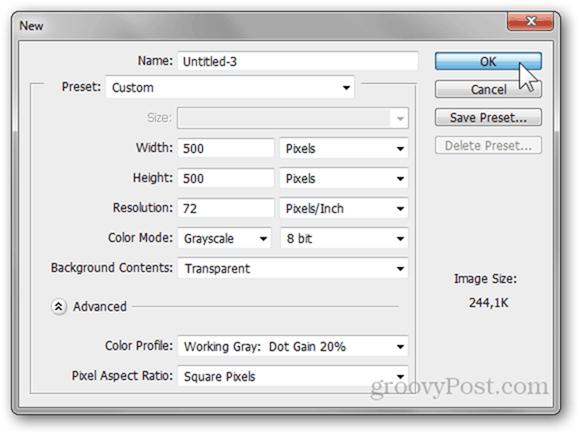
Чтобы сделать шаблон, начните с желаемых размеров. Я буду использовать документ 1 на 1, разрешение 500 х 500.

Теперь нарисуйте, вставьте или начните создавать свой шаблон. Вот тот, который я буду использовать:

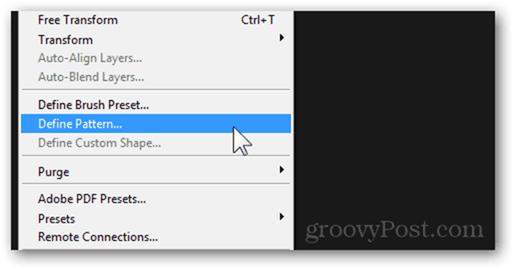
Когда вы закончите, нажмите Ctrl + A, выбрать весь холст и перейти к Edit> Define Pattern.

После того, как вы выберете имя для вашего паттерна, он сохранит и в нижней части всех ваших других паттернов.

Какие из них я использую (ссылки и источники)
Прохладный образец, который я иногда использую в постерах, Бесшовные Corkboard Pattern от brusheezy.com.

Тот же сайт, другой загрузчик - эти солнечные Текстуры Sand Stone могут помочь вам в чрезвычайной ситуации дизайнера чаще, чем вы думаете!

Контуры

Кто они такие?
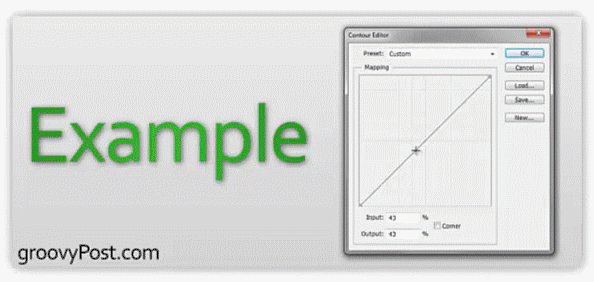
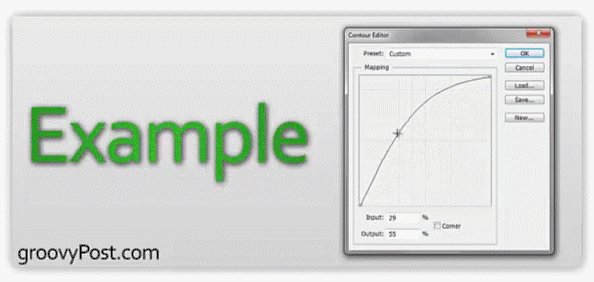
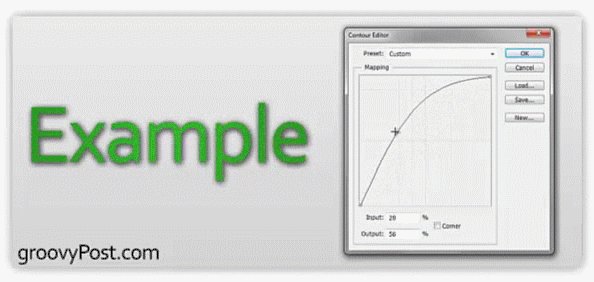
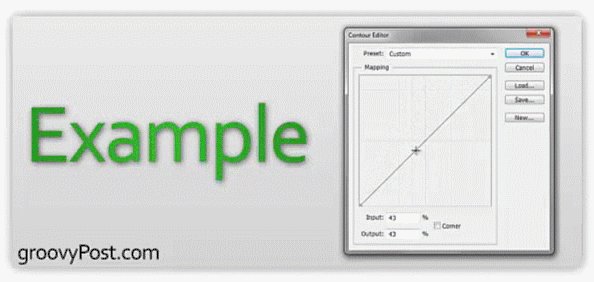
Контуры представляют собой входную и выходную кривую данного свойства стиля слоя. Чтобы лучше понять, как работают контуры, вот GIF-анимация различных контуров, влияющих на тень:

Как я могу сделать один?
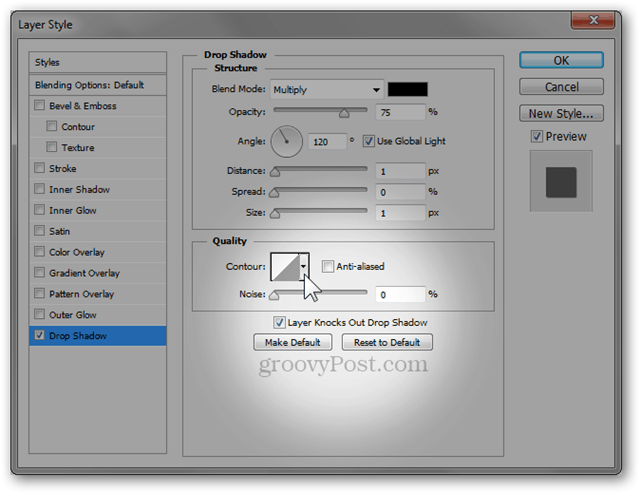
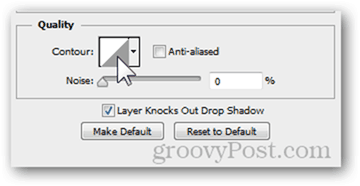
При редактировании частей стиля слоя, которые поддерживают контуры (Drop Shadow, Outer Glow и т. Д.), Найдите Контуры раздел.

Здесь нажмите на значок контура, чтобы войти в редактор контуров.

Используя этот редактор, вы можете создавать свои собственные контуры. Визуальное влияние на соотношение входов и выходов изменяется в режиме реального времени, поэтому вы можете легко следить за конечным эффектом изображения.

Я действительно использую Contours?
Нет. Ни в малейшей степени. Включенных двенадцати контуров Photoshop более чем достаточно, если я захочу возиться с вводом / выводом эффекта. В противном случае, это функция Photoshop, которой я не пользуюсь слишком часто. Некоторые эксперты и дизайнеры Photoshop могут смотреть на меня свысока, но я привык к этому. Я бы предпочел полностью отказаться от стиля слоя, чем изменить его контуры, чтобы он выглядел лучше.
Если вы действительно хотите использовать контуры, хорошее место для начала будет Adobe Exchange.

Пользовательские формы

Кто они такие?
Пользовательские фигуры - это векторы, которые вы можете разместить на холсте для дополнительной гибкости. Они работают лучше всего, если вы думаете, что в будущем вам может понадобиться увеличить изображение до большего разрешения и не хотите терять качество.
Как я могу сделать один?
Создание произвольной формы (или любого другого вектора в этом отношении) обычно происходит в Adobe Illustrator. К счастью, если у вас есть хорошее высококачественное изображение для начала, вы можете перейти к вектору в Photoshop. Начните с загрузки вашего изображения.

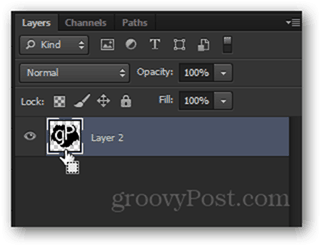
Теперь нажмите и удерживайте Ctrl и нажмите на миниатюру слоя, чтобы выбрать содержимое слоя.

Перейдите на панель путей и нажмите на Сделать достойный путь из выбора кнопка.
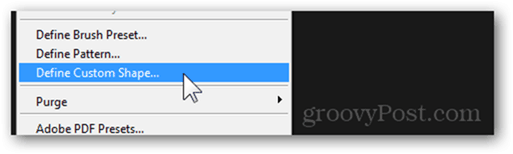
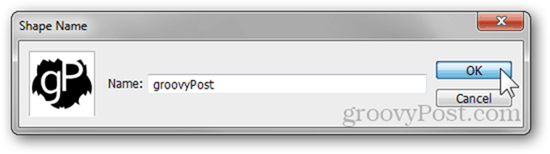
С вашим выбранным путем, направляйтесь к Edit> Define Custom Shape. Добавьте имя, и все готово.


Я действительно использую пользовательские формы?
Очень редко. Я предпочитаю Adobe Illustrator для векторной графики, но тем не менее, shape4free.com должен обеспечить вас для любых потребностей фигуры.

Предустановки инструментов

Кто они такие?
Каждый инструмент в Photoshop настраивается и настраивается. Однако запомнить все ваши различные настройки инструмента может быть немного сложно. Вот где входят пресеты инструментов. Предустановка инструмента - это инструмент со всеми его дополнительными настройками и пользовательским именем.
Как я могу сделать один?
В качестве примера я буду использовать кисть. Сначала я выберу его, щелкнув его на панели инструментов или нажав В кнопка на клавиатуре.

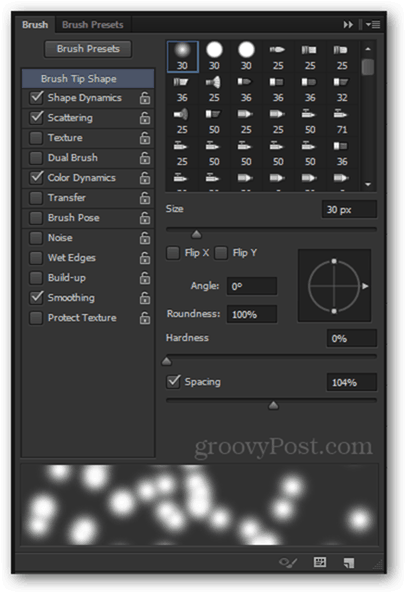
Теперь, используя панель «Кисти», я могу настроить каждую деталь моей кисти.

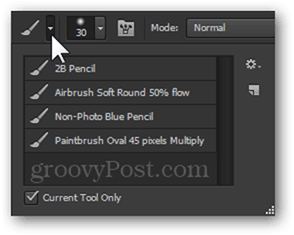
Чтобы сохранить все настройки инструмента, я нажимаю на маленькую стрелку сбоку от значка инструмента на верхней панели.

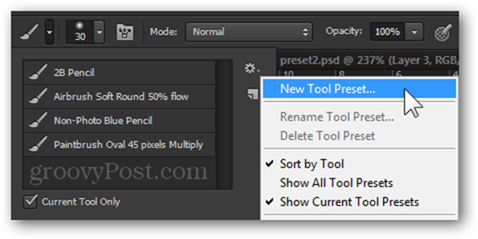
Вслед за небольшой кнопкой передач и Новый инструмент Preset вариант.

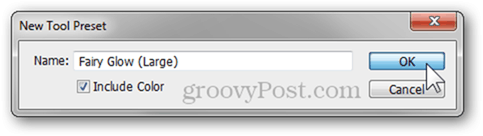
Чтобы завершить, я могу дать своему инструменту имя и все готово.

Какие из них я использую (ссылки и источники)
Я смотрел во многих местах в Интернете, но мне никогда не удастся наткнуться на хороший выбор пресетов инструментов. Так что единственное, что я могу вам дать, это моя личная коллекция 17 предустановок инструмента, включая кисть истории, инструмент градиента, инструмент обрезки и многое другое.